ExtJs 实现动态列,动态多表头
来源:互联网 发布:驾考模拟软件 编辑:程序博客网 时间:2024/06/06 08:34
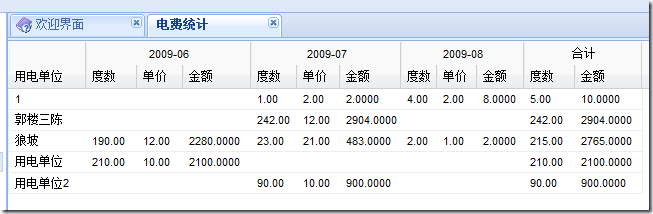
先看看效果 
效果不错吧,就是样式稍微差点,没办法Extjs的表头是渐变的,不过样式改起来应该不难.
接下来是数据:
1: "{columModle:[{header:\"用电单位\",dataIndex:\"用电单位\"},
2: {header:\"2009-06 _度数\",dataIndex:\"2009-06 _度数\"}, 3: {header:\"2009-06 _单价\",dataIndex:\"2009-06 _单价\"}, 4: {header:\"2009-06 _金额\",dataIndex:\"2009-06 _金额\"}, 5: {header:\"2009-07 _度数\",dataIndex:\"2009-07 _度数\"}, 6: {header:\"2009-07 _单价\",dataIndex:\"2009-07 _单价\"}, 7: {header:\"2009-07 _金额\",dataIndex:\"2009-07 _金额\"}, 8: {header:\"2009-08 _度数\",dataIndex:\"2009-08 _度数\"}, 9: {header:\"2009-08 _单价\",dataIndex:\"2009-08 _单价\"}, 10: {header:\"2009-08 _金额\",dataIndex:\"2009-08 _金额\"}, 11: {header:\"合计_度数\",dataIndex:\"合计_度数\"}, 12: {header:\"合计_金额\",dataIndex:\"合计_金额\"}],13: fieldsNames:[{name:\"用电单位\"},{name:\"2009-06 _度数\"},{name:\"2009-06 _单价\"},{name:\"2009-06 _金额\"},{name:\"2009-07 _度数\"},
14: {name:\"2009-07 _单价\"},{name:\"2009-07 _金额\"},{name:\"2009-08 _度数\"},{name:\"2009-08 _单价\"},{name:\"2009-08 _金额\"}, 15: {name:\"合计_度数\"},{name:\"合计_金额\"}],16: data:[{\"用电单位\":\"1\",\"2009-06 _度数\":\"\",\"2009-06 _单价\":\"\",\"2009-06 _金额\":\"\",\"2009-07 _度数\":\"1.00\",\"2009-07 _单价\":\"2.00\",\"2009-07 _金额\":\"2.0000\",\"2009-08 _度数\":\"4.00\",\"2009-08 _单价\":\"2.00\",\"2009-08 _金额\":\"8.0000\",\"合计_度数\":\"5.00\",\"合计_金额\":\"10.0000\"}]}"
主要是红色的部分
然后是js:
1: Ext.onReady(function() {
2: var conn = new Ext.data.Connection();
3: conn.request({ url: '/Power/PowerStatList', callback: function(options, success, response) {
4: var a = response.responseText;
5: var json = new Ext.util.JSON.decode(eval(a));
6: var jsonrows = "[[";
7: var rows = {};
8: var _temp = [];
9: for (var item in json.columModle) {
10: if (item >= 0) {
11: var tempHeader = json.columModle[item].header
12: if (tempHeader.split('_').length > 1) {
13: _temp.push(tempHeader.split('_')[0]);
14: json.columModle[item].header = tempHeader.split('_')[1];
15: }16: else
17: _temp.push("");
18: } 19: }20: var i = 1;
21: for (var item in _temp) {
22: if (item >= 0) {
23: if (_temp[item] != _temp[Number(item) + 1]) {
24: jsonrows += "{header:'" + _temp[item] + "',colspan:" + i + ",align:'center'},";
25: i = 1; 26: }27: else {
28: i++; 29: } 30: } 31: } 32: jsonrows = jsonrows.substring(0, jsonrows.length - 1);33: jsonrows += "]]";
34: var cm = new Ext.grid.ColumnModel({ columns: json.columModle,
35: rows: new Ext.util.JSON.decode(jsonrows)
36: });37: var ds = new Ext.data.JsonStore({
38: data: json.data, 39: fields: json.fieldsNames 40: });41: var grid = new Ext.grid.EditorGridPanel({
42: height: 400,43: region: 'center',
44: split: true,
45: border: false,
46: store: ds,47: plugins: [new Ext.ux.plugins.GroupHeaderGrid()],
48: cm: cm 49: });50: grid.render('grid-example');
51: } 52: }); 53: });实现多表头的方法依然是我上篇文章的方法http://www.cnblogs.com/doublog/archive/2009/07/09/1519538.html
0 0
- ExtJs 实现动态列,动态多表头
- ExtJs 实现动态列,动态多表头
- Extjs动态生成表头
- WPF Grid + DataGrid多表头 动态列实现
- WPF Grid + DataGrid多表头 动态列实现
- GridView动态创建列、多行表头
- GridView动态创建列、多行表头
- extjs 动态表头(亲测)
- ExtJS GridPanel动态列
- ExtJS GridPanel动态列
- bsgrid动态表头(动态列)
- Datatables动态表头,动态列渲染,可用
- easyUI实现动态表头
- easyui 实现动态表头
- 扩展DataGrid控件,能够实现多列排序,自定义标题,动态增加表头等
- UltraWinGrid 动态实现多级多表头
- ExtJs GridPanel动态列完整版
- ExtJs GridPanel动态列完整版
- Linux的权限和所有权模型
- androidstudio 常用快捷键
- 全面理解Unity加载和内存管理
- ajax 实现当输入用户名或手机号找回密码的前台操作
- python中获得某月有多少天的函数
- ExtJs 实现动态列,动态多表头
- [API]common http get and post
- Log4j.properties 详解
- RAC如何在共享磁盘中创建文件夹
- mysql体系结构
- HDU 1087 Super Jumping! Jumping! Jumping!
- RHadoop的安装与试验
- linux下怎么查看ssh的用户登录日志
- 国嵌第1季总结:《嵌入式的童年》


