Sublime text 3搭建React.js开发环境
来源:互联网 发布:c语言角度转弧度 编辑:程序博客网 时间:2024/05/22 03:13
Sublime text 3搭建React.js开发环境
sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境。
1.babel-sublime
支持ES6, React.js, jsx代码高亮,对 JavaScript, jQuery 也有很好的扩展。 关于 babel 的更多介绍可以看这里: 为什么说Babel将推动JavaScript的发展
安装
PC上ctrl+shift+p(MacCmd+shift+p)打开面板输入babel安装
配置
打开.js, .jsx 后缀的文件;
打开菜单
view,Syntax -> Open all with current extension as... -> Babel -> JavaScript (Babel),选择babel为默认 javascript 打开syntax
2.sublimeLinter-jsxhint
JSX 代码审查,实时提示语法错误, 帮助快速定位错误点.
安装
PC上
ctrl+shift+p(MacCmd+shift+p)打开面板输入sublimeLinter-jsx安装(依赖于sublimeLinter)安装
node.js安装jsxhint
npm install -g jsxhint3. 修改Emmet兼容jsx 文件
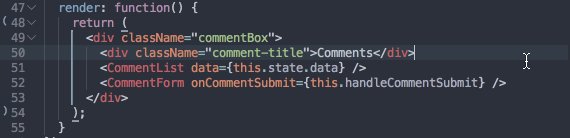
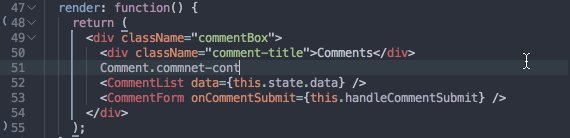
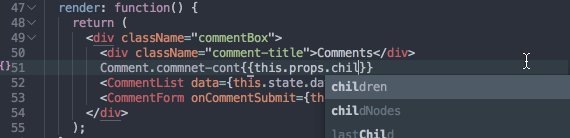
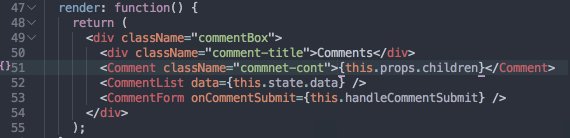
emmet 作为前端开发必备插件之一非常方便快捷,通过修改默认的 sublime就可以在 jsx 文件中快速通过 emmet 编写自定义组件。
安装
PC上ctrl+shift+p(MacCmd+shift+p)打开面板输入emmet安装
使用方法
打开preferences -> Key bindings - Users,把下面代码复制到[]内部。
{"keys": ["super+e"],"args": {"action":"expand_abbreviation"},"command":"run_emmet_action","context": [{"key":"emmet_action_enabled.expand_abbreviation"}]},{"keys": ["tab"],"command":"expand_abbreviation_by_tab","context": [{"operand":"source.js","operator":"equal","match_all": true,"key":"selector" }, {"key":"preceding_text","operator":"regex_contains","operand":"(\b(a\b|div|span|p\b|button)(\.\w*|>\w*)?([^}]*?}$)?)","match_all": true }, {"key":"selection_empty","operator":"equal","operand": true,"match_all": true}]}使用super+e触发 emmet;正则判断用 a,div,span,p,button标签默认tab 触发;默认 class 修改为 className 注 supre+e 在 PC 上指的是win+e(pc 建议修改为emmet 默认按键 ctrl+e),在 mac 上指的是cmd+e 以上规则来源于StackOverflow,正则小有修改
4.JsFormat 格式化js 代码
jsformat是 sublime 上 js 格式化比较好用的插件之一,通过修改它的e4x属性可以使它支持 jsx。
安装
PC上ctrl+shift+p(MacCmd+shift+p)打开面板输入JsFormat安装.
使用
打开preferences -> Package Settings -> JsFormat -> Setting - Users,输入以下代码:
{"e4x": true, // jsformat options"format_on_save": true,}即可保存时自动格式化,并支持 jsx 类型文件.
