React-Native android在windows下的踩坑记
来源:互联网 发布:mac 外接显卡坞价格 编辑:程序博客网 时间:2024/06/05 13:30
坑很多,跳之前做好准备。没有VPN的同学请浏览完本文后慎行。
你需要先安装最新版本的node.js(我最后使用的是v4.1.2),前往官网下载>>
注:我win7已经安装过Visual Studio 2013和Android开发环境(也踩了不少坑,后面有截图)
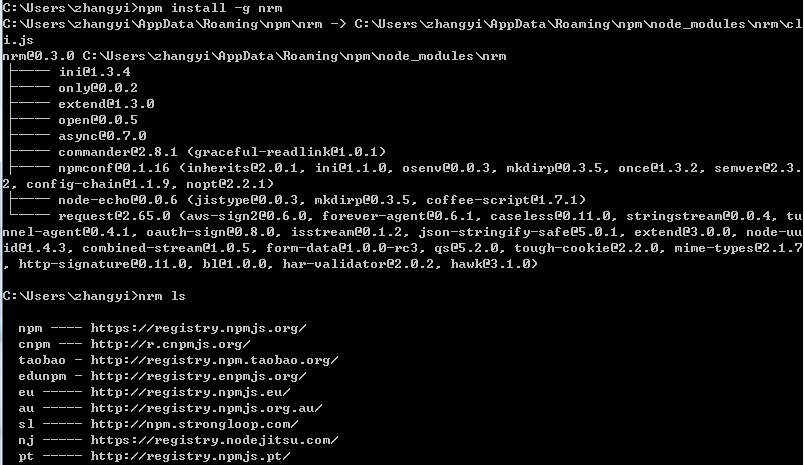
为了方便切换npm源,需要先安装nrm模块

