UIButton详解
来源:互联网 发布:淘宝金蛋 编辑:程序博客网 时间:2024/06/01 07:29
按钮是所有UI体系中非常重要的组件,在iOS中按钮UIButton的使用也非常灵活,本文将从以下几点介绍UIButton的使用(基于Swift2.0):
- UIButton基础
- UIButton图片使用
- 圆角按钮
- 复选框按钮
- 倒计时按钮(闪烁问题也轻松解决)
- 贪婪按钮(父控件事件也归我,扩大事件响应区域)
二、UIButton基础
2.1 创建
UIButton提供了一个简单的构造方法
- convenience init(type buttonType: UIButtonType)
此方法中需要我们传入一个UIButtonType枚举类型,使用代码如下:
- func createButton() {
- let button = UIButton(type: UIButtonType.System)
- button.frame = CGRectMake(50, 50, 100, 50)
- button.setTitle("确定", forState: UIControlState.Normal)
- button.addTarget(self, action: "buttonPressed:", forControlEvents: UIControlEvents.TouchUpInside)
- self.view.addSubview(button)
- }
- func buttonPressed(button: UIButton) {
- }
Tips:
1.设置按钮标题时,一定要通过
- func setTitleColor(color: UIColor?, forState state: UIControlState)
不可通过
- button.titleLabel?.text = "确定"
此方式会在点击时标题自动变为setTitleColor方法Normal状态下的文字.
2.2图片使用
UIButton提供了以下两个接口使用图片:
- func setImage(image: UIImage?, forState state: UIControlState)
- func setBackgroundImage(image: UIImage?, forState state: UIControlState)
(1)其中接口setImage用来设置按钮的图片,默认情况下,它会与按钮文字水平线性排列
(2)接口setBackgroundImage用来设置按钮的背景图片,setImage及按钮文字都会显示在背景图片之上
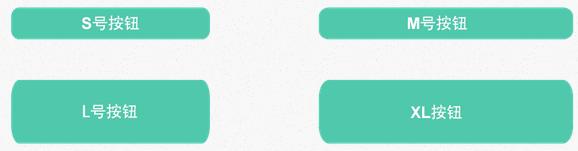
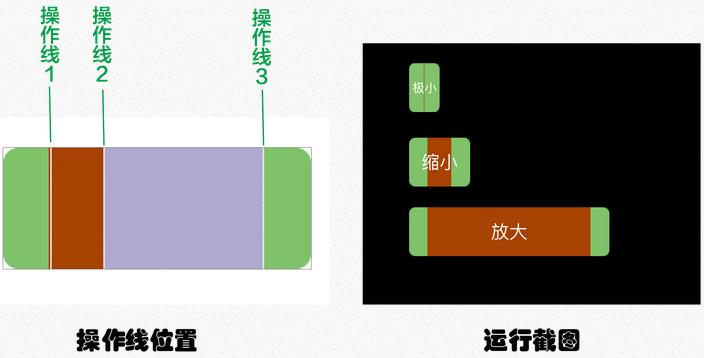
这里着重讨论一下setBackgroundImage接口,很多时候,按钮看起来是这样的:

这些按钮,背景相同,只是尺寸不一样,下面来谈一下,如何复用这一类图片资源.
2.2.1代码方式
2.2.1.1 原理说明
在UIImage接口中,有以下方法
- func resizableImageWithCapInsets(_ capInsets: UIEdgeInsets) -> UIImage
使用此方法时,需要传递UIEdgeInsets作为参数,创建接口如下:
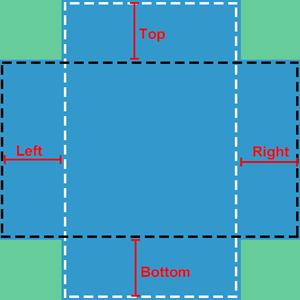
- func UIEdgeInsetsMake(_ top: CGFloat, _ left: CGFloat, _ bottom: CGFloat, _ right: CGFloat) -> UIEdgeInsets

