jQuery LigerUI 插件介绍及使用之ligerGrid
来源:互联网 发布:java实现短信发送代码 编辑:程序博客网 时间:2024/06/06 03:57
一,简介
ligerGrid的功能列表:
1,支持本地数据和服务器数据(配置data或者url)
2,支持排序和分页(包括Javascript排序和分页)
3,支持列的“显示/隐藏”
4,支持明细行(表格内嵌)
5,支持汇总行
6,支持单元格模板
7,支持编辑表格(ligerGrid的一个特色,需要其他表单插件的支持)
8,支持树表格(待加入)
8,支持分组(待加入)
二,第一个例子
引入库文件
如果不需要用到编辑功能,ligerGrid是一个单独的插件,也就是说只需要引入plugins/ligerGrid.js和样式css文件就可以使用(当然必须先引入jQuery)
<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
加入HTML
<div id="maingrid"></div>
准备数据源
按 Ctrl+C 复制代码
按 Ctrl+C 复制代码
调用ligerGrid
按 Ctrl+C 复制代码
如果是数据库数据的话,直接date为url就可以了
按 Ctrl+C 复制代码
这样效果就出来了:

三,几个重要的参数
1,标题:配置title和showTitle:true即可
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj,title:'我的标题',showTitle:true
});
columns: columns,
data: jsonObj,title:'我的标题',showTitle:true
});
2,宽度:ligerGrid会根据列自动计算出表格的宽度,当然也可以指定一个数值或者百分比来设置宽度
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj, width: '100%'
});
columns: columns,
data: jsonObj, width: '100%'
});
3,分页:默认是使用分页的,如果不想使用分页,可以配置 userPager :false
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj, usePager:false
});
columns: columns,
data: jsonObj, usePager:false
});
4,滚动条:内容有太多的行时会出现滚动体,如果不想显示,可以通过配置isScroll设置是否出现滚动体
$("#maingrid").ligerGrid({
columns: columns,
data: jsonObj, isScroll:false
});
columns: columns,
data: jsonObj, isScroll:false
});
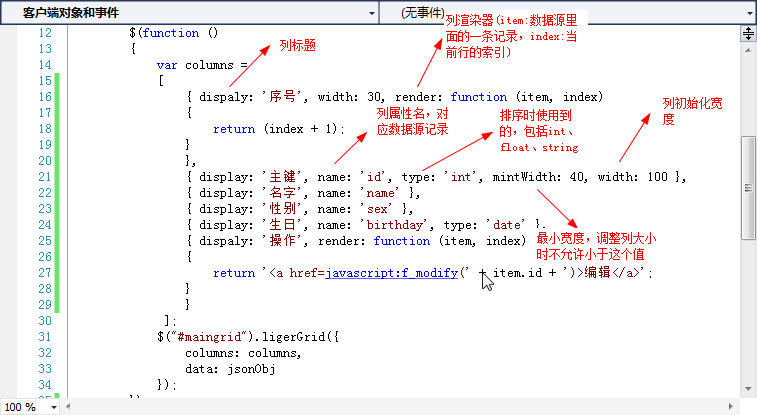
5,Column的配置

Dem下载:LigerUI.Demos.Grid
更多的文档和API后面会渐渐补充,浏览更多的应用请访问Demo.LigerUI.com
0 0
- jQuery LigerUI 插件介绍及使用之ligerGrid
- jQuery LigerUI 插件介绍及使用之ligerGrid
- jQuery LigerUI 插件介绍及使用之ligerGrid
- jQuery LigerUI 插件介绍及使用之ligerGrid
- jQuery LigerUI 插件介绍及使用之ligerDrag和ligerResizable
- jQuery LigerUI 插件介绍及使用之ligerDateEditor
- jQuery LigerUI 插件介绍及使用之ligerTree
- jQuery LigerUI 插件介绍及使用之ligerTree
- jQuery LigerUI 插件介绍及使用之ligerDrag和ligerResizable
- jQuery LigerUI 插件介绍及使用之ligerTree
- jQuery LigerUI 插件中ligerTree的使用介绍
- ligerUI ligerGrid框架使用方法
- 玩转web之ligerui(一)---ligerGrid重新指定url
- ligerUI 的介绍及在.net使用
- jQuery LigerUI 介绍
- Jquery日历插件介绍及使用
- jQuery LigerUI 使用教程
- jQuery遮罩插件jQuery.blockUI介绍及使用
- JavaScript检测访问网站IP地址来自哪些地市
- 不同浏览器中空格占位不同的解决方法
- javascript闭包
- MySQL解决连续个月问题
- 解决Linux 下qt QGroupbox 边框不显示问题
- jQuery LigerUI 插件介绍及使用之ligerGrid
- shell学习笔记
- 在远程ubuntu 16.04中使用docker api
- 关于Assertion failure in -[UIApplication _runWithMainScene:transitionContext:completion:]
- Android Studio增量更新(非软件自带方法)
- iOS 9 适配系列教程
- Appium junit之自定义多次执行部分case的次数以及顺序,仅运行rePublish()即可
- 开发人员使用Angular JS的五大理由
- Map 和Map.Entry的学习