因为公司内把taobao全线屏蔽了,所以我用了cnpm的镜像

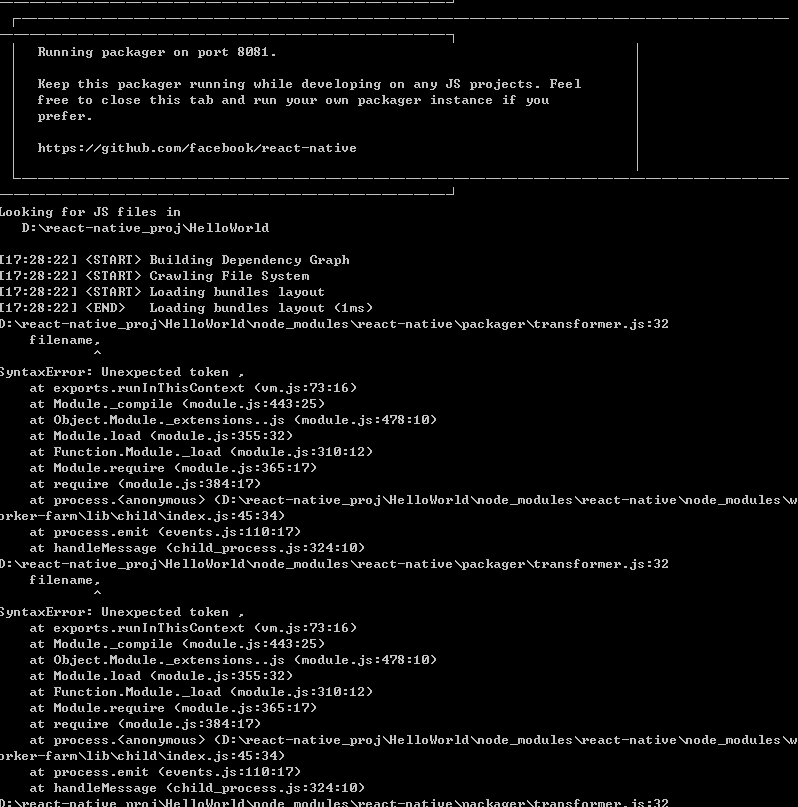
因为我之前电脑里安装了node的v0.12.7版本,所以我遇到了下面的坑


如果你也跟我一样启动的时候报错了,那么你需要升级node.js,直接到官网下载并安装,安装路径覆盖现有安装目录即可。官网上也提到node的最低版本要求
https://github.com/facebook/react-native
![]()
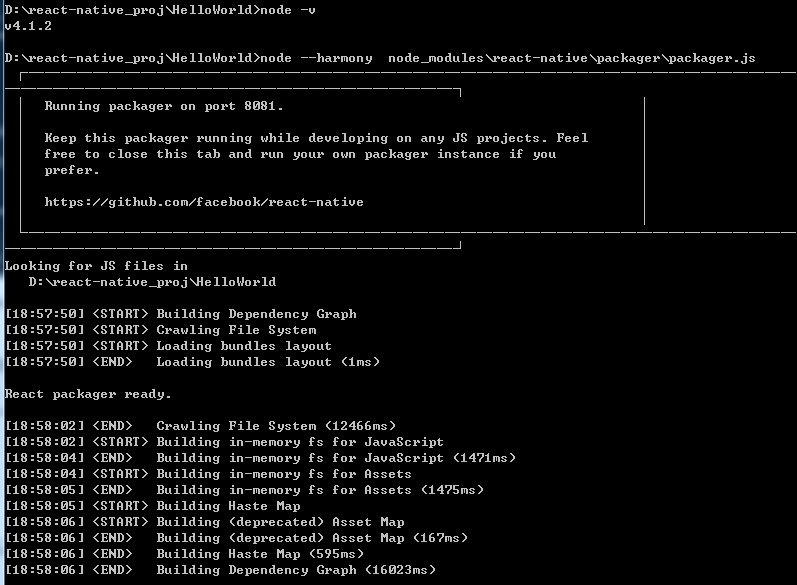
更新完node后

一切正常了,你可以在浏览器里访问:http://localhost:8081/index.android.bundle?platform=android
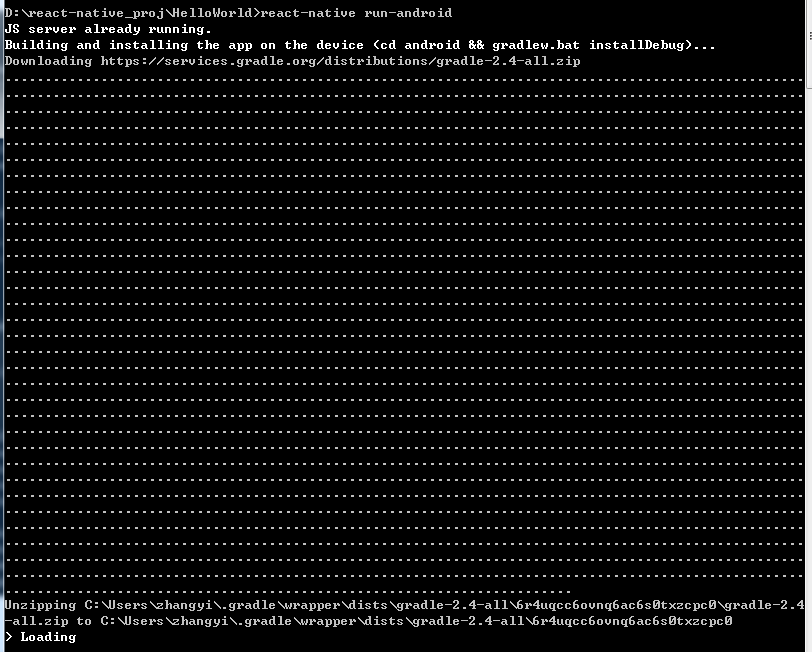
保留packager的dos窗口,新建另外一个dos窗口,切换至项目目录下:react-native run-android