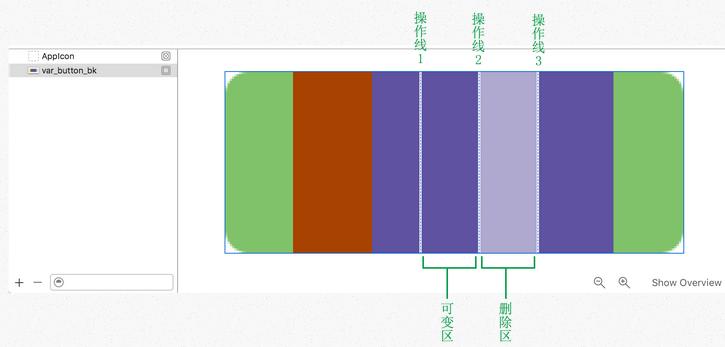
图中,蓝色标识为可变区域, 绿色标识为不变区域。UIEdgeInsets结构体的属性top与bottom为一对,用来指定纵向可变区域(黑色虚线矩形),left与right为一对,用来指定横向可变区域(白色虚线矩形)。当UIButton/UIImageView的size大于UIImage的size时,会调整图片中可变区域大小以铺满整个控件,具体调整规则如下:
(1)控件宽度大于图片宽度,拉伸白色虚线矩形
(2)控件高度大于图片高度,拉伸黑色虚线矩形
(3)控制宽度小于图片宽度时,横向整体缩小(可变区与不变区比例不变)
(4)控制高度小于图片高度时,纵向整体缩小(可变区与不变区比例不变)
iOS系统会根据设备的分辨率自动加载1倍图、2倍图、3倍图,而方法resizableImageWithCapInsets中的上下左右是以像素为单位,这就要求在使用时,根据x倍图,来设置对应的边距,例如:
- let image = UIImage(named: "image_name")
- //1倍图时上下左右边距都是25
- let padding = 25 * (image?.scale)!
- let edge = UIEdgeInsetsMake(padding, padding, padding, padding)
- let resizeImage = image?.resizableImageWithCapInsets(edge)
- button.setBackgroundImage(resizeImage!, forState: UIControlState.Normal)
2.2.1.2性能与可变区域大小的关系
(1)性能最好:可变区为1像素宽或者高时,绘图时通过拉伸1像素方式
(2)性能较好:可变区为整张图片,方法resizableImageWithCapInsets参数为UIEdgeInsetsZero,绘制时通过平铺整张图片方式
(3)性能较差:可变区宽或者高大于1像素时,绘图时通过平铺方式,此种方式性能较差,但是在实际开发中此种方式也是用的最多的一种。
Tips
在一些应用中,应用程序有一些非纯色背景,这个背景会在多个界面使用,由于设备分辨率、界面控件的尺寸差别,会要求制作多个尺寸的图,导致ipa包变大、内存使用增加。这里结合上面(2)设置可变区为整张图片,可以解决此问题,原理请看无缝贴图

示例代码如下:
- let image = UIImage(named: "tile")
- let resizeImage = image?.resizableImageWithCapInsets(UIEdgeInsetsZero)
- self.bkImageView.image = resizeImage
- 2.2.2 Asset Catalogs方式(推荐)
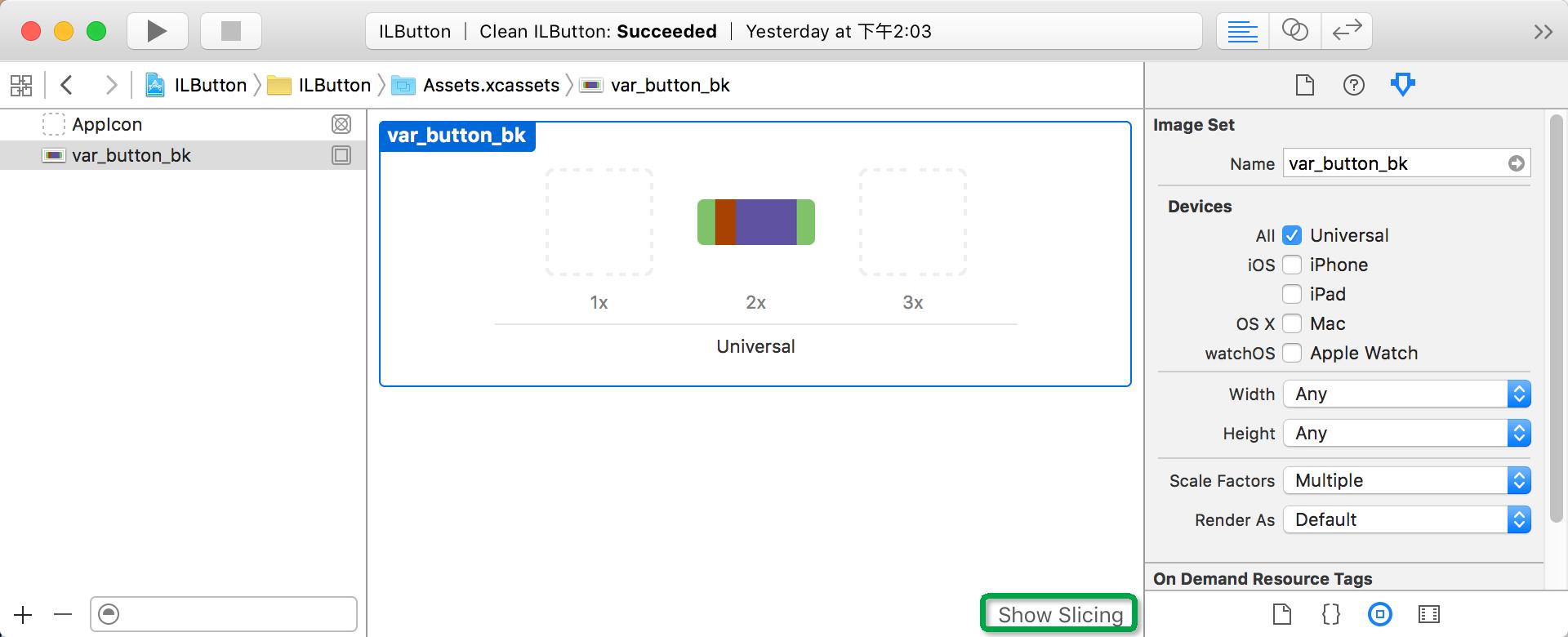
Xcode提供了Asset Catalogs的方式来管理图片资源,Asset Catalogs提供了可视化界面来设置图片的可变区,操作方便,使用简单。点击右下方的Show Slicing

