图片GZip压缩后体积竟然变大了
来源:互联网 发布:mac safari 扩展插件 编辑:程序博客网 时间:2024/05/01 22:58
启用GZip压缩 速度提高明显
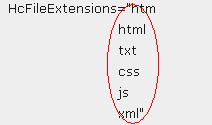
网站启用gzip压缩,是网站优化的常见方法。不过gzip压缩,默认启用的只是html文件的压缩,对其他类型的文件是不进行压缩的,要想压缩其他文件类型,例如CSS、JS等文件,则还需要手动配置一个文件才行,详细参看IIS启用GZIP压缩css、js无效的原因及解决方法。如下图,把要压缩的文件类型加进去。

GZip压缩文件类型
一开始因为不太了解GZip,也没有经验,所以我把几乎所有的文件类型都加了进来,包括JPG、GIF、SWF等等,旨在压缩网页里所有关联的文件,从而使GZip压缩最大化,网页体积最小化。
GZip压缩总算成功启用,一查压缩率竟然达到将近80%!再看看速度,提高明显。这让我切身感受到网站启用GZip压缩的重要性。
图片是否需要启用GZip压缩?
无意间看到有网友提及,图片不用GZip压缩的。
我一向不太轻信网友的言论,是不是真的这样?我可是在GZip文件类型列表里加入了图片文件!为了验证这个网友的言论,我决定亲测一次,用数据进行论证。
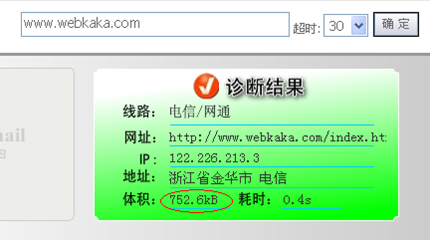
首先观察启用图片GZip压缩的情况,测试工具使用webkaka的网站速度诊断,诊断如下图:

启用图片GZip压缩的体积和耗时
然后我把图片的GZip压缩类型JPG、GIF等去掉,再诊断一次,结果如下图:

关闭图片GZip压缩的体积和耗时
对比可以看到,开启和关闭图片GZip压缩后,网页的总体积是不同的,令人惊讶的是开启图片GZip压缩后,网页总体积竟然变大了。而耗时也相应的增多了。
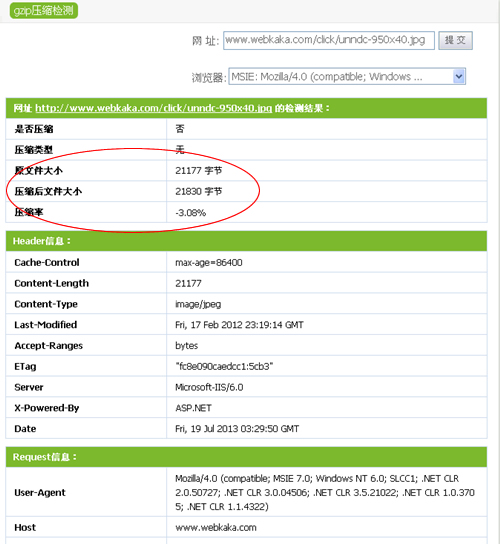
我再去看看图片GZip压缩的数据,使用webkaka的GZip压缩检测,检测结果如下:

GZip压缩后的图片体积大过原体积
从GZip检测结果来看,压缩后的图片体积竟然大过原体积!这就解释了为什么图片不用启用GZip压缩的原因了!
我之后检测了几个门户网站的图片,还有Google、baidu的图片,统统都没有启用图片GZip压缩,只是启用了html、css、js等文件的GZip压缩,这就更加说明了GZip压缩不适用于图片上。
另外,除了图片之外,flash的swf文件也是不用启用GZip压缩的
- 图片GZip压缩后体积竟然变大了
- canvas图片体积压缩
- 图片体积压缩
- 用gzip进行了压缩后的bin文件,没压缩前bin文件的大小,在压缩了后的bin中的位置
- 为什么图片裁剪后尺寸会变大
- 项目打包后居然整体变大了!!!
- 图片真的变大缩小了
- 悲催呀,辞职后,竟然找不到工作了
- gzip压缩
- GZip压缩
- GZIP压缩
- Gzip压缩
- GZIP压缩
- Gzip压缩
- GZIP压缩
- GZIP --压缩
- Gzip压缩
- GZIP压缩
- IIS7.0设置404错误页,返回500状态码
- 那些不安全的库函数
- [203]Remove Linked List Elements
- Lightoj [基础题系列] 1136 - Division by 3
- Js-利用js实现文本框默认获取输入焦点
- 图片GZip压缩后体积竟然变大了
- Robot Framework自动化测试
- Rectangle Area
- 柏林噪声实践海波
- 网站启用GZip压缩后,速度快了3倍!
- P2P系统的激励机制
- 遍历List集合同时删除元素的正确方法
- vi编辑器简单实用
- [LeetCode]Search in Rotated Sorted Array