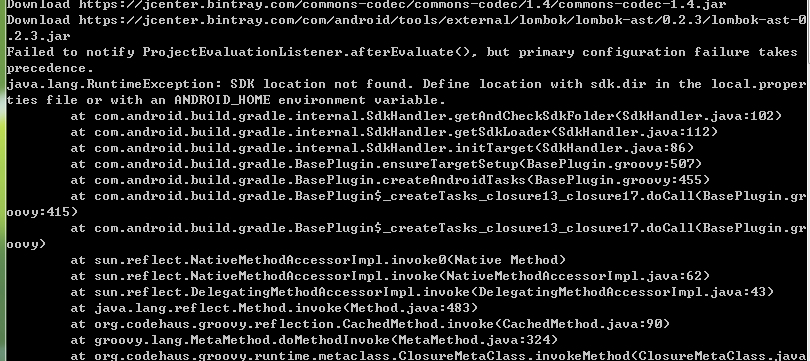
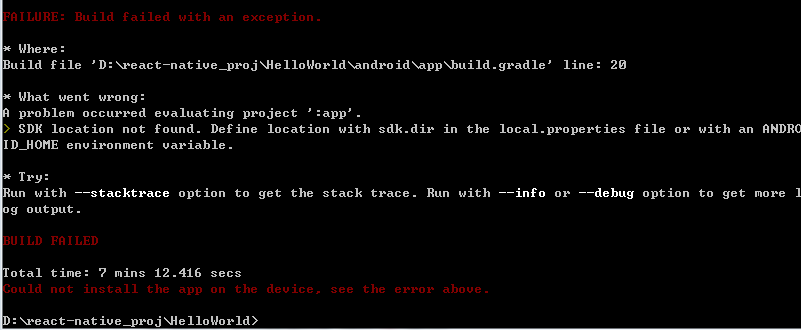
报错了,你需要设置ANDROID_HOME的环境变量,跟JAVA_HOME类似的,这里直接略过了…