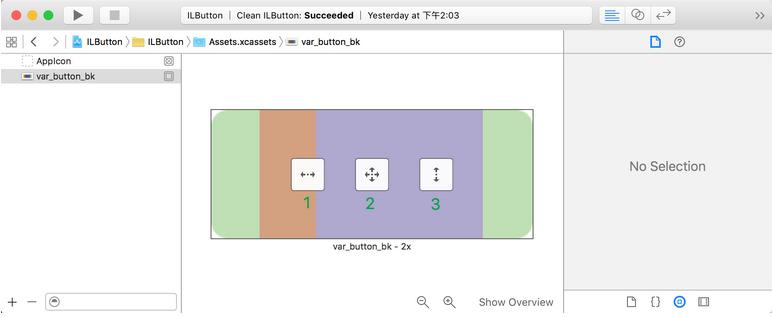
进入编辑模式后,图片的中间会有一个Start Slicing按钮,点击后,会让我们选择拉伸方式,如下图:

三个按钮的作用
水平及垂直的拉伸处理相同,这里以水平为例,选择水平拉伸按钮1后,会提供三条操作线用来指定可变区及删除区

可变区:操作线1与操作线2指定的区域,在拉伸时,会根据最终尺寸改变此区域的大小
删除区:操作线2与操作线3指定的区域(白色半透明层),可以简单的理解为,此区域在拉伸时会被直接删除。使用方法跟普通图片一样,代码如下:
- let image = UIImage(named: "image_asset_name")
- button.setBackgroundImage(image, forState: UIControlState.Normal)

三、UIButton其它用法
3.1 圆角按钮
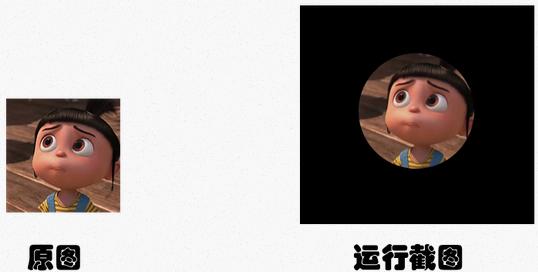
有些时候,我们需要一个圆形按钮,例如头像:

- let image = UIImage(named: "user_avatar")
- self.button.setImage(image, forState: UIControlState.Normal)
- self.button.imageView?.layer.cornerRadius = self.button.frame.width / 2
3.2 复选框按钮
UIKit中没有复选框组件怎么办?

