android 分辨率自适应
来源:互联网 发布:串口检测软件 编辑:程序博客网 时间:2024/05/17 06:57
http://blog.csdn.net/liguangzhenghi/article/details/7244271
1.术语和概念
术语
说明
备注
Screen size(屏幕尺寸)
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸
摩托罗拉milestone手机是3.7英寸
Aspect Ratio(宽高比率)
指的是实际的物理尺寸宽高比率,分为long和nolong
Milestone是16:9,属于long
Resolution(分辨率)
和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数
Milestone是854*480
DPI(dot per inch)
每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160
可以反映屏幕的清晰度,用于缩放UI的
Density(密度)
屏幕里像素值浓度,resolution/Screen size可以反映出手机密度,
Density-independent pixel (dip)
指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160)
2. DPI值计算
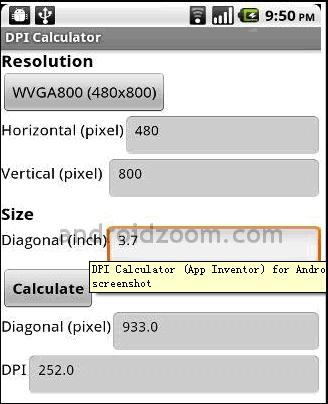
比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示

图1
Diagonal pixel表示对角线的像素值(=![]() ),DPI=933/3.7=252
),DPI=933/3.7=252
3.手机屏幕的分类
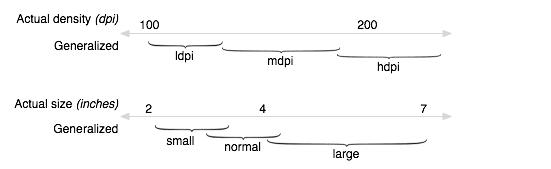
3.1根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示

图2
3. 2手机屏幕分类和像素密度的对应关系如表1所示:
Low density (120), ldpi
Medium density (160), mdpi
High density (240), hdpi
Small screen
QVGA (240x320)
Normal screen
WQVGA400 (240x400)WQVGA432 (240x432)
HVGA (320x480)
WVGA800 (480x800)WVGA854 (480x854)
Large screen
WVGA800* (480x800)WVGA854* (480x854)
表1
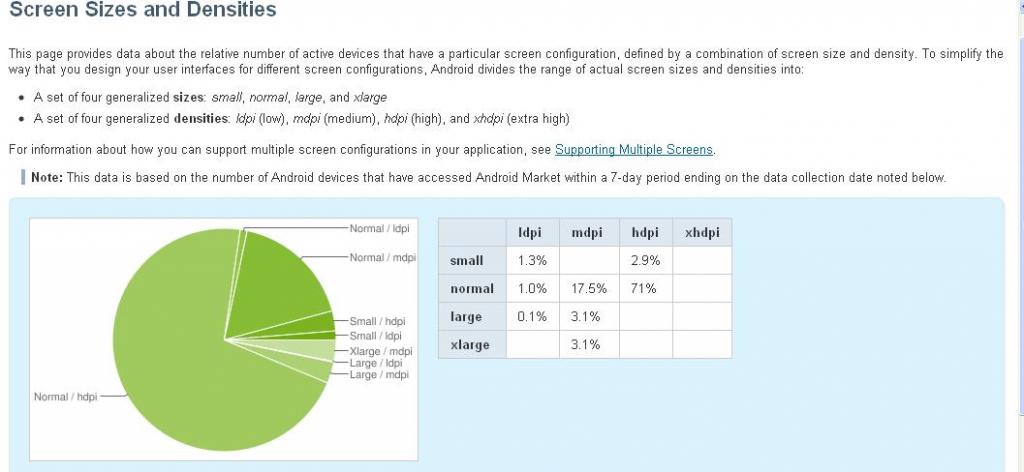
3.3手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图3所示,目前主要是以分辨率为800*480和854*480的手机用户居多

图3
从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
4 UI设计
从开发角度讲,应用程序会根据3类Android手机屏幕提供3套UI布局文件,但是相应界面图标也需要提供3套,如表2所示
Icon Type
Standard Asset Sizes (in Pixels), for Generalized Screen Densities
Low density screen (ldpi)
Medium density screen (mdpi)
High density screen (hdpi)
Launcher
36 x 36 px
48 x 48 px
72 x 72 px
Menu
36 x 36 px
48 x 48 px
72 x 72 px
Status Bar
24 x 24 px
32 x 32 px
48 x 48 px
Tab
24 x 24 px
32 x 32 px
48 x 48 px
Dialog
24 x 24 px
32 x 32 px
48 x 48 px
List View
24 x 24 px
32 x 32 px
48 x 48 px
表2
5 如何做到自适应屏幕大小呢?
