iOS开发-XIB、Storyboard操作小技巧
来源:互联网 发布:魔灵召唤淘宝代充 编辑:程序博客网 时间:2024/04/30 17:23
SB push Tab时隐藏Tab
相信有很多人和我一样,开始使用 tabBar 时苦恼过在 tabBar 内置的 viewControllers 里添加navigationController的问题
苹果是希望我们使用tabBar时是作为根视图的,当然如果你固执地将其作为 navigationController 的 rootViewController 也是可以运行成功并达到自己的目的的,但是像不定时炸弹一样,会出现莫名其妙地程序运行即崩溃的问题,等出了问题再去改初始的视图框架是件很痛苦地事,别问我怎么知道的,我只想说,请不要忽略苹果给你的提示。。即便可以达到想要的效果。
所以要使用navigationController来push 视图就只能将TabBar的viewControllers中想要做push操作的视图控制器设置为navigationController,直接做push操作会带上tabBar.
解决方式
- storyboard:在你想要push的viewController的通用设置中将 Hide Bottom Bar On Push 一项勾选上既可
- 代码:
self.hidesBottomBarWhenPushed = YES;

PS:上图中Extend Edges中的Under Top Bars属性,在你的视图从nvpush过来时有一段距离的空白时,将此选项勾选去除一般可以解决
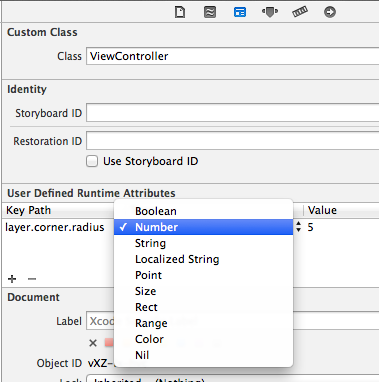
设置圆角
大家都爱圆角,button,弹出视图等, 不加圆角怎么看怎么像Demo有木有,但是每次都要写那几句代码真是够了,当然也可以封装了之后调用,这是其一,但在调试程序时想尽快看到效果时,可用直接在xib和xb的视图中设置。
选中view,选中右边工作栏的class选项,在User Defined Runtime Attributes区域添加自己想为view添加的属性既可,大家可以看到Type选项有很多种,所以,但凡是属性为Type中的某种的都可以通过这种方式来设置,layer边框颜色也可以直接设置,而不用再纠结RGB的数值等,可以直接取色,这里相关的tips我就不一一列举,抛砖引玉

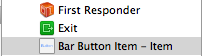
SB中单独的View
很多人以为storyboard将单独的view去除了,以至于在VC中希望添加单独的view时,总是要去建立单独的xib,或是代码书写。
其实在SB的VC中添加View视图,布局完成后,将其拖动到First Responder Exit并列的位置,同样可以创建映射,为控件添加响应事件等,等同于以前xib中各个独立的视图,只是不能直观地看到这些视图的布局,如要查看布局状态,还得拖动到viewController的主窗口中进行查看

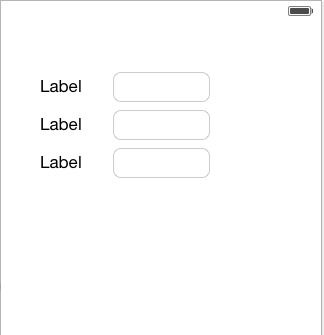
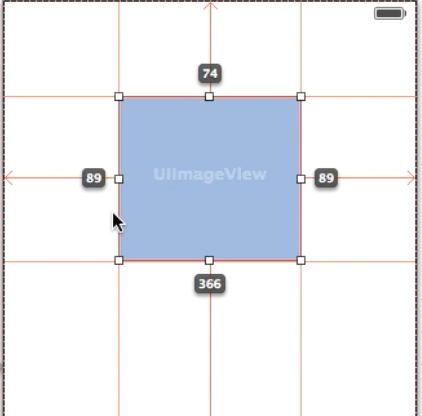
可视化坐标距离
IB最烦人的问题就是对齐。用代码的时候我们可以明确地指定x,y坐标,但是换到IB的时候我们更多的时候是靠拖拽UIView来布局。比如需要三个间隔相同的label,除了用强大的肉眼来估测距离是否相等以外,难道只能乖乖分别选中三个label,记下它们的坐标然后打开计算器来做加减法么?
显然不要那么笨,试试看选中一个label,然后按住option键并将鼠标移动到其他label上试试?你可以发现view之间的距离都以很容易理解的方式显示出来了。不仅是同层次的view,被选中view与其他层次的view之间的距离关系也可以同样显示。
选择之后效果与下文添加辅助线示例图类似
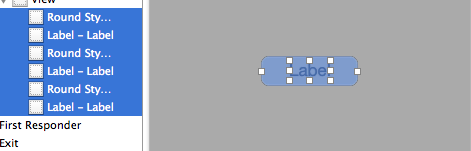
将多个view视图合并到一个视图层级
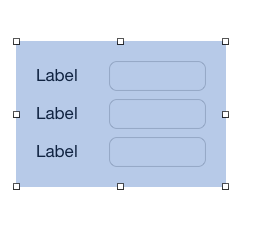
有时候添加了多个控件,而且千辛万苦终于调整好了对齐,间距