5. 编译jsx
使用babel-sublime 带有编译 jsx 的命令 babel build。使用 babel 编译 jsx 也由 React 项目官方引用。该命令依赖于 node 包 babel。babel 同时也支持 ES6的新语法经过编译在浏览器中运用。
npm install -g babel
在 sublime 中使用ctrl+shift+p打开面板输入babel transform自动编译成 react.js 文件
使用自动化构建工具(gulp|grunt 等) 以gulp为例(依赖gulp,需提前安装):
npm install gulp-babel/** * babel*/var gulp = require('gulp'), babel = require('gulp-babel');gulp.task('babel', function() { return gulp.src('./src*.jsx').pipe(babel()).pipe(gulp.dest('./dist'));});在命令行中输入 gulp babel 运行 配合 BrowserSync 使用可以实时监测改动并同步刷新多平台上得浏览器。
npm install gulp-babel gulp-plumber gulp-notify gulp-cached browser-sync run-sequence
/** * babel*/ var gulp = require('gulp'), babel = require('gulp-babel'), bs = require('browser-sync').create(), reload = bs.reload, runSequence = require('run-sequence').use(gulp), src = 'src', //源目录路径 dist = 'dist'; //输出路径 gulp.task('babel', function() { var onError = function(err) {notify.onError({ title:"Gulp", subtitle:"Failure!", message:"Error: <%= error.message %>", sound:"Beep"})(err);}; return gulp.src(src + '*.jsx') .pipe(cached('react')) //把所有东西放入缓存中,每次只编译修改过的文件 .pipe(plumber({ //发生错误时不会中断 gulp 的流程,同时触发 notify 消息提示 errorHandler: onError})).pipe(babel()).pipe(gulp.dest(dist));}); // Start the server gulp.task('bs', function() { var files; files = [ src + '*.+(html|php|js|css|png|jpg|svg|gif)']; bs.init(files, { server: { baseDir: src,}});}); gulp.task('server', ['babel','bs'], function() { gulp.watch(src + '*.jsx', function() { runSequence('babel', reload);});})在命令行中输入 gulp server 运行。 或者使用 sublime 自带的 build 工具,选择Tools -> Build System -> New Build System 输入:
{"shell_cmd":"gulp server --cwd $file_path"}并保存为 gulpBabel.sublime-build(名称随意,保持.sublime-build后缀名),存放到Packages - Users文件夹里面,在 sublime 中使用ctrl+shift+b(或Tools -> Build With ..)打开 build 面板,选择刚刚输入的名称,在这里是gulpBabel运行
- Sublime text 3搭建React.js开发环境
- Sublime Text 3 搭建 React.js 开发环境
- Sublime Text 3 搭建 React.js 开发环境
- ubuntu下Sublime Text 3 搭建 React.js 开发环境
- Sublime Text 3 搭建Python开发环境
- Sublime Text 3搭建 Java 开发环境
- sublime text 3 python 开发环境搭建
- Sublime text 3搭建Python开发环境
- Sublime text 3 搭建Python3开发环境
- Sublime Text3 搭建 React开发环境
- Windows搭建Sublime Text 3 + Go开发环境
- 在sublime text 3中搭建Java语言开发环境
- Sublime Text 3下C/C++开发环境搭建
- Sublime Text 3下C/C++开发环境搭建
- Sublime Text 3 搭建C++开发环境与插件
- sublime text 3的c/c++开发环境搭建
- Sublime Text 3下C/C++开发环境搭建
- sublime text 3搭建Python3的开发环境
- 分子,分母的化简以及加减乘除
- getElementsByTagName /getElementsByName /getElementsById
- sql sum查询资金总额为空问题
- ubuntu再使用之开篇
- Corba开发之Eclipse环境配置
- Sublime text 3搭建React.js开发环境
- Python字符串
- toolBar实现app bar(material design 定义的)
- Spark RDD Persistence
- iOS CocoaPods详细配置过程
- 树状数组求逆序对(小朋友排队 蓝桥杯)
- python for 循环 一个 list 获取index
- easyui+spring+springmvc+ibatis学习(二)----之登陆实现
- [1094]:A+B for Input-Output Practice (VI)