1)界面布局方面
需要根据物理尺寸的大小准备5套布局,layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)
2)图片资源方面
需要根据dpi值准备5套图片资源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有个自动匹配机制去选择对应的布局和图片资源
四种屏幕尺寸分类:: small, normal, large, and xlarge
四种密度分类: ldpi (low), mdpi (medium), hdpi (high), and xhdpi (extra high)
需要注意的是: xhdpi是从 Android 2.2 (API Level 8)才开始增加的分类.
xlarge是从Android 2.3 (API Level 9)才开始增加的分类.
DPI是“dot per inch”的缩写,每英寸像素数。
一般情况下的普通屏幕:ldpi是120,mdpi是160,hdpi是240,xhdpi是320。
两种获取屏幕分辨率信息的方法:
DisplayMetrics metrics = new DisplayMetrics();
Display display = activity.getWindowManager().getDefaultDisplay();
display.getMetrics(metrics);
//这里得到的像素值是设备独立像素dp
//DisplayMetrics metrics=activity.getResources().getDisplayMetrics(); 这样获得的参数信息不正确,不要使用这种方式。
不能使用android.content.res.Resources.getSystem().getDisplayMetrics()。这个得到的宽和高是空的。
如果需要为Android pad定制资源文件,则res目录下的目录可能为:
drawable
drawable-ldpi
drawable-mdpi
drawable-hdpi
drawable-xhdpi
drawable-nodpi
drawable-nodpi-1024×600
drawable-nodpi-1280×800
drawable-nodpi-800×480
values
values-ldpi
values-mdpi
values-hdpi
values-xhdpi
values-nodpi
values-nodpi-1024×600
values-nodpi-1280×800
values-nodpi-800×480
源码库 » Android » res
路径:android-4.0.1/packages/SystemUI/res
上一级 目 录
- [anim]
- [drawable]
- [drawable-hdpi]
- [drawable-large-hdpi]
- [drawable-large-mdpi]
- [drawable-large-xhdpi]
- [drawable-mdpi]
- [drawable-nodpi]
- [drawable-sw600dp-hdpi]
- [drawable-sw600dp-mdpi]
- [drawable-sw600dp-xhdpi]
- [drawable-xhdpi]
- [layout]
- [layout-land]
- [layout-port]
- [layout-sw600dp]
- [menu]
- [values]
- [values-af]
- [values-af-land]
- [values-af-large]
- [values-am]
- [values-am-land]
- [values-am-large]
- [values-ar]
- [values-ar-land]
- [values-ar-large]
- [values-ar-port]
- [values-bg]
- [values-bg-land]
- [values-bg-large]
- [values-bg-port]
- [values-ca]
- [values-ca-land]
- [values-ca-large]
- [values-ca-port]
- [values-cs]
- [values-cs-land]
- [values-cs-large]
- [values-da]
- [values-da-land]
- [values-da-large]
- [values-de]
- [values-de-land]
- [values-de-large]
- [values-el]
- [values-el-land]
- [values-el-large]
- [values-en-rGB]
- [values-en-rGB-land]
- [values-en-rGB-large]
- [values-en-rGB-port]
- [values-es]
- [values-es-land]
- [values-es-large]
- [values-es-rUS]
- [values-es-rUS-land]
- [values-es-rUS-large]
- [values-fa]
- [values-fa-land]
- [values-fa-large]
- [values-fa-port]
- [values-fi]
- [values-fi-land]
- [values-fi-large]
- [values-fi-port]
- [values-fr]
- [values-fr-land]
- [values-fr-large]
- [values-hdpi]
- [values-hi]
- [values-hi-land]
- [values-hi-large]
- [values-hr]
- [values-hr-land]
- [values-hr-large]
- [values-hr-port]
- [values-hu]
