Core Animation Introduction(apple官方文档翻译与学习01)
来源:互联网 发布:淘宝网自行车 编辑:程序博客网 时间:2024/05/29 16:07
1.关于核心动画
核心动画是图形渲染,是动画基础设施;
在iOS和mac OS X均可使用;
用来给应用程序的视图和其他视觉元素添加动画;
使用核心动画,不需要我们自己画动画的每一帧;
你要做的就是配置几个动画参数(比如开始和结束点),然后告诉核心动画开始吧;
核心动画会坐剩余的事情,把大部分的实际绘图工作交给图形硬件加速渲染;
这种自动图形加速会产生高帧率和平滑的动画,并且不会加重CPU负担和减慢你的应用;
不管您知不知道,如果您正在编写iOS应用程序,您就在使用核心动画;如果您正在编写OS X应用程序,您可以不费力的使用核心动画;
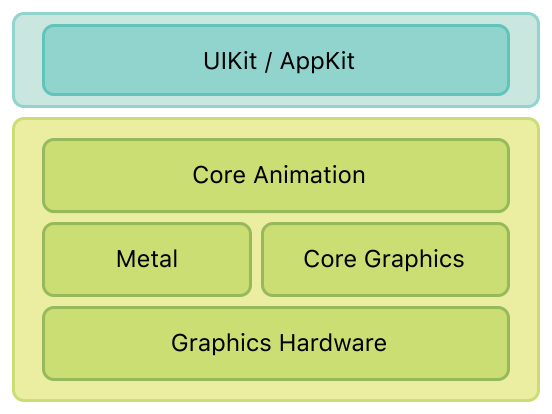
核心动画基于AppKit和UIKit, 并且和Cocoa、Cocoa Touch的视图工作流紧密结合;当然,核心动画也有公开的功能接口,能扩展应用程序的视图,让你能细腻地控制你的应用的动画。

2.概览
你可能永远不会需要直接使用核心动画,但是当你需要时,你应该理解核心动画作为应用程序的基础设施所扮演的角色。
2.1核心动画管理你的应用的内容核心动画不是一个绘图系统本身。它是在硬件上合成和操作你的app内容的基础设施。这个基础设施的核心是层对象(layer objects),使用layer objects来管理和控制内容。layer捕获你的内容到一个位图(bitmap),因为图形硬件操作位图更容易。在大多数应用程序中,使用layer来管理视图(view)的内容,但是您还可以创建独立的层根据您的需要。相关章节: Core Animation Basics, Setting Up Layer Objects2.2层修改触发动画大多数使用核心动画创建的动画涉及到修改层的属性。和视图(view)一样,层(layer)也有可以修改的属性:边界矩形,在屏幕上的位置,透密度,变换(transform),还有许多其他的以视觉为导向的属性;对于其中的大部分属性,修改它们的值会产生一个隐式的动画,即层从以前的值变到现在的值。相关章节:Animating Layer Content, Advanced Animation Tricks, Layer Style Property Animations, Animatable Properties2.3层可以被组织成层次结构可以把层按层次排列来构架父子关系。层的排列影响视觉内容,它们管理的方式类于view。与view相关的一组lay的层次关系反应出相应view的层次关系。你也可以脱离views,把独立的layers添加到层次结构中来扩展你的app的可视内容;相关章节:Building a Layer Hierarchy2.4actions让你改变图层的默认行为相关章节: Changing a Layer’s Default Behavior3.如何使用该文档
本文档适用于那些想要更好地控制app动画的开发者,想要使用layer来改善app的绘图表现的开发者。
本文档还提供了关于layer和view融合的相关信息。在iOS和OS X中layer和view的融合是不同的,理解这些不同对于创造高效动画很重要。
4. 必备
已经理解了目标平台的view架构,并且熟悉如何创建基于view的动画。如果还不理解,阅读下面的文档之一:
View Programming Guide for iOS;
View Programming Guide;
1 0
- Core Animation Introduction(apple官方文档翻译与学习01)
- Core Animation Basics(apple官方文档翻译与学习02)
- core animation官方文档翻译
- core animation官方文档
- kafka官方文档翻译-introduction
- Core Data Features(Apple官方文档译文)
- Core Data Basics(Apple官方文档的译文)
- Introduction to C++ Programming in UE4——UE4官方文档翻译与理解(一)
- Introduction to C++ Programming in UE4——UE4官方文档翻译与理解(二)
- apple官方文档翻译:使用NSURLSession(一)
- apple官方文档翻译:使用NSURLSession(二)
- [Apple官方文档翻译]: NSURLSession Programming Guide
- JavaScriptCode.FrameWork(Apple官方文档翻译整理)
- 【翻译】XIBO官方文档1-Introduction
- 【翻译】Xibo官方文档11-Layout-Introduction
- Kafka Introduction 官方文档学习笔记
- 【UE4官方文档翻译】Introduction to C++ Programming in UE4 (介绍UE4中的C++编程)
- 转向ARC的说明——翻译Apple官方文档
- struts2文件下载 <result type="stream">
- @responsebody
- Android系统中设置TextView的行间距(非行高)
- 笔记
- 暑假第8周周报
- Core Animation Introduction(apple官方文档翻译与学习01)
- android studio 错误提示错误修复快捷键
- VM虚拟机与宿主机网络互联的方法
- Android TextView中文字通过SpannableString来设置超链接、颜色、字体等属性
- Android ViewPager实现广告无限轮播
- [4]ActionBar的简单应用
- cocos2dx 利用schedule实现长按触发事件功能
- fragment 获取 context
- itoa函数的递归实现(二级指针实现)


