表单提交Post方法、Get方法背后的秘密
来源:互联网 发布:什么听书软件最好 编辑:程序博客网 时间:2024/05/22 01:55
表单大家都很熟悉,上网的时候经常会遇到表单

表单用来接受用户的输入,并将用户的输入以“name=value值对”集合的形式提交到服务器进行处理。那么表单是怎样将数据提交到服务器的?服务器是怎样对表单数据进行处理的?下面我将为大家揭开表单提交背后的秘密
表单用<form></form> 标记定义,表单里面放置各种接受用户输入的控件
首先我们来看一下表单form的一些属性
1、id:表单的唯一标识
2、name:表单的名字
3、method:定义表单提交的方法,有两种方法:Post方法和Get方法
4、action:用于处理表单的服务器端页面(以URL 形式表示)
表单中的控件有两个属性是非常重要的:name属性和value属性,每一个控件的这两个属性将构成“name-value对”提交到action属性所定义的页面进行处理
前边讲到表单提交有两种方法:post和get,那么这两种方法有什么区别呢?
1、post方法
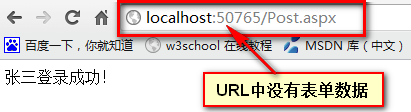
用这种方法提交的表单,数据将以数据块的形式提交到服务器,表单数据不会出现在URL中,所以用这种方式提交的表单数据是安全的。如果表单数据中包含类似于密码等数据,建议使用post方法
用post方法提交数据的表单:
浏览器中效果

处理表单的Post.aspx页面代码
运行的结果

由以上代码可知,服务器端页面接收表单数据所用的方法是Request.Form["表单控件的name属性"],接收到数据后便可以进行处理,然后返回结果
2、Get方法
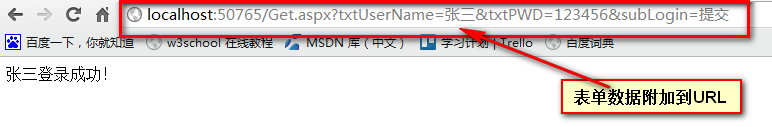
这是发送表单数据的默认方法,这种方法会以 “?name1=value1&name2=value2”的形式,将表单数据附加到URL的后面,提交到服务器处理,这种方法安全性当然不如post方法,因为表单数据会暴露在URL中,但是它的处理效率要比post方法高。如果表单中的数据没什么隐私数据,建议使用get方法,它的效率较高
用get方法提交数据的表单:
处理表单的Get.aspx页面代码
运行结果:

由以上代码可知,服务器端页面接收表单数据所用的方法是 Request.QueryString ["表单控件的name属性"],接收到数据后便可以进行处理,然后返回结果
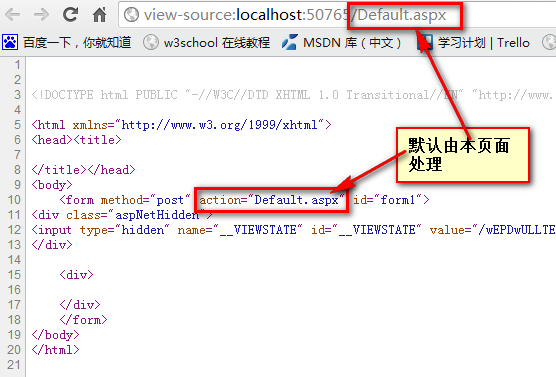
那么我们在用VS编程的时候会发现,aspx页面的表单并没有指定action属性,那么它的 表单由哪个页面处理呢?aspx页面的表单默认是由本页面处理的,当然你也可以指定由其他aspx页面处理

0 0
- 表单提交Post方法、Get方法背后的秘密
- 表单提交Post方法、Get方法背后的秘密
- 表单提交Post方法、Get方法背后的秘密
- 表单提交的get和post方法的区别
- 表单提交方法post和get区别
- 表单提交post与get方法
- asp.net表单提交方法GET/POST
- asp.net表单提交方法GET\POST
- asp.net表单提交方法GET\POST
- 关于表单提交时的get与post方法!
- get、post方法提交表单,http头的区别
- 表单中 get与post提交方法的区别
- form表单提交的 get/post 方法(一)区别
- 表单form的提交有两种方式,一种是get的方法,一种是post 的方法
- Android 使用Post与Get方法进行表单提交数据
- asp.net表单提交方法:GET\POST介绍
- Form表单提交get和post方法区别
- Get/POST方法提交的长度限制
- SpringMVC增、删、改、查、保存
- 图书馆的现象
- 1、BIOS中的虚拟化技术
- C++ 头文件cstring,string.h,string 三者的区别
- android数据的四种存储方式
- 表单提交Post方法、Get方法背后的秘密
- javascript的同源策略
- 那些年我们遇到的bug系列一(安卓+asp.net+sql server开发)
- IOS 取消表格单元格 TableViewCell 去掉高亮状态 点击Cell取消选择状态
- shell 为变量赋值 命令的输出结果赋值
- 【Android】FileInputStream
- 业务逻辑层之事务脚本与领域模型
- 90 js 强大的原型和原型链
- Codeforces,578C,三分求最值