遇到这个错误,我是被坑了很久,说下过程。我尝试下载并安装Android Studio。 启动Android Studio后报错了

如果你也遇到此问题,可以参考这里解决:http://stackoverflow.com/questions/30044635/android-studio-v1-2-0-start-up-error-java-lang-nullpointerexception
最后启动Android Studio后,打开SDK Manager,设置镜像后,下载安装指定的SDK,参数下面这篇文章:
在Windows下搭建React Native开发环境 http://my.oschina.net/jackzlz/blog/508210
腾讯Bugly加速 http://android-mirror.bugly.qq.com:8080/include/usage.html
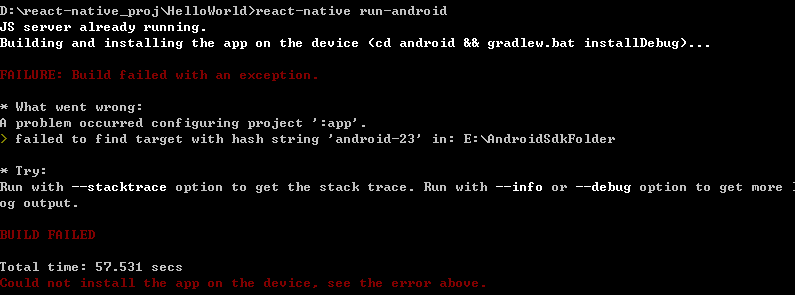
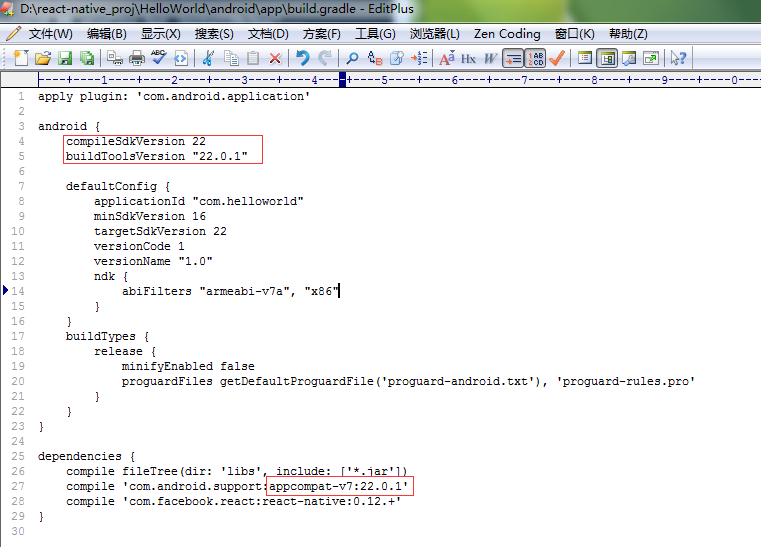
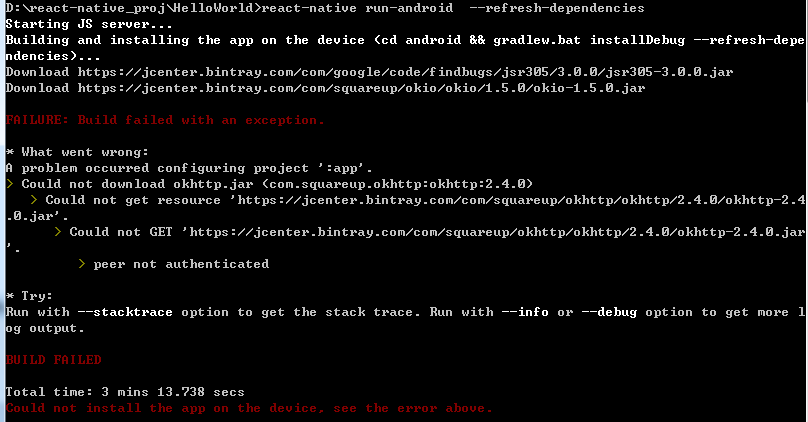
一切就绪,再次运行时遇到了这个问题

此时你需要开启VPN,静静等待好消息吧…

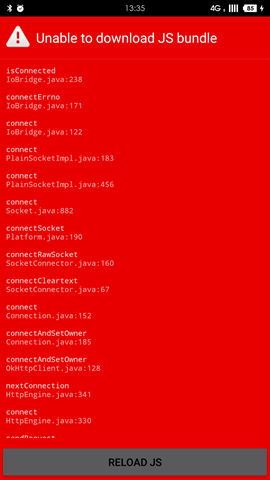
我连接的是真机,apk安装好之后,此时可能会遇到错误。我遇到的错误与这篇文章一样:http://www.cnblogs.com/unofficial/p/4843734.html



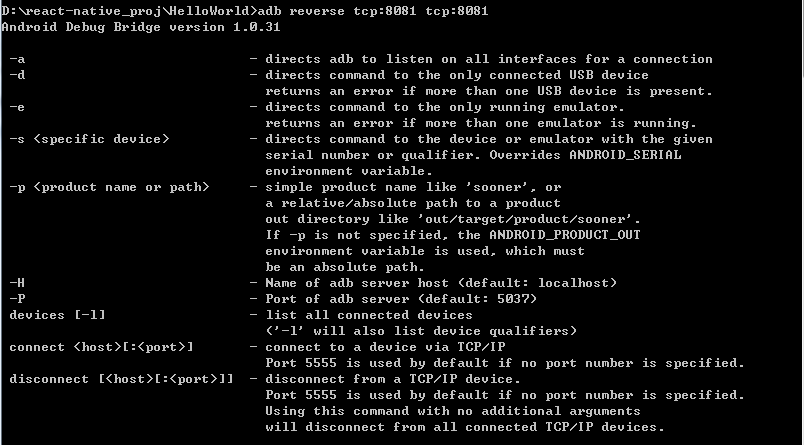
按上面文章的操作处理后,如果一直连不上,用PC上的浏览器访问一下地址http://localhost:8081/index.android.bundle?platform=android,0.20版本要把所有“.babelrc”文件删除,否则这个页面打不开。浏览器能正常访问但手机访问时在packager的DOS窗口没有看到log输出,那么你可以尝试使用下面的命令:

参考网址:http://stackoverflow.com/questions/32572399/react-native-android-failed-to-load-js-bundle
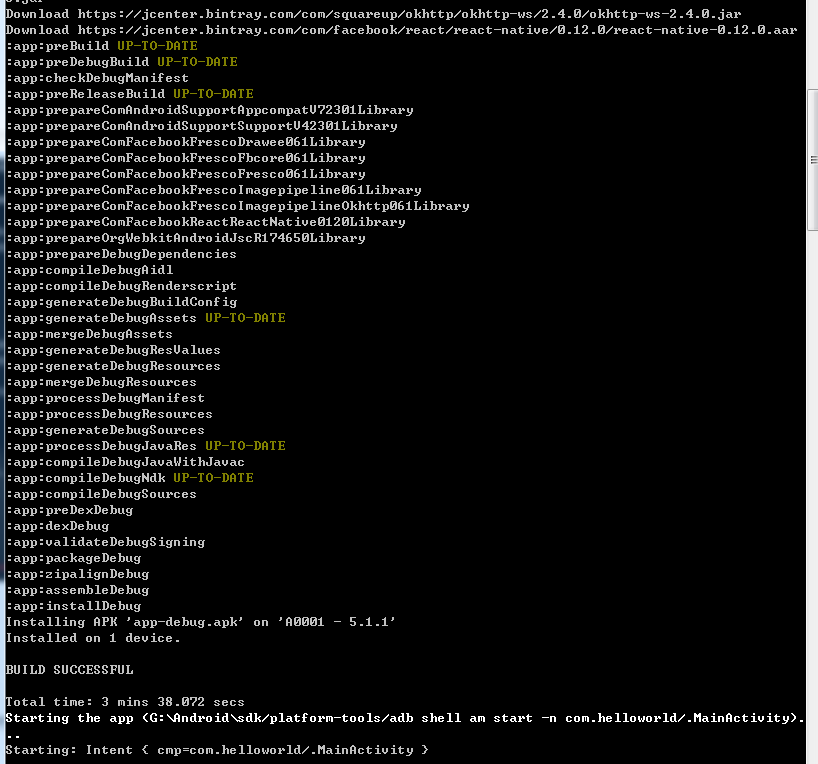
最后的最后,期待已久的界面出来了。

修改文字,然后重新载入JS,应用不需要重启,效果如下:

总体来说,按照网上的资料你是能一步一步解决问题的。我遇到的问题跟我之前安装的环境有问题,所以导致了一些问题,祝诸君都能顺利看到Welcome to React Native!界面
- React-Native android在windows下的踩坑记
- React-Native android在windows下遇到的问题
- 在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境[踩坑]
- (转)在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境
- 一步一步在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境
- 一步一步在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境
- 一步一步在Windows下搭建React Native Android开发环境
- 在Windows下搭建React Native Android开发环境常见问题
- 在Windows下搭建React Native Android开发环境
- 一步一步在 Windows下搭建 React Native Android 开发环境
- HDU 4326 Game(概率DP+高斯消元)
- SQLServer varbinary 存储16进制末尾的"0"丢失
- ubuntu14.04 安装Flash Player
- mysql -u root -p 出错(ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/li)
- 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-15-Advanced Activation Layers
- React-Native android在windows下的踩坑记
- C++常见容器概述
- 开始灌水了
- test_bit、set_bit和clear_bit
- 使用OpenGL的变换反馈(transform feedback)构造粒子系统
- spring的常用注解以及什么叫IOC
- 端口操作
- java查询语句包含中文获取不到数据库数据
- rbegin()和rend()