- func checkBoxButton() {
- let frame = CGRectMake(68, 79, 300, 128)
- let button = UIButton(type: UIButtonType.Custom)
- button.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Normal)
- button.frame = frame
- button.titleLabel?.font = UIFont.systemFontOfSize(30)
- button.contentHorizontalAlignment = UIControlContentHorizontalAlignment.Left
- button.setTitle("复选框按钮", forState: UIControlState.Normal)
- //上面是样式的设定,下面才是跟复选框有关
- button.addTarget(self, action: "buttonPressed:", forControlEvents: UIControlEvents.TouchUpInside)
- button.setImage(UIImage(named: "check"), forState: UIControlState.Normal)
- button.setImage(UIImage(named: "uncheck"), forState: UIControlState.Selected)
- self.view.addSubview(button)
- }
- func buttonPressed(button: UIButton) {
- button.selected = !button.selected
- }
3.3 倒计时按钮(闪烁问题也轻松解决)
很多应用中发短信倒计时功能,一般都会将NSTimer与UIButton结合来实现此功能,如果UIButton是这么初使化的:
在测试时会发现,当定时器每隔一秒更改标题时,会有闪烁现象,将UIButtonType.System更改为UIButtonType.Custom即可
这里提供封装好的倒计时按钮大家可以直接下载使用:http://00red.com/download/Swift之贪婪的UIButton/ILCountDownButton.swift
使用示例如下:
- let frame = CGRectMake(50, 50, 100, 40)
- let countButton = ILCountDownButton(count: 5)
- countButton.frame = frame
- countButton.setBackgroundImageForCount(UIImage(named: "bk_count")!)
- countButton.setBackgroundImageForRestart(UIImage(named: "bk_restart")!)
- countButton.setTitleForRestart("重新发送")
- self.view.addSubview(countButton)
四、贪婪按钮
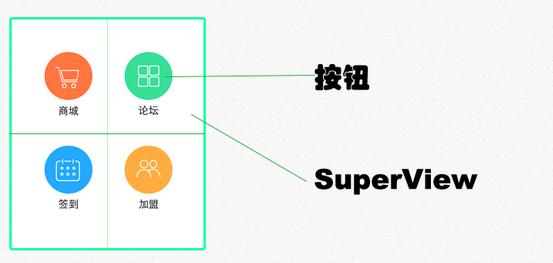
UIButton的frame会直接影响到setImage及setBackgroundImage的显示效果,有的时候我们只需要扩大UIButton的点击区域,而不想直接修改UIButton的frame而影响显示。这时可以通过以下方法来处理

将UIButton的父视图(superView)的点击事件占有,所有的触控操作全部转嫁到UIButton控件上。iOS在处理事件分发时,分为两个步骤:第一步,查找哪一个UI组件响应此事件,第二步,事件处理,响应者链。要实现事件的转嫁,在第一步中来处理即可,代码如下:
- class ILGreedButton: UIButton {
- override func hitTest(point: CGPoint, withEvent event: UIEvent?) -> UIView? {
- return self
- }
- }
在使用ILGreedButton时,就会出现点击父视图,UIButton响应事件的效果
btn.frame = CGRectMake(x, y, width, height);
[btn setTitle: @"search" forState: UIControlStateNormal];
//设置按钮上的自体的大小
//[btn setFont: [UIFont systemFontSize: 14.0]]; //这种可以用来设置字体的大小,但是可能会在将来的SDK版本中去除改方法
//应该使用
btn.titleLabel.font = [UIFont systemFontOfSize: 14.0];
[btn seBackgroundColor: [UIColor blueColor]];
//最后将按钮加入到指定视图superView
[superView addSubview: btn];
==========================================================
tvnamelabel=[[UIButton alloc]initWithFrame:CGRectMake(5,5,200,40)];
这样初始化的button,文字默认颜色是白色的,所有如果背景也是白色的话,是看不到文字的,
btn.contentHorizontalAlignment=UIControlContentHorizontalAlignmentLeft ;//设置文字位置,现设为居左,默认的是居中
[btn setTitle:@“title”forState:UIControlStateNormal];// 添加文字
有些时候我们想让UIButton的title居左对齐,我们设置
btn.textLabel.textAlignment = UITextAlignmentLeft
是没有作用的,我们需要设置
btn.contentHorizontalAlignment = UIControlContentHorizonAlignmentLeft;
但是问题又出来,此时文字会紧贴到做边框,我们可以设置
btn.contentEdgeInsets = UIEdgeInsetsMake(0,10, 0, 0);
使文字距离做边框保持10个像素的距离。
=======================================================
设置UIButton上字体的颜色设置UIButton上字体的颜色,不是用:
[btn.titleLabel setTextColor:[UIColorblackColor]];
btn.titleLabel.textColor=[UIColor redColor];
而是用:
[btn setTitleColor:[UIColor blackColor]forState:UIControlStateNormal];
- UIButton 详解
- UIButton 详解
- UIButton 详解
- UIButton 详解
- UIButton详解
- UIButton详解
- UIButton详解
- UIButton 详解
- UIButton详解
- UIButton详解
- UIButton 详解
- UIButton详解
- UIButton详解
- UIButton详解
- UIButton详解
- UIButton详解
- UIButton详解
- UIButton详解(备忘)
- wwwwwwwww
- LATEX 中修改表格线条粗细hline
- Android 城市列表选择控件
- 入驻今日头条
- 数字化精准测试工具ThreadingTestCloud面向互联网征集产品设计人员
- UIButton详解
- modem-rf代码调用分析,及调试
- CSS中常用的四种选择器
- The method replace(int, Fragment) in the type FragmentTransaction is not app 解决方法
- redis学习笔记
- 遇到的浏览器的兼容性问题(随时增加)
- Sql Server中创建函数
- centos6.5下postgresql9.4.3同步流复制的standby安装与配置
- 指针容易混淆的概念


