ios开发——旋屏控制
来源:互联网 发布:波什热火数据 编辑:程序博客网 时间:2024/04/29 21:57
这篇文章主要介绍了iOS开发中控制屏幕旋转的编写方法小结,包括横竖屏切换时视图所出现的问题等经常需要注意的地方,需要的朋友可以参考下
子类化UINavigationController,增加方法
复制代码代码如下:
@implementation CustomNavigationViewController
- (BOOL)shouldAutorotate{
return self.topViewController.shouldAutorotate;
}
- (NSUInteger)supportedInterfaceOrientations
{
return self.topViewController.supportedInterfaceOrientations;
}
@end
并且设定其为程序入口,或指定为 self.window.rootViewController
随后添加自己的view controller,如果想禁止某个view controller的旋屏:(支持全部版本的控制)
复制代码代码如下:
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
-(BOOL)shouldAutorotate
{
return NO;
}
-(NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait;
}
如果想又开启某个view controller的全部方向旋屏支持:
复制代码代码如下:
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
-(NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskAllButUpsideDown;
}
-(BOOL)shouldAutorotate
{
return YES;
}
从而实现了对每个view controller的单独控制。
顺便提一下,如果整个应用所有view controller都不支持旋屏,那么干脆:
复制代码代码如下:
- (NSUInteger)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window
{
return UIInterfaceOrientationMaskPortrait;
}
横竖屏切换,视图乱了怎么办?
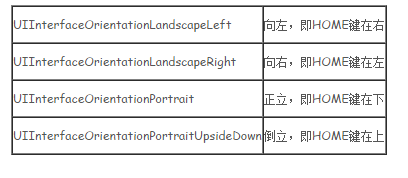
首先,我们必须了解一下下列4种状态,它们被用来描述设备旋转方向:
对于旋屏的处理,大致分为如下几种情况和思路:
也许,你不需要旋屏支持,而希望锁定屏幕
复制代码代码如下:
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return NO;
}
也许,你需要支持旋屏,或者支持部分方向的旋屏
复制代码代码如下:
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
也许,你的view有张背景图,旋屏时系统帮助你拉伸了图片,但是却没有管你的其它部件,比如button,你希望直接改变button的大小和位置
复制代码代码如下:
-(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
if (UIInterfaceOrientationIsPortrait(toInterfaceOrientation)) {
NSLog(@"现在是竖屏");
[btn setFrame:CGRectMake(213, 442, 340, 46)];
}
if (UIInterfaceOrientationIsLandscape(toInterfaceOrientation)) {
NSLog(@"现在是横屏");
[btn setFrame:CGRectMake(280, 322, 460, 35)];
}
}
也许,你并不希望用绝对坐标去约束控件,而是希望让它通过旋转自己适应屏幕的旋转
复制代码代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIDevice *device = [UIDevice currentDevice];
[device beginGeneratingDeviceOrientationNotifications];
//利用 NSNotificationCenter 获得旋转信号 UIDeviceOrientationDidChangeNotification
NSNotificationCenter *ncenter = [NSNotificationCenter defaultCenter];
[ncenter addObserver:self selector:@selector(orientationChanged) name:UIDeviceOrientationDidChangeNotification object:device];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
-(void)rotation_btn:(float)n
{
UIButton *robtn = self.btn;
robtn.transform = CGAffineTransformMakeRotation(n*M_PI/180.0);
}
-(void)orientationChanged
{
UIDeviceOrientation orientaiton = [[UIDevice currentDevice] orientation];
switch (orientaiton) {
caseUIDeviceOrientationPortrait:
[self rotation_btn:0.0];
break;
caseUIDeviceOrientationPortraitUpsideDown:
[self rotation_btn:90.0*2];
break;
caseUIDeviceOrientationLandscapeLeft:
[self rotation_btn:90.0*3];
break;
caseUIDeviceOrientationLandscapeRight:
[self rotation_btn:90.0];
break;
default:
break;
}
}
也许,你需要autoresizesSubviews = YES
也许,你希望横竖屏有不同的布局效果,需要准备2份Subview,在不同状态去替换
0 0
- ios开发——旋屏控制
- 32、swift开发iOS——访问控制
- iOS开发Swift篇—(六)流程控制
- iOS旋屏控制
- iOS开发-控制状态栏
- iOS开发——iOS状态栏和导航栏的控制问题
- 关于iOS项目开发控制
- 代码控制界面:ios开发
- ios开发输出消息控制
- ios开发之《版本控制》
- iOS开发-git版本控制
- iOS开发——戏说旋屏
- iOS开发——戏说旋屏
- iOS开发——戏说旋屏
- iOS开发——戏说旋屏
- iOS开发中使用代码控制横竖屏的切换
- iOS开发分分钟搞定C语言 —— 流程控制
- iOS开发分分钟搞定C语言 —— 流程控制
- JS 实现控件拖拽/拖动
- 如何解决word中出现的问题事件APPCRASH_百度知道
- 使用IE浏览器进行js调试
- qt下bezier曲线的绘制(C++)
- 自定义换行布局
- ios开发——旋屏控制
- 在线桌面版本API,中文版本API,在线帮助文档等
- DateUtil.getYMDHMS(0);
- ios-设置状态栏颜色(电池颜色)
- D3.js SVGAxes(坐标轴)
- hadoop学习003
- 如何在一个<td>里放2个以上的<form>而不换行
- Spring JdbcTemplate方法详解
- 该怎么实现iMindMap固定功能的巧妙运用