- [values-hu-land]
- [values-hu-large]
- [values-hu-port]
- [values-in]
- [values-in-land]
- [values-in-large]
- [values-in-port]
- [values-it]
- [values-it-land]
- [values-it-large]
- [values-iw]
- [values-iw-land]
- [values-iw-large]
- [values-iw-port]
- [values-ja]
- [values-ja-land]
- [values-ja-large]
- [values-ko]
- [values-ko-land]
- [values-ko-large]
- [values-land]
- [values-large]
- [values-large-port]
- [values-lt]
- [values-lt-land]
- [values-lt-large]
- [values-lt-port]
- [values-lv]
- [values-lv-land]
- [values-lv-large]
- [values-lv-port]
- [values-ms]
- [values-ms-land]
- [values-ms-large]
- [values-nb]
- [values-nb-land]
- [values-nb-large]
- [values-nl]
- [values-nl-land]
- [values-nl-large]
- [values-pl]
- [values-pl-land]
- [values-pl-large]
- [values-port]
- [values-pt]
- [values-pt-land]
- [values-pt-large]
- [values-pt-rPT]
- [values-pt-rPT-land]
- [values-pt-rPT-large]
- [values-rm]
- [values-ro]
- [values-ro-land]
- [values-ro-large]
- [values-ro-port]
- [values-ru]
- [values-ru-land]
- [values-ru-large]
- [values-sk]
- [values-sk-land]
- [values-sk-large]
- [values-sk-port]
- [values-sl]
- [values-sl-land]
- [values-sl-large]
- [values-sl-port]
- [values-sr]
- [values-sr-land]
- [values-sr-large]
- [values-sr-port]
- [values-sv]
- [values-sv-land]
- [values-sv-large]
- [values-sw]
- [values-sw-land]
- [values-sw-large]
- [values-sw600dp]
- [values-sw600dp-port]
- [values-sw720dp]
- [values-sw720dp-port]
- [values-th]
- [values-th-land]
- [values-th-large]
- [values-th-port]
- [values-tl]
- [values-tl-land]
- [values-tl-large]
- [values-tl-port]
- [values-tr]
- [values-tr-land]
- [values-tr-large]
- [values-uk]
- [values-uk-land]
- [values-uk-large]
- [values-uk-port]
- [values-vi]
- [values-vi-land]
- [values-vi-large]
- [values-vi-port]
- [values-xhdpi]
- [values-zh-rCN]
- [values-zh-rCN-land]
- [values-zh-rCN-large]
- [values-zh-rTW]
- [values-zh-rTW-land]
- [values-zh-rTW-large]
- [values-zu]
- [values-zu-land]
- [values-zu-large]
- android 分辨率自适应
- android 分辨率自适应
- Android自适应不同分辨率
- android 分辨率自适应
- ANDROID 分辨率自适应
- android 分辨率自适应
- android 分辨率自适应
- Android多分辨率自适应
- android 分辨率自适应
- android 分辨率自适应
- android 分辨率自适应
- Android自适应分辨率
- Android分辨率自适应
- android 分辨率自适应
- android 分辨率自适应
- Android分辨率自适应
- android 分辨率自适应
- android 分辨率自适应
- hdu1007 分治
- 机器人书单与学习资源——控制篇
- 栈考点
- This function or variable may be unsafe
- Docker Runs on Windows Server 2016
- android 分辨率自适应
- uva 11383 Golden Tiger Claw 二分图完美匹配
- 欢迎使用CSDN-markdown编辑器
- Halcon学习之仿射变换3
- Java web访问MySql数据库分页查询
- 网络连接之——xUtils 介绍(三)
- C#跨线程操作控件
- n-1位数(http://acm.nyist.net/JudgeOnline/problem.php?pid=96)
- android学习之路之ListView


