Android字体属性Paint.FontMetrics
来源:互联网 发布:南方gps怎么导出数据 编辑:程序博客网 时间:2024/06/06 00:26
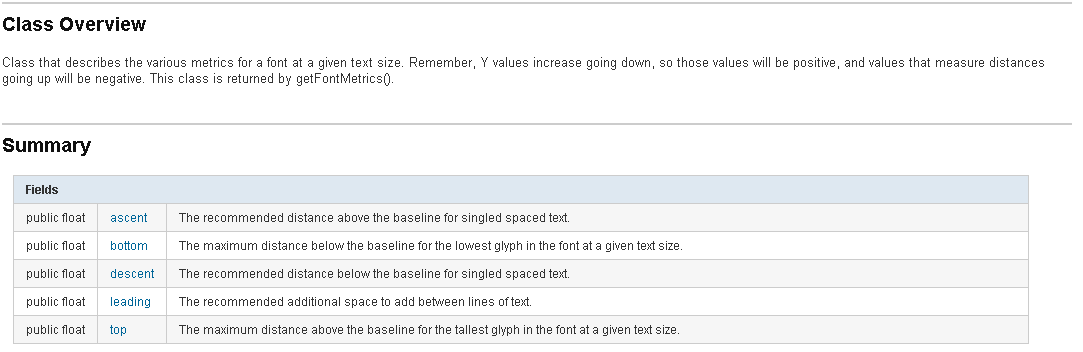
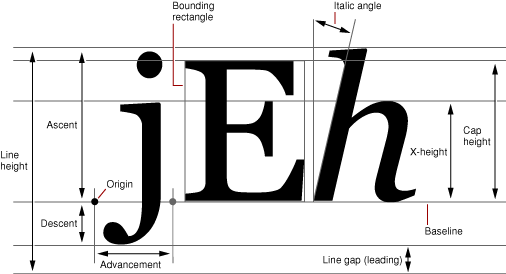
(一) 字体的几个参数 ,以Android API文档定义为准,见下图
(二)贴几张图看看:
上验证代码:
public class MyView extends View {private Paint mPaint = new Paint();public MyView(Context context) {super(context);// TODO Auto-generated constructor stub}public MyView(Context context, AttributeSet attrs) {super(context, attrs);// TODO Auto-generated constructor stub}public MyView(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);// TODO Auto-generated constructor stub}@Overrideprotected void onDraw(Canvas canvas) {// TODO Auto-generated method stubmPaint.reset();mPaint.setColor(Color.WHITE);mPaint.setTextSize(80);//设置字体为斜体mPaint.setTypeface(Typeface.create("", Typeface.ITALIC));// FontMetrics对象FontMetrics fontMetrics = mPaint.getFontMetrics();String text = "中国话fgiqÃÇŸŒú";// 计算每一个坐标float textWidth = mPaint.measureText(text);float baseX = 30;float baseY = 700;float topY = baseY + fontMetrics.top;float ascentY = baseY + fontMetrics.ascent;float descentY = baseY + fontMetrics.descent;float bottomY = baseY + fontMetrics.bottom;// 绘制文本canvas.drawText(text, baseX, baseY, mPaint);// BaseLine描画mPaint.setColor(Color.RED);canvas.drawLine(baseX, baseY, baseX + textWidth, baseY, mPaint);mPaint.setTextSize(20);canvas.drawText("base", baseX + textWidth, baseY, mPaint);// Base描画canvas.drawCircle(baseX, baseY, 5, mPaint);// TopLine描画mPaint.setColor(Color.LTGRAY);canvas.drawLine(baseX, topY, baseX + textWidth, topY, mPaint);canvas.drawText("top", baseX + textWidth, topY, mPaint);// AscentLine描画mPaint.setColor(Color.GREEN);canvas.drawLine(baseX, ascentY, baseX + textWidth, ascentY, mPaint);canvas.drawText("ascent", baseX + textWidth, ascentY + 10, mPaint);// DescentLine描画mPaint.setColor(Color.YELLOW);canvas.drawLine(baseX, descentY, baseX + textWidth, descentY, mPaint);canvas.drawText("descent", baseX + textWidth, descentY, mPaint);// ButtomLine描画mPaint.setColor(Color.MAGENTA);canvas.drawLine(baseX, bottomY, baseX + textWidth, bottomY, mPaint);canvas.drawText("buttom", baseX + textWidth, bottomY + 10, mPaint);super.onDraw(canvas);}}(三)将字画在矩形背景的正中位置
FontMetrics.top的数值是个负数,其绝对值就是字体绘制边界到baseline的距离。
所以如果是把文字画在 FontMetrics高度的矩形中, drawText就应该传入 -FontMetrics.top。
要画在targetRect的居中位置,baseline的计算公式就是(本人抄的原博主的,也不知道怎么计算的):
targetRect.top + (targetRect.bottom - targetRect.top) / 2 - (FontMetrics.bottom - FontMetrics.top) / 2 - FontMetrics.top
代码应该改成(顺便加入水平居中):
- @Override
- public void onDraw (Canvas canvas) {
- Rect targetRect = new Rect(50, 50, 1000, 200);
- Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
- paint.setStrokeWidth(3);
- paint.setTextSize(80);
- String testString = "测试:ijkJQKA:1234";
- paint.setColor(Color.CYAN);
- canvas.drawRect(targetRect, paint);
- paint.setColor(Color.RED);
- FontMetricsInt fontMetrics = paint.getFontMetricsInt();
- // 转载请注明出处:http://blog.csdn.net/hursing
- int baseline = targetRect.top + (targetRect.bottom - targetRect.top - fontMetrics.bottom + fontMetrics.top) / 2 - fontMetrics.top;
- // 下面这行是实现水平居中,drawText对应改为传入targetRect.centerX()
- paint.setTextAlign(Paint.Align.CENTER);
- canvas.drawText(testString, targetRect.centerX(), baseline, paint);
- }
(四)注意:
参考:http://blog.csdn.net/hursing/article/details/18703599
参考:http://blog.jobbole.com/70468/
1 0
- Android字体属性Paint.FontMetrics
- Android字体属性及测量(FontMetrics)
- Android字体度量(FontMetrics)
- Android字符串进阶:字体属性及测量(FontMetrics)
- Android字符串:字体属性及测量(FontMetrics)
- FontMetrics 字体属性类 java
- Paint---FontMetrics
- Android中Paint字体属性的设置
- Android中Paint字体属性的设置
- Android中Paint字体属性的设置
- Android中Paint字体属性的设置
- Android中Paint字体属性的设置
- Android中Paint字体属性的设置
- Android中Paint字体属性的设置
- Android中Paint字体属性的设置
- 字体属性及测量(FontMetrics)
- 字体属性及测量(FontMetrics)
- Android踩坑日记:Android字体属性及测量(FontMetrics)
- Python xml属性/节点/文本的增删改[xml.etree.ElementTree]
- 9.1数组与字符串(四)——字符串压缩
- 你看到的都是错的!——虚拟化技术的真相
- 移植 expect(openwrt X86主机)
- Android中线程的使用
- Android字体属性Paint.FontMetrics
- Shell 学习7 - Shell 特殊变量
- ToolBar入门
- 判断二分查找树A是否是二分查找树B的子树
- 图说Java —— 理解Java机制最受欢迎的8幅图
- 9.1数组与字符串(五)——矩阵的转置
- OpenERP工作流祥解(workflow)
- Oracle带参数的视图
- 雅虎网站页面性能优化的34条黄金守则