table标签
来源:互联网 发布:不信任 知乎 编辑:程序博客网 时间:2024/05/12 00:17
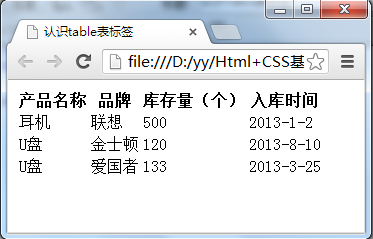
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

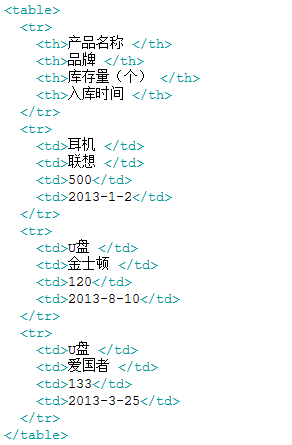
想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
任务
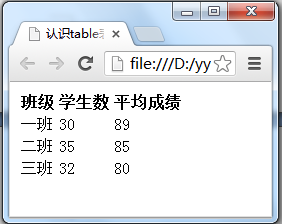
我来试试:为数学成绩表添加一行内容
1、在右部编辑器中的第25-29行输入下列代码:
25.<tr>
26. <td>三班</td>
27. <td>32</td>
28. <td>80</td>
29.</tr>
结果图:

0 0
- Table 标签
- <table>标签
- table标签
- <table>标签
- 【table】标签
- table标签
- <table></table>标签
- dl标签与table标签
- table标签与列表标签
- table中的tbody标签
- table 属性和标签
- display table 标签用法
- Table标签注意事项
- HTML <table> 标签
- form和table标签
- display table 标签用法
- HTML <table> 标签
- 黑马程序员-<table>标签
- Java内存模型
- 使用ol,添加有序列表
- div排版
- Mono为何能跨平台?聊聊CIL(MSIL)
- div命名
- table标签
- Light OJ 1334 1334 Genes in DNA(KMP)
- 节点的操作
- 栈的应用之迷宫
- htmlunit爬取javascript、Ajax 动态生成的网页;jsoup解析XML文档
- 用css样式,为表格加入边框
- programming-challenges Distinct Subsequences (111102) 题解
- BZOJ 2963 麻将 DFS+动态规划
- 字符处理工具之tr


