使用NetBeans进行手机开发4:高级图形用户界面
来源:互联网 发布:淘宝充值平台 编辑:程序博客网 时间:2024/05/17 08:23
本来我介绍完J2ME的低级图形界面Canvas就想直接跳到游戏开发API,但是为了内容 的完整性,我决定还是把高级图形用户界面简单介绍一下。不过重点不一样,我不会很详细的将各个类怎么使用,我只是向大家演示一下NetBeans的可视化 开发功能和高级图形用户界面在手机上的运行效果。让图片说话吧。
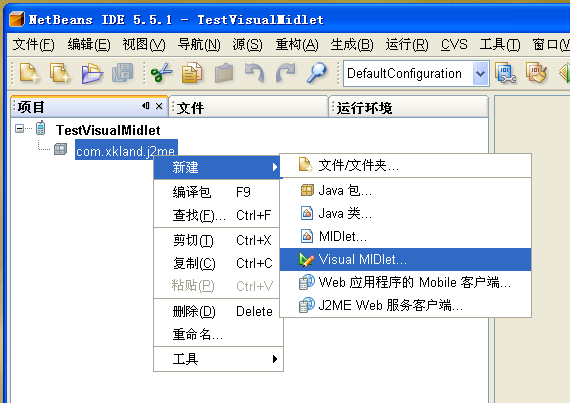
1、在项目中新建MIDlet的时候,选择Visual MIDlet,如下图:

2、弹出可视化设计界面,如下图:

在 上面的界面中,首先呈现给我们的是“流设计器”,在流设计器里面,我们可以设置手机程序的各个屏幕是怎么导航的,在后面大家可以看到效果。再看右边的“组 件面板”,其中分为“屏幕”、“命令”、“窗体项”、“元素”等等类别,而“屏幕”类别中的组件是可以作为手机程序的窗体而占据整个屏幕的,最常用的当然 是“Form”了。“窗体项”中的组件当然就只能放到“Form”中了。
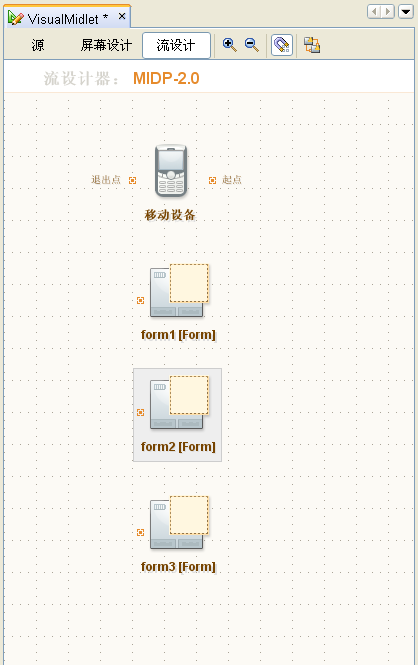
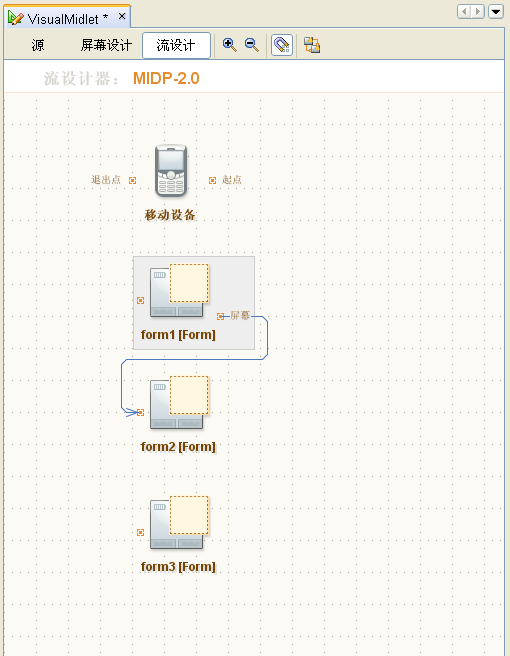
3、拖动“Form”到“流设计器”中,我们这里为了演示需要,一拖就拖了三个,如下图:

