android基础学习——页面布局
来源:互联网 发布:麒麟 高通835 知乎 编辑:程序博客网 时间:2024/05/18 11:23
2011-10-31晚,完成最后一篇Android的基础学习,关于界面一些常用布局;
一、 界面布局之线性布局(LinearLayout)
之前的例子的学习已经多次使用到了LinearLayout这个布局控件,线性布局分为:
(1)、垂直线性布局;
(2)、水平线性布局;
针对这两种区别,只是一个属性的区别
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"></LinearLayout>
水平线性布局的话,android:orientation="horizontal" 即可。
二、 界面布局之相对布局(RelativeLayout)
一般线性布局满足不了们实际项目中的需要,就是一般做Web界面的UI设计一样,也是存在相对元素的一些CSS样式的布局。RelativeLayout参数有:Width,Height,Below,AlignTop,ToLeft,Padding,和MerginLeft。
关键源码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="请输入:"/> <EditText android:id="@+id/entry" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@android:drawable/editbox_background" android:layout_below="@id/label"/> <Button android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/entry" android:layout_alignParentRight="true" android:layout_marginLeft="10dip" android:text="确定" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok" android:layout_alignTop="@id/ok" android:text="取消" /></RelativeLayout>
其中,android:layout_below=”@id/label”设置了EditText处于TextView下方;在Button中android:layout_below=”@id/entry”设置该Button位于EditText下。
实例效果:

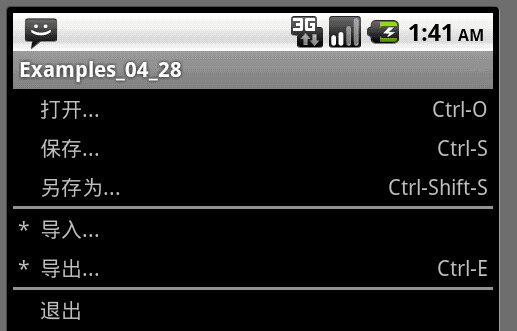
三、 界面布局之表单布局(TableLayout)
TableLayout由许多TableRow组成,每个TableRow都会定义一个Row。TableLayout容器不会显示Row,Column或Cell的边框线,每个Row拥有0个或多个Cell,每个Cell拥有一个View对象。表格由行和列组成许多单元个,允许单元格为空。但是单元格不能跨列,这与Html不同。
<View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="*" android:padding="3dip" /> <TextView android:text="导入..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="*" android:padding="3dip" /> <TextView android:text="导出..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow>
实例效果:

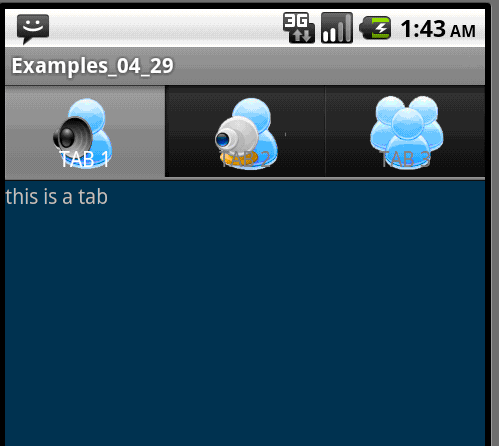
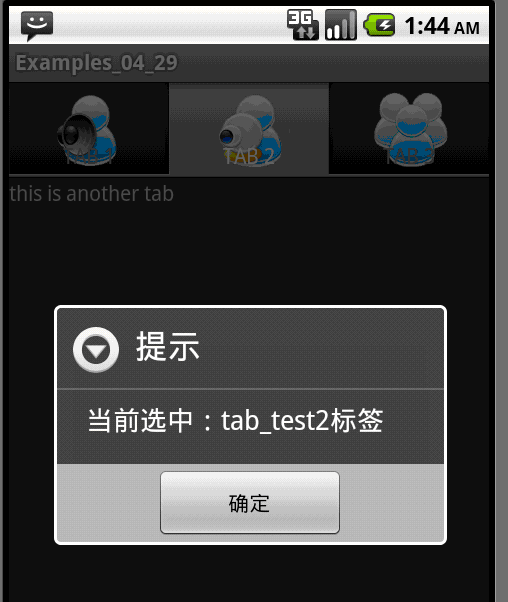
四、 界面布局之 切换卡(TabWidget)
切换卡经常用在一下选项上,类似于电话簿界面,通过多个标签切换显示不同内容。而其中,TabHost是一个用来存放Tab标签的容器,通过getTabHost方法来获取TabHost的对象,通过addTab方法向容器里添加Tab。Tab在切换时都会产生一个事件,可以通过TabActivity的事件监听setOnTabChangedListener.
【扩展点】TabHost
类概述
提供选项卡(Tab页)的窗口视图容器。此对象包含两个子对象:一组是用户可以选择指定Tab页的标签;另一组是FrameLayout用来显示该Tab页的内容。个别元素通常控制使用这个容器对象,而不是设置在子元素本身的值。
(译者madgoat注:即使使用的是单个元素,也最好把它放到容器对象ViewGroup里)
内部类
interface TabHost.OnTabChangeListener
接口定义了当选项卡更改时被调用的回调函数
interface TabHost.TabContentFactory
当某一选项卡被选中时生成选项卡的内容
class TabHost.TabSpec
单独的选项卡,每个选项卡都有一个选项卡指示符,内容和tag标签,以便于记录.。
关键源码:
<TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/textview1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="this is a tab" /> <TextView android:id="@+id/textview2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="this is another tab" /> <TextView android:id="@+id/textview3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="this is a third tab" /> </FrameLayout> </LinearLayout></TabHost>
处理类:
//声明TabHost对象TabHost mTabHost;public void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.main);//取得TabHost对象mTabHost = getTabHost(); /* 为TabHost添加标签 *///新建一个newTabSpec(newTabSpec)//设置其标签和图标(setIndicator)//设置内容(setContent) mTabHost.addTab(mTabHost.newTabSpec("tab_test1") .setIndicator("TAB 1",getResources().getDrawable(R.drawable.img1)) .setContent(R.id.textview1)); mTabHost.addTab(mTabHost.newTabSpec("tab_test2") .setIndicator("TAB 2",getResources().getDrawable(R.drawable.img2)) .setContent(R.id.textview2)); mTabHost.addTab(mTabHost.newTabSpec("tab_test3") .setIndicator("TAB 3",getResources().getDrawable(R.drawable.img3)) .setContent(R.id.textview3)); //设置TabHost的背景颜色 mTabHost.setBackgroundColor(Color.argb(150, 22, 70, 150)); //设置TabHost的背景图片资源 //mTabHost.setBackgroundResource(R.drawable.bg0); //设置当前显示哪一个标签 mTabHost.setCurrentTab(0); //标签切换事件处理,setOnTabChangedListener mTabHost.setOnTabChangedListener(new OnTabChangeListener(){ public void onTabChanged(String tabId) { Dialog dialog = new AlertDialog.Builder(Examples_04_29Activity.this) .setTitle("提示") .setMessage("当前选中:"+tabId+"标签") .setPositiveButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int whichButton){ dialog.cancel(); } }).create();//创建按钮 dialog.show(); } });}实例效果:


好吧,基础的控件与布局学完,下面开始新的学习。到学习P120页
版权声明:本文为博主原创文章,未经博主允许不得转载。
- android基础学习——页面布局
- 【android基础学习之八】——页面布局
- 【Android基础】页面布局
- 从零开始学习android---页面布局
- web页面化工作的前期基础学习(五)——HTML布局
- android布局的基础学习
- android基础学习之布局
- Android页面布局控件-Android学习笔记
- Android基础_页面布局_RelativeLayout(相对布局)
- Android基础_页面布局_LinearLayout(线性布局)
- Android基础_页面布局_TableLayout(表格布局)
- 【android基础】——Android布局相关
- CSS页面布局基础1——盒模型
- CSS页面布局基础2——定位
- CSS页面布局基础3——元素浮动
- Css+Div布局学习(一)—Div布局基础
- 慕课网学习笔记----《网页布局基础》—绝对定位布局
- Android基础学习之常用布局学习
- 【程序42】 809*??=800*??+9*??+1
- maven手动安装依赖jar包到本地库和远程库
- jQuery学习之旅 Item6 好用的each()
- 031.isKind 判断指针的实际类型
- Summary Ranges
- android基础学习——页面布局
- python迭代器
- [.Net码农][FastReport.Net] 加载数据与模板
- 欢迎使用CSDN-markdown编辑器
- Eclipse 导入Maven 项目
- Spring+CXF3.1.3搭建SOAP服务端(一)
- library not found for IPods/xxxx库 解决办法
- android基础学习之六——常用效果1
- 【待更】TortoiseSVN安装及使用