发现要将这些控件放在一个父类视图中方便操作,最直观地,拖动一个view到面板上,选中这些控件,拖拽到这个view上,悲剧就发生了,难道只能再次睁大双眼,一个个对齐,调整么

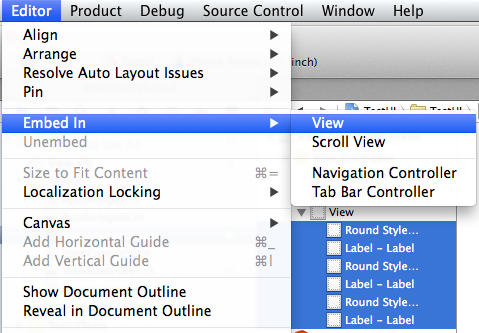
显然不用,选中这些控件,选择菜单栏上 Editor->Embed in->View/Scroll view

最终控件还是按照原来样式排练在一个view上

同样,要将其从父类view上移到另一个视图,选择上图中Editor->Unembed 就可以了
为视图添加辅助线
搞设计的一般都知道辅助线是多么重要,我们在为视图布局时也可以为视图添加辅助线,方便我们布局时更加准确
添加:双击某个View,按下shift+Command+-添加横向辅助线,shift+Command+|添加纵向辅助线,添加的位置都是左右/上下居中的
移动:光标移动到线上时会出现可拖动的按钮,按住左右/上下拖动到想要的位置,拖动时可以看到辅助线线距离视图左右/上下的距离
删除:方式也很简单,与删除断点方式一样,快速拖动到视图看不见的地方即可删除

- iOS开发-XIB、Storyboard操作小技巧
- XIB、Storyboard操作小技巧
- XIB、Storyboard操作小技巧
- XIB、Storyboard操作小技巧
- XIB、Storyboard操作小技巧
- XIB、Storyboard操作小技巧
- XIB、Storyboard操作小技巧
- [转载]StoryBoard 和 Xib 开发时,一些小技巧
- ios开发中xib使用小技巧
- ios开发storyboard的一些小技巧
- iOS开发之storyboard的小技巧
- iOS XIB开发技巧
- StoryBoard 和 Xib 开发时,一些小技巧,希望可以帮到大家
- IOS开发Xcode5将storyboard换成xib
- IOS开发:xib和storyboard的混用
- iOS 开发 nib , xib, storyboard 区别
- iOS|开发小技巧之UIView创建xib
- iOS 9开发小技巧:LayoutGuide,Storyboard Reference
- 让用户做测试员 利用IIS自定义错误页
- Java中的Runnable、Callable、Future、FutureTask的区别与示例
- Hadoop介绍
- Linux Shell中的变量-自定义变量
- hdu 5487 Difference of Languages BFS
- iOS开发-XIB、Storyboard操作小技巧
- 值传递and引用传递
- centos 6.5 搭建dhcp服务器
- 课程学习-软件工程
- 数据库的主键 和外键
- ROM、RAM、DRAM、SRAM和FLASH的区别
- HDU - 3480 Division(斜率优化)
- Bootstrap框架学习
- HDU 3398 String(整数唯一分解定理)


