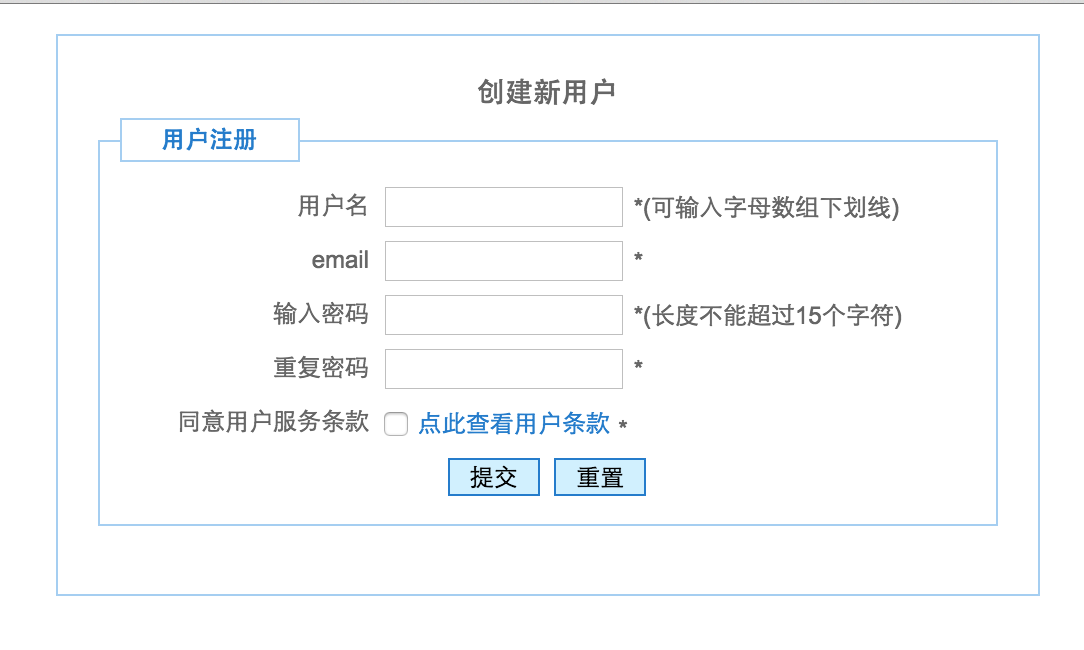
创建新用户注册界面布局实例
来源:互联网 发布:李健 知乎 编辑:程序博客网 时间:2024/05/22 14:39
<!DOCTYPE><html><head> <title>Load page</title> <meta http-equiv="Content-type" content="text/html" charset="utf8"> <style type="text/css"> body{ font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#666666; background:#fff; text-align:center; } *{ margin:0; padding:0; } a{ color:#1e7ace; text-decoration:none; } a:hover{ color:#000; text-decoration:underline; } h3{ font-size:14px; font-weight:bold; } pre, p{ color: #1e7ace; margin:4px; } input, select, textarea{ padding:1px; margin:2px; font-size:11px; } #myform{ width:450px; margin:15px auto; padding:20px; text-align:left; border:1px solid #a4cdf2; } fieldset{ padding:10px; margin-top:5px; border:1px solid #a4cdf2; background:#fff; } fieldset legend{ color:#1e7ace; font-weight:bold; padding:3px 20px 3px 20px; border:1px solid #a4cdf2; background:#fff; } fieldset label{ float:left; width:120px; text-align:right; padding:4px; margin:1px; } fieldset div{ clear:left; margin-bottom:2px; } .buttom{ padding:1px 10px; font-size:12px; border:1px #1e7ace solid; background:#d0f0ff; } .input{ width:120px; } .enter{ text-align:center; } .clear{ clear:both; } </style></head><body><div id="myform"> <center><h3>创建新用户</h3></center> <form method="post" name="myForm" id=""> <fieldset> <legend>用户注册</legend> <div> <label for="Name">用户名</label> <input type="text" name="Name" class="input" id="Name" size="20" maxlength="30"/> *(可输入字母数组下划线)<br> </div> <div> <label for="Email">email</label> <input type="text" name="Email" class="input" id="Email" size="20" maxlength="150" /> *<br> </div> <div> <label for="password">输入密码</label> <input type="password" name="password" class="input" id="password" size="18" maxlength="15"/> *(长度不能超过15个字符)<br> </div> <div> <label for="confirm_password">重复密码</label> <input type="password" name="confirm_password" class="input" id="confirm_password" size="18" maxlength="15"/> *<br> </div> <div> <label for="AgreeToTerms">同意用户服务条款</label> <input style="height:22px;" type="checkbox" name="AgreeToTerms" id="AgreeToTerms" value="1"/> <a style="vertical-align:super;" href="#" title="您是否同意服务条款">点此查看用户条款</a> <i style="position:relative;top:-2px;"> *</i> </div> <div class="enter"> <input name="create791" type="submit" class="buttom" value="提交"/> <input name="Submit" type="reset" class="buttom" value="重置"/> </div> </fieldset> </form> <br></div></body></html>
0 0
- 创建新用户注册界面布局实例
- 通过web界面注册Domino新用户
- 当当网新用户注册界面——界面源码
- 当当网新用户注册界面——CSS代码
- 当当网新用户注册界面——JS代码
- Android界面布局实例
- CommunityServer实例分析——注册新用户(1)
- 创建新用户
- MYSQL的创建新用户数据库的步骤实例
- 新用户注册代码
- 推荐新用户注册
- 完善注册新用户功能
- mdaemon 允许新用户注册
- OpenMeetings(4)----新用户注册
- 注册新用户(perl)
- Flask注册新用户
- 3.仿微信--注册界面 布局实现
- 注册界面布局及信息录入
- php左侧分类列表显示菜单
- 后管理分类导航菜单
- 对表格进行批量操作如全选反选删除功能
- SQL Server 服务器提升为域控制器后的账户问题
- C++以对象作为返回值时编译器的优化,以及临时变量的析构时机
- 创建新用户注册界面布局实例
- 如何解决HTC Desire 826无法使用谷歌服务的问题
- *LeetCode-Path Sum II
- DooDigestAuth php(后台)授权管理类 web浏览器授权
- 快速排序、归并排序、希尔排序
- Windows 64位下安装Redis详细教程
- PDO
- Privileged containers provisioning by Kubernetes in Ubuntu
- PHP setcookie()用法


