canvas绘图详解笔记(一)
来源:互联网 发布:天音淘宝复制大师3.03 编辑:程序博客网 时间:2024/04/29 21:11
声明一下:这里我不会用太多文字去详解介绍canvas是什么,相信了解过canvas的人都知道它的魅力所在,如果你对canvas还比较陌生的话,建议可以查阅相关资料了解一下。这里我将对canvas绘图详解课程做一次详细的笔记,方便大家和自己日后可以学习。那么接下来就是直接进入笔记内容的学习:
首先创建一个canvas元素,我们只需要在html文件中加入这么一句代码:
%26lt;canvas id="canvas"%26gt;当前浏览器不支持canvas,请更换浏览器使用!%26lt;/canvas%26gt;
同时我们也可以通过canvas的标签属性width和height设置canvas画布的大小:
%26lt;canvas id="canvas" width="800" height="800"%26gt;当前浏览器不支持canvas,请更换浏览器使用!%26lt;/canvas%26gt;
当然,我们也可以通过js来设置canvas的宽高,下文会提到如何设置。
接下来我们就在js中获取到该canvas元素,然后设置它的宽高,并获取到上下文的环境:
var canvas = document.getElementById("canvas");//获取到canvas元素//设置宽高canvas.width = 800;canvas.height = 800;var context = canvas.getContext("2d");//获取上下文的环境
接下来我们的所有操作都是基于这个context的上下文环境。
现在画一条简单的直线:
context.moveTo(100,100);context.lineTo(500,500);moveTo()方法表示一次绘制的起点坐标,lineTo()表示基于上一个坐标点到这个坐标点之间的直线连接。
注意的是,canvas是基于状态的绘制,而不是基于对象的绘制。所以,上面代码都是状态的设置,我们还需要使用stroke()方法进行绘制:
context.stroke();//绘制
除此之外,我们还可以设置线条的一些基本属性:
context.lineWidth = 8;//线条的宽度context.strokeStyle = "#333";//线条的颜色
一个简单的绘制一条直线的完整例子:
var canvas = document.getElementById("canvas");//获取到canvas元素//设置宽高canvas.width = 800;canvas.height = 800;var context = canvas.getContext("2d");//获取上下文的环境//canvas 是基于状态的绘制,而不是对象context.moveTo(100,100);context.lineTo(500,500);context.lineWidth = 8;//线条的宽度context.strokeStyle = "#333";//线条的颜色context.stroke();//绘制
运行结果如下图:

接下来我们绘制一个连续折线:
context.moveTo(100,100);context.lineTo(500,100);context.lineTo(500,500);context.lineTo(100,500);
运行结果如下:

如果我们想要让这个折线闭合形成一个矩形的话,可以再设置context.lineTo(100,100);然而如果线条的宽度比较大的时候,就会出现一些瑕疵,这个的话大家自己试试看。所以标准的话应该使用context.closePath();这个知识点后面会讲到,这里大家可以先试试,看看运行结果是怎么样的。
上面这个简单的例子我们是连续绘制的折线,也就是说可以一笔连续画完的折线。如果是多条间断的折线,那么我们就需要使用context.moveTo()来重新绘制一条折线的起点坐标:
context.moveTo(100,200);context.lineTo(300,400);context.lineTo(100,600);context.moveTo(300,200);context.lineTo(500,400);context.lineTo(300,600);context.moveTo(500,200);context.lineTo(700,400);context.lineTo(500,600);
运行结果如下:

此时,如果我们想要绘制的这三条折线是不同颜色的,那该怎么办?一种常见的错误用法就是:
context.moveTo(100,200);context.lineTo(300,400);context.lineTo(100,600);context.lineWidth = 8;context.strokeStyle = "red";context.stroke();//绘制context.moveTo(300,200);context.lineTo(500,400);context.lineTo(300,600);context.lineWidth = 8;context.strokeStyle = "green";context.stroke();//绘制context.moveTo(500,200);context.lineTo(700,400);context.lineTo(500,600);context.lineWidth = 8;context.strokeStyle = "blue";context.stroke();//绘制
运行结果会是三条折线都是蓝色的。因为这里的第二条折线的strokeStyle属性会覆盖第一条折线的strokeStyle属性,而stroke()方法的执行会绘制当前所有的状态,所以第一条折线就变成绿色。同理,最终三条折线就都是蓝色。因此呢,这里就需要使用beginPath()方法来重新进行一次全新的绘制。
context.lineWidth = 8;//线条的宽度context.beginPath();context.moveTo(100,200);context.lineTo(300,400);context.lineTo(100,600);context.strokeStyle = "red";context.stroke();//绘制context.beginPath();context.moveTo(300,200);context.lineTo(500,400);context.lineTo(300,600);context.strokeStyle = "green";context.stroke();//绘制context.beginPath();context.moveTo(500,200);context.lineTo(700,400);context.lineTo(500,600);context.strokeStyle = "blue";context.stroke();//绘制
这里在每绘制一条折线的时候,都使用beginPath()方法来进行一次全新的路径绘制。此时再使用stroke()方法进行绘制的时候,就只会绘制beginPath()方法下面的状态。运行结果如下:

从上面的代码我们可以看到:context.lineWidth = 8;放在了最前面,这是因为beginPath()方法不会将没有修改的属性变成默认值。比如这里的lineWidth,三条折线都是8,那么我们放在前面的话,在进行stroke()方法进行绘制的时候,都是会使用lineWidth = 8;来进行绘制。而需要修改的属性则在具体的路径绘制里进行修改,比如这里的线条颜色属性,每条折线的颜色都不一样,所以就需要各自设置。
还有一点就是:此段代码中的moveTo()方法可以改成lineTo()方法:
context.lineWidth = 8;//线条的宽度context.beginPath();context.lineTo(100,200);context.lineTo(300,400);context.lineTo(100,600);context.strokeStyle = "red";context.stroke();//绘制
因为使用了beginPath()方法,就会对之前绘制的路径进行清空,但不会回到(0,0)原点。所以这里我们直接使用lineTo()方法同样能起到绘制起点的作用,但必须和beginPath()方法一起使用才能替换moveTo()方法。
上面曾简单讲过context.closePath()方法,这里将具体展开介绍:context.closePath()方法和context.beginPath()方法一起使用,以绘制闭合的路径图形,这是绘制封闭多边形的标准做法。而且使用context.closePath()方法,最后一条线的绘制可以省略,它会自动帮我们连接到绘制起点以形成封闭的多边形。
context.beginPath();context.moveTo(100,100);context.lineTo(500,100);context.lineTo(500,500);context.lineTo(100,500);context.closePath();context.lineWidth = 8;context.strokeStyle = "#333";context.stroke();
运行结果如下:

接下来我们介绍一下填充属性fillStyle和填充绘制方法fill():
context.beginPath();context.moveTo(100,100);context.lineTo(500,100);context.lineTo(500,500);context.lineTo(100,500);context.closePath();context.lineWidth = 8;context.strokeStyle = "#333";context.stroke();context.fillStyle = "red"; //填充颜色context.fill(); //填充
最后两行代码就是设置了填充的颜色(红色)和进行闭合图形的颜色填充,运行结果如下:

可以看到图形的边框宽度比没有填充颜色的图形的边框宽度小,这是因为我们先绘制边框,再填充颜色。而实际上应该是先填充颜色,再绘制边框。而且fill()方法和stroke()方法的原理是一样的,都是基于当前状态进行绘制。所以,为了可读性,我们可以将属性设置放在一起,最后在使用fill()和stroke()方法:
context.beginPath();context.moveTo(100,100);context.lineTo(500,100);context.lineTo(500,500);context.lineTo(100,500);context.closePath();context.lineWidth = 8;context.strokeStyle = "#333";context.fillStyle = "red";context.fill(); //先填充context.stroke(); //再绘制边框
这次的运行结果:

可以看到,这次的结果就是正确的了。
对于绘制矩形这个很常用,那么我们就可以封装成函数,方便以后调用:
drawRect(context,100,100,400,400,8,"#333","blue");function drawRect(cxt,x,y,width,height,borderWidth,borderColor,fillColor){ cxt.beginPath(); cxt.moveTo(x,y); cxt.lineTo(x+width,y); cxt.lineTo(x+width,y+height); cxt.lineTo(x,y+height); cxt.closePath(); cxt.lineWidth = borderWidth; cxt.strokeStyle = borderColor; cxt.fillStyle = fillColor; cxt.fill(); cxt.stroke(); }
同样的,运行结果也是正常的:

但是呢,canvas API 提供了绘制矩形更加方便的方法:rect()方法用于规划矩形的路径,fillRect()方法在规划了矩形的路径之后还填充了矩形的颜色,而strokeRect()方法则绘制了矩形的边框。
所以上面的函数若使用context.rect()方法可以简化为:
function drawRect(cxt,x,y,width,height,borderWidth,borderColor,fillColor){ cxt.beginPath(); cxt.rect(x,y,width,height); cxt.closePath(); cxt.lineWidth = borderWidth; cxt.strokeStyle = borderColor; cxt.fillStyle = fillColor; cxt.fill(); //先填充 cxt.stroke(); //再绘制边框}
而使用fillRect()和strokeRect()这两个方法则可以更加简单就实现:
function drawRect(cxt,x,y,width,height,borderWidth,borderColor,fillColor){ cxt.lineWidth = borderWidth; cxt.strokeStyle = borderColor; cxt.fillStyle = fillColor; cxt.fillRect(x,y,width,height); cxt.strokeRect(x,y,width,height);}
此时如果我们绘制了两个矩形:
drawRect(context,100,100,400,400,8,"#333","blue");drawRect(context,300,300,400,400,8,"#333","red");运行结果是这样的:

可以看到,后绘制的矩形会盖在前绘制的矩形之上,当然得颜色不同才体现出来。
此时我们将第二个矩形的填充颜色改一下:
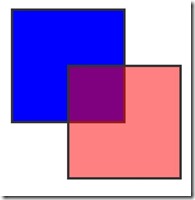
drawRect(context,300,300,400,400,8,"#333","rgba(255,0,0,0.5)");
结果如下:

可以看到第二个矩形的填充颜色是半透明的红色。那么就需要说明一下:fillStyle 和 strokeStyle 属性的颜色值可以是CSS3支持的任何一种形式:
#ffffff#333redrgb(0,0,0)rgba(255,0,0,0.5)hsl(20,50%,50%)hsla(20,50%,60%,0.6)%26nbsp;
OK,以上就是canvas绘图详解笔记(一)的全部内容!未完待续%26hellip;
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- canvas绘图(一)
- canvas 绘图详解(4)
- 【canvas】Android Canvas绘图详解
- Android使用蓝牙与PC端进行通信
- canvas绘图详解笔记(一)
- canvas绘图详解笔记(一)
- 机器学习讲座总结-读图时代的识图技术-车库咖啡
- VS2012 番茄助手 Visual Assist X下载及安装
- canvas绘图详解笔记(一)
- cocos2d-x中场景间的参数保持和传递(方法整理)
- 三种SQL分页查询语句
- canvas绘图详解笔记(一)
- Android Service与Activity之间通信的几种方式(1)-----通过Binder对象
- activity小结——onSaveInstanceState()
- canvas绘图详解笔记(一)
- Xamarin 安装步骤
- Scala学习回顾(六)---- Scala中的继承:超类的构造、重写字段、重写方法


