bootstrap之表格篇--随记
来源:互联网 发布:软件测试项目管理 编辑:程序博客网 时间:2024/05/22 14:38

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>表格行的类</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<table class="table table-bordered">
<thead>
<tr>
<th>类名</th>
<th>描述</th>
</tr>
</thead>
<tbody>
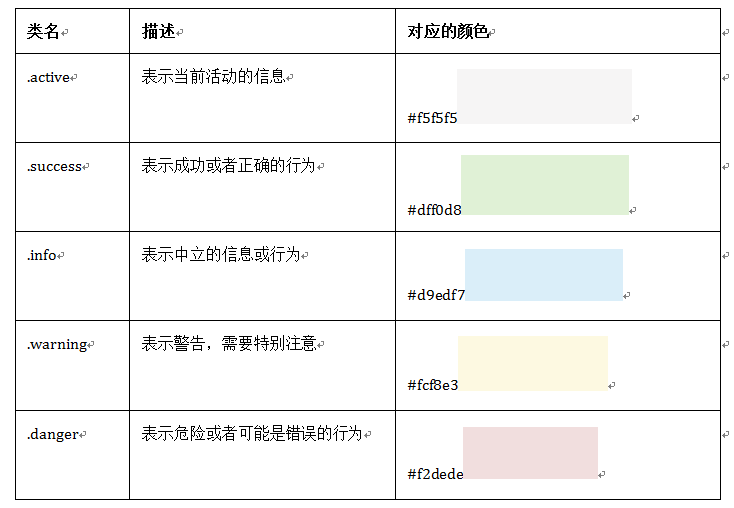
<tr class="active">
<td>.active</td>
<td>表示当前活动的信息</td>
</tr>
<tr class="success">
<td>.success</td>
<td>表示成功或者正确的行为</td>
</tr>
<tr class="info">
<td>.info</td>
<td>表示中立的信息或行为</td>
</tr>
<tr class="warning">
<td>.warning</td>
<td>表示警告,需要特别注意</td>
</tr>
<tr class="danger">
<td>.danger</td>
<td>表示危险或者可能是错误的行为</td>
</tr>
</tbody>
</table>
</body>
</html>
- bootstrap之表格篇--随记
- Bootstrap之表格
- Bootstrap之表格
- BootStrap之表格和按钮
- Bootstrap学习之表格表单
- Bootstrap全局CSS样式之表格
- Bootstrap全局CSS样式之表格
- Bootstrap之表格checkbox复选框全选
- Bootstrap(4)之表格和表单
- Bootstrap 学习之(三) ------ 表格和按钮
- Bootstrap入门之段落、列表和表格
- Bootstrap之表格checkbox复选框全选
- bootstrap系列之四表格样式
- HTML笔记(三)bootstrap之表格
- dreamweaver随记---关于表格
- Bootstrap 表格
- Bootstrap 表格
- Bootstrap 表格
- 【译】VisionMobile:开发者经济报告2015 Q3(三):移动平台:剩下两个?
- Core animation 学习笔记
- 好的学习资源链接 ,持续更新....
- [MySQL FAQ]系列 — 为什么InnoDB表要建议用自增列做主键
- KSDKV1.2 学习
- bootstrap之表格篇--随记
- viewPager实现图片左右滑动
- PAT.1035-1045
- DirectShow下视频显示窗口设置
- Android开发之EditText属性详解
- 分享一个ip地址库,有免费的
- js 一句代码string转date
- [CTS Verifier]Notification Package Priority Test
- 去掉android中的标题显示


