Android 自定义Toolbar/ActionBar视图左边有空白
来源:互联网 发布:单片机流水灯原理图 编辑:程序博客网 时间:2024/04/29 01:45
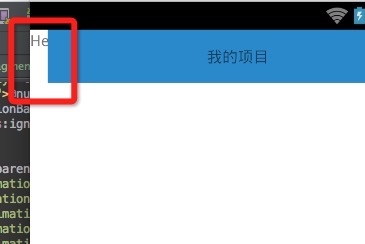
最近自定义Toolbar之后,发现左侧不能完全填充,总是留一点空白,经过查看新发布的V7的支持包中的style发现了解决方法。

查看Wiget.AppCompat.Toolbar的parent,如下:
<style name="Base.Widget.AppCompat.Toolbar" parent="android:Widget"> <item name="titleTextAppearance">@style/TextAppearance.Widget.AppCompat.Toolbar.Title</item> <item name="subtitleTextAppearance">@style/TextAppearance.Widget.AppCompat.Toolbar.Subtitle</item> <item name="android:minHeight">?attr/actionBarSize</item> <item name="titleMargins">4dp</item> <item name="maxButtonHeight">56dp</item> <item name="collapseIcon">?attr/homeAsUpIndicator</item> <item name="collapseContentDescription">@string/abc_toolbar_collapse_description</item> <item name="contentInsetStart">16dp</item> </style>其中,contentInsetStart这个属性就是引起自定义ActionBar不能完全填充的原因。 解决方法:
在styles.xml中定义新的style继承自Wiget.AppCompat.Toolbar如下:
<style name="ClubToolbar" parent="Widget.AppCompat.Toolbar"> <item name="contentInsetStart">0dp</item><!-- 设置该属性解决空白部分--> </style>
然后在你的style.xml中AppTheme里重写toolbar属性:
<!-- Base application theme. “NoActionBar”隐藏原有的Actionbar 设置Toolbar --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> //..... <item name="toolbarStyle">@style/ClubToolbar</item> </style>参考:http://www.bubuko.com/infodetail-1082821.html
0 0
- Android 自定义Toolbar/ActionBar视图左边有空白
- Android 自定义Toolbar/ActionBar视图左边有空白
- Android 自定义Toolbar/ActionBar视图左边有空白
- Android 自定义Toolbar/ActionBar视图左边有空白
- Android 引用Toolbar/ActionBar视图左边有空白
- Android 自定义Toolbar/ActionBar视图左右两边有空白
- android新版本support包V7后自定义actionbar左边有一块空白无法填充
- 自定义actionbar 并去掉左边空白
- 安卓V7后自定义Toolbar、ActionBar左侧有空白问题解决
- Toolbar自定义View左边有间距
- 【Android】 toolbar左边留有空白、toolbar两端空白、toolbar两端不能填满布局问题
- android 自定义actionbar视图
- 自定义ActionBar、Toolbar布局(解决自定义ActionBar布局左边始终有一点边距的问题)
- 自定义ActionBar、Toolbar布局(解决自定义ActionBar布局左边始终有一点边距的问题)
- 自定义toolbar时,左边始终会有间距
- Android添加新版本支持包V7后自定义ActionBar左侧有空白,不能完全填充问题解决
- 自定义Toolbar左侧空白
- ActionBar/Toolbar左侧右侧空白处理
- jQuery实现显示和隐藏功能
- install wtl9.1 and .lib of debug
- iOS 9 平台上 AFNetworking 框架 3.0 版本解决的问题和问题解决
- C++输入输出
- iOS 有关应用真机调试和打包上传到App Store的一些总结以及对证书、App Ids、和描述文件(Certificates, Provisioning Profiles)的一些总结
- Android 自定义Toolbar/ActionBar视图左边有空白
- 中小企业如何进行客户关系管理
- 常见电子元器件检测经验
- Java微信开发之现金红包接口
- 关于IOS 向documents等目录写文件和创建文件夹的问题
- 初识ARM
- 广播
- MySQL中涉及的几个字符集
- 左侧固定宽度-右侧自适应布局


