node.js 安装步骤及Grunt安装实例
来源:互联网 发布:非正式会谈oo的淘宝店 编辑:程序博客网 时间:2024/06/06 17:33
1、百度搜索node.js 官网下载最新版本 地址:http://nodejs.cn/
2、进入官网后根据自己系统版本下载对应文件
3、下载到本地的node.js 文件如下
4、安装就可以一路回车了,界面风格很漂亮 ,灰常喜欢
安装很快的,稍稍等待......
5、在cmd控制台输入:node -v,控制台将打印出:v4.1.0,出现版本表示表示安装成功。
6、npm安装 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示表示安装成功。
7、安装相关环境 需要在联网的情况下执行
npm install express -g npm install jade -gnpm install mysql -g
默认情况下上述组件都是安装在nodejs\node_modules文件夹下,这也是nodejs相关组件的自动查找路径。8、安装CoffeeScript
npm install coffee-script -g
确认安装的命令:coffee -v,出现版本号表示成功安装。
9、CoffeeScript测试实例
新建cs.js文件,输入:
for i in [0...5]console.log "hello #{i}"
在该目录下运行"coffee cs.js" 输出:
D:\>coffee cs.jshello 0hello 1hello 2hello 3hello 4
node.js 环境基本就配置完成。
接下来我们配置Grunt1、 安装grunt-CLI
打开控制台(注意:windows系统下请使用管理员权限打开),输入:
npm install -g grunt-cli
这时候要验证一下grunt-cli是否安装完成并生效,你只需要继续在命令行中输入“grunt”命令即可。如果生效,则会出现以下结果:
执行grunt命令,我们发现系统报错了,提示不能加载本地库。因为,grunt命令执行,是需要当前目录中包括package.json和Gruntfile.js两个文件
Grunt是应用于实际项目的,所以我们得有一个简单的测试网站来演示grunt的安装、使用。
首先,我们在E盘下创建一个grunt_test1的文件夹,添加上面两个文件
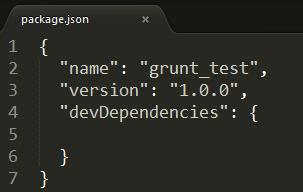
Package.json的内容我们写成如下格式:

很简单,我们把这个网站或系统的名称、版本写了一下。但是,不光是写在这里占空的,以后会用到的,具体如何用,我们下文会有介绍,先别着急。
还有,最后一个“devDependencies”是什么意思?字面意思解释是“开发依赖项”,即我们现在这个系统,将会依赖于哪些工具来开发。现在代码一行都没有写,依赖于谁?谁也不依赖!所以,就先写一个空对象。但是下文会慢慢把它填充起来。
另外,其实package.json中你可以增加任何符合json格式的代码,它生来自由,仅仅受json代码格式的限制。
怎么样,看到这里,是不是觉得下文很有悬念,很想看下去呀?那就继续!
这里我们进入E:\grunt_test1 目录下。然后输入以下命令
npm install grunt --save-dev
现在你应该第一时间打开package.json去看看,那里的“devDependencies”有什么变化。我这里的变化如下图,看看你的是不是和我的一样?
然后你再看看文档目录中的文件或者文件夹有什么变化?我这里多了一个“node_modules”文件夹,其中有一个“grunt”文件夹,再其中有若干文档。这里就是存储grunt源文件的地方。
这是见证奇迹的时刻,别着急,奇迹还没完呢。然后你在控制台运行“grunt”命令。如果你得到一个warning提示,那说明grunt已经起作用了。如下图
经过以上三步,说明grunt已经在这个目录下成功安装。
那么,为何我们在刚才执行grunt时候会有Warning提示呢?根据提示,我们得知的信息是:Task “default” not found ,如何搞定这个问题?——当然是继续往下看啊。
});
grunt.registerTask('default',[]);
};
另外请注意Gruntfile.js中的一句话:

这句话是在Gruntfile.js中获取package.json中的内容。在上文配置package.json时我们说 过:package.json中的内容不光是用来占位置的,还可以在其他地方获取。这里不是已经获取了package.json内容了吗?至于获取了如何 使用,下文会有介绍,还是继续往下看吧。
4、Grunt插件介绍 http://www.gruntjs.net/plugins
进入grunt官网的插件列表页面 http://www.gruntjs.net/plugins ,我们能看到grunt到目前位置的所有插件。现在里面有4560个插件,这个数量每天都在增加。而且,这些既然出现在官网,肯定是经过审核的。
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。
和jquery一样,插件那么多,肯定不会全部用。grunt官网插件列表的前几个插件中的前几个插件,下载量最多,它们肯定是大家都在用的插件。第一名jshint插件最近30天下载量将近89万次,这是多么惊人的下载量!
咱们可以把前几名插件的作用简单描述一下,看看你在实际编码过程中是否需要?其实不用看就知道答案——肯定需要——要不然怎么会下载量那么高呢?
Contrib-jshint——javascript语法错误检查;
Contrib-watch——实时监控文件变化、调用相应的任务重新执行;
Contrib-clean——清空文件、文件夹;
Contrib-uglify——压缩javascript代码
Contrib-copy——复制文件、文件夹
Contrib-concat——合并多个文件的代码到一个文件中
karma——前端自动化测试工具
以上这些插件,本文不会全部讲到。但是随着讲解其中的一部分,我想你就能掌握使用grunt插件的方法。知道方法了,然后你就可以参考官方文档去使用你想要的插件。
grunt集全世界web前端开发的智慧于一身,比你想想的更加强大,它的插件库能应对你在web前端开发遇到的任何事情。
还等什么,继续往下看。
使用uglify插件(压缩javascript代码)
Uglify插件的功能就是压缩javascript代码。至于javascript代码压缩的必要和意义,这里就不用在赘述了吧?几乎每一个javascript类库或者框架,都有一个 **.min.js 压缩版。
问一句,你平时做javascript开发,都用什么工具来压缩代码?我想这个问题会有许多个答案。但是,使用grunt的uglify插件进行压缩,效果绝对不输于任何插件。
要安装一个插件,你首先要进入这个插件在grunt官网的说明文档页面。我们在grunt官网插件列表页面,找到“contrib-uglify”点击进入。你要看这里面的说明,然后根据说明进行安装。这里我们只讲重点。
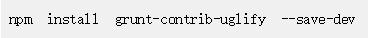
安装uglify插件的方式,和安装grunt是一样的。还记得grunt是怎么安装的吗?

这里又出现了熟悉的“—save-dev”,具体的作用在上文安装grunt时已经说过了,不再赘述。运行这句命令。安装完成之后,你会看到 package.json中“devDependencies”节点的变化,以及“node_modules”文件夹里的变化。这两点都在安装grunt 时已经详细说过。
现在还不能用,还需要在Gruntfile.js 做配置。
不过,先别着急。我们既然要使用uglify来压缩javascript代码,当然得创建一个js文件来做实验。我们在grunt_test1文件夹下新建“src”文件夹中新建一个“tools.js”文件,并随便写一些代码。显然,我们无法通过双手和键盘写出压缩后的代码。
安装插件文档说明配置Gruntfile.js 如下
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/tools.js',
dest: 'src/tools.min.js'
}
}
});
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};
执行看效果:
就这么多吧,其他的大同小异 ,官网都有实例代码 今天不是很忙学习了grunt ,遇到很多问题, 记录下来,便于以后查看
- node.js 安装步骤及Grunt安装实例
- grunt安装步骤 (含node.js安装)
- Node.js安装步骤以及grunt安装
- node js npm grunt安装,elasticsearch-head 5.X安装
- IONIC的简介及Node.js安装步骤
- node.js的安装以及grunt的使用
- 关于node和grunt安装
- ubuntu14.04安装node+grunt
- 安装及使用grunt
- grunt安装及使用
- Node.js 介绍及安装
- node.js入门及安装
- node.js 安装及配置
- 在ubuntu下安装node.js步骤
- node.js win 64 安装配置步骤
- Node.js 安装及npm的安装
- Node.js 安装及npm的安装
- Grunt安装、配置及应用
- C语言与C++中点运算符与箭头运算符的区别
- 设计模式之组合模式
- IOS:IOS9适配中出现的一些问题
- No EditorOptionDefinition Export Found Error的问题
- (模板) NTT long long 版
- node.js 安装步骤及Grunt安装实例
- UIImagePickerController 中文
- Android ButterKnife注入框架 使用
- spring thymeleaf 中文乱码
- Python脚本06 —— 批量上传图片到七牛服务器
- Mybatis List列表In查询实现的注意事项
- Nginx负载均衡配置实例详解
- IOS UICollectionView学习
- 【用户界面:Android-ConvenientBanner】功能演示


