【jQuery】使用bind()方法绑定元素的事件
来源:互联网 发布:can dbc解析算法 编辑:程序博客网 时间:2024/04/28 16:45
bind()方法绑定元素的事件非常方便,绑定前,需要知道被绑定的元素名,绑定的事件名称,事件中执行的函数内容就可以,它的绑定格式如下:
$(selector).bind(event,[data] function)
参数event为事件名称,多个事件名称用空格隔开,function为事件执行的函数。
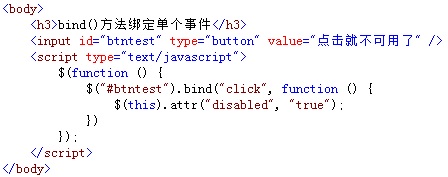
例如,绑定按钮的单击事件,单击按钮时,该按钮变为不可用。如下图所示:

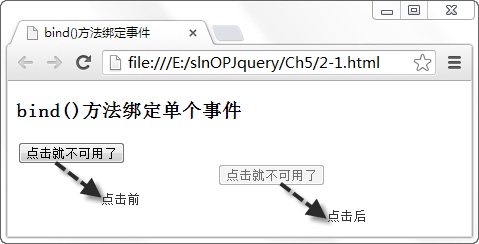
在浏览器中显示的效果:

可以看出,由于使用bind()方法,绑定了按钮的单击事件,在该事件中将按钮本身的“disabled”属性值设为“true”,表示不可用,当点击时触该事件。
同时绑定多个事件:
$("#btntest").bind("click mouseout", function () {
$(this).attr("disabled", "true");
})
0 0
- 【jQuery】使用bind()方法绑定元素的事件
- Jquery 事件绑定--.bind() 方法
- 【jQuery】使用unbind()方法移除元素绑定的事件
- 【jQuery】使用one()方法绑定元素的一次性事件
- 【JQuery】使用one()方法绑定元素的一次性事件
- 使用bind方法绑定事件
- jquery的几个元素绑定事件方法
- bind方法绑定多个jquery事件
- jquery事件绑定bind的用法
- 使用jQuery.proxy方法为实例的元素绑定事件的响应方法
- jquery用 bind 函数给元素绑定点击事件
- jQuery使用on()方法给动态生成元素绑定事件
- jQuery给动态添加的元素绑定事件的方法
- jQuery给动态添加的元素绑定事件的方法
- jQuery给动态添加的元素绑定事件的方法
- jQuery给动态添加的元素绑定事件的方法
- 使用jquery on()方法为动态生成的元素绑定事件
- jQuery 使用unbind()方法移除元素绑定的事件(参考慕课网)
- 基于ViewPager的无限循环自动播放带指示器的轮播图CarouselFigureView
- android Menu
- Packet for query is too large(mysql)解决
- Ubuntu修改计算机名称
- androidpn(本文服务器为tomcat)
- 【jQuery】使用bind()方法绑定元素的事件
- uploadify上传组件点击uploadify.swf,无法弹出文件选择框的原因及解决方法
- 管理APP内存的最佳实践
- XX 装X工程 技术点随笔
- 【jQuery】使用hover()方法切换事件
- C语言_螺旋输出
- 轻量级JavaEE企业应用实战(六)
- 为什么别人都不爱跟你聊天?
- PHP AJAX JSONP实现跨域请求使用实例