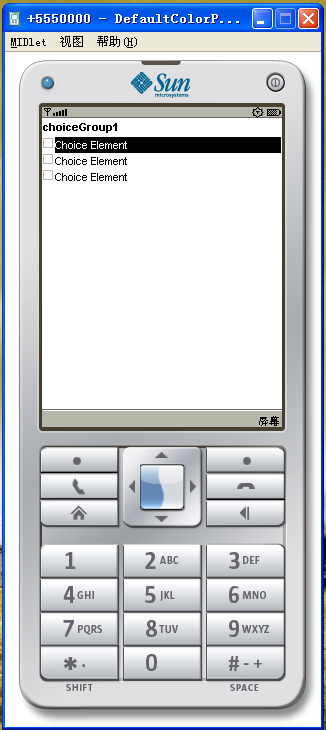
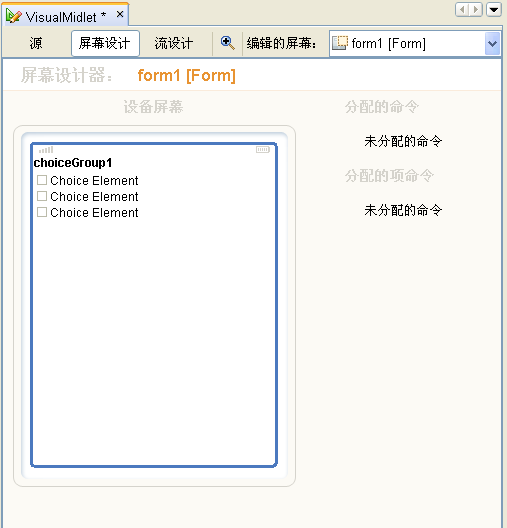
4、双击流设计器中的“Form1”,可以进入“屏幕设计界面”,在这里,我们拖一个choiceGroup组件到屏幕上,再拖几个choiceElement到choiceGroup中,这些组件在右边的组件面板中都可以找到。如下图:

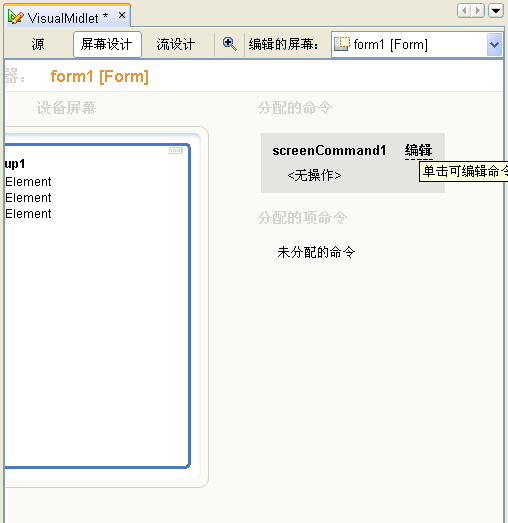
5、我们还可以拖动“命令”组件到屏幕上,如下图:

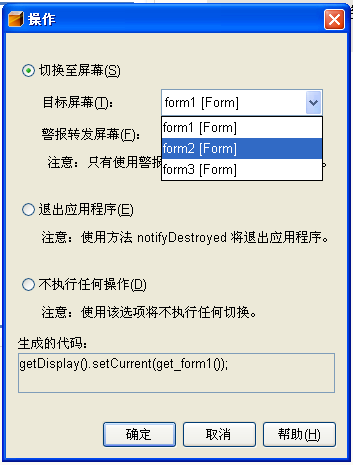
6、可以编辑Command的行为,如下图,我们设置为让它跳转到“Form2”,如下图:

7、切换回“流设计器”,可以看到“Form1”和“Form2”关联起来了,如下图:

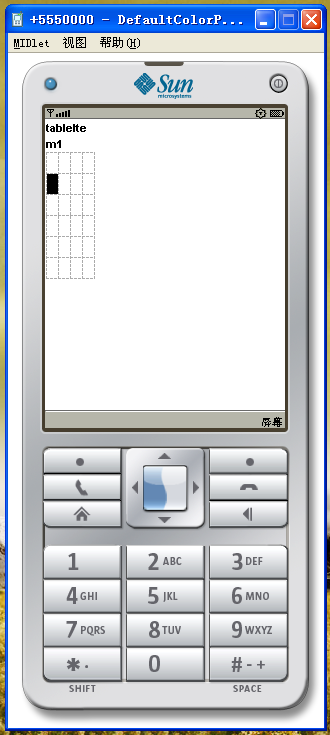
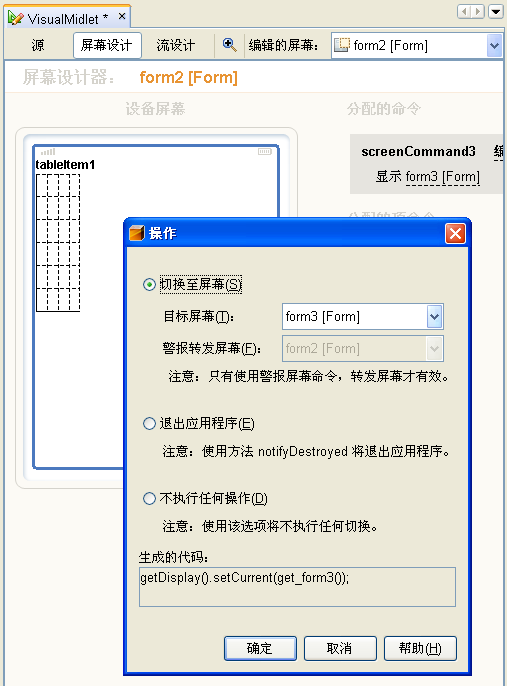
8、同样的方法,我们可以在“Form2”中添加一个表格控件,并加入一个“Command”让它切换到“Form3”,如下图:

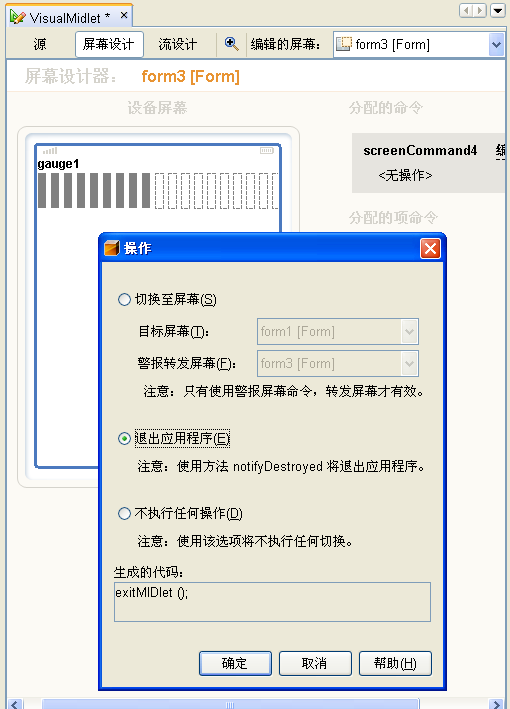
9、用同样的方法编辑“Form3”,添加一个“Gauge”控件,再添加一个“Command”并让它退出程序,如下图:

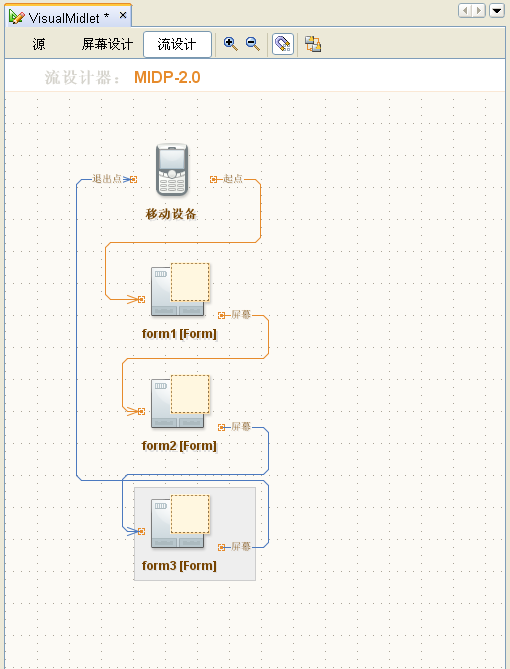
10、切换回“流设计器”,把移动设备的起点和“Form1”左边的点用鼠标拖动连起来,就可以得到一个完整的程序流图了,如下:

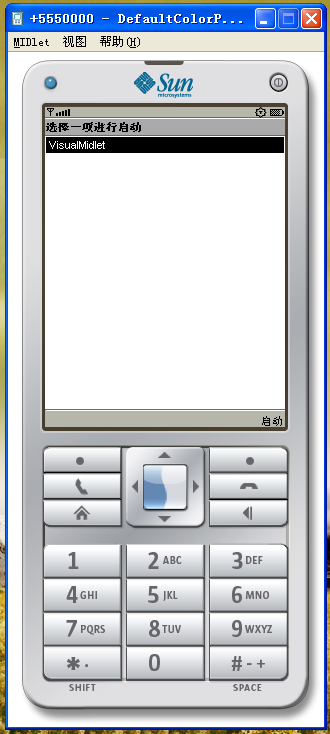
11、下面是运行效果:

- 使用NetBeans进行手机开发4:高级图形用户界面
- 使用NetBeans进行J2ME开发(四):高级图形用户界面
- 使用NetBeans进行J2ME开发(四):高级图形用户界面
- 使用NetBeans进行J2ME开发(四):高级图形用户界面
- 使用NetBeans进行J2ME开发(四):高级图形用户界面
- 使用NetBeans进行J2ME开发(四):高级图形用户界面
- 使用NetBeans进行J2ME开发(三):低级图形用户界面Canvas
- 使用NetBeans进行J2ME开发(三):低级图形用户界面Canvas
- 使用NetBeans进行J2ME开发(三):低级图形用户界面Canvas
- 使用NetBeans进行J2ME开发(三):低级图形用户界面Canvas
- 使用NetBeans进行J2ME开发(三):低级图形用户界面Canvas
- 使用NetBeans进行J2ME开发[手机程序开发]
- 使用NetBeans进行开发
- 使用Netbeans进行PHP开发
- 使用NetBeans进行手机程序开发:把程序转移到手机上
- 使用NetBeans进行J2ME开发(一):别让程序员的手机闲着
- 使用NetBeans进行J2ME开发(一):别让程序员的手机闲着
- 使用NetBeans进行J2ME开发(二):把程序转移到手机上
- oracle中将一个用户的所有表字段为char改为varchar
- typedef使用大全
- 使用NetBeans进行J2ME开发[手机程序开发]
- 使用NetBeans进行手机程序开发:把程序转移到手机上
- the way she was dressed
- 使用NetBeans进行手机开发4:高级图形用户界面
- Spread的常用事件
- 【语法】extern 用法笔记
- Spread的常用事件
- FCKEditor,一个HTML可视化编辑器,兼容很好
- PHP生成静态页面类
- 什么是句柄?(转载)
- 当你原先设置好的桌面主题在下次开机或重启后被更改的时候你要注意了!!
- 解决使用spread时快捷键无反应的情况