【jQuery】使用toggle()方法绑定多个函数
来源:互联网 发布:php setlocale 编辑:程序博客网 时间:2024/06/10 08:29
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)
其中,fun1,fun2就是多个函数的名称
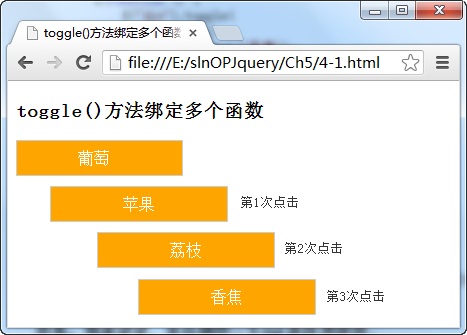
例如,使用toggle()方法,当每次点击<div>元素时,显示不同内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,每次点击<div>元素时,都依次执行toggle()方法绑定的函数,当执行到最后一个函数时,再次点击将又返回执行第一个函数。
注意:toggle()方法支持目前主流稳定的jQuery版本1.8.2,在1.9.0之后的版本是不支持的。
使用toggle()方法控制元素的显示与隐藏属性:
<script type="text/javascript">
$(function () {
$("#btntest").bind("click", function () {
$("div").toggle()
})
});
</script>
0 0
- 【jQuery】使用toggle()方法绑定多个函数
- jquery toggle(绑定多个函数,顺序执行)
- jQuery中toggle方法实现多个函数轮流执行
- JQuery 合成事件(hover,toggle,one),事件多播(绑定多个函数)
- jQuery toggle trigger方法使用
- Jquery toggle()方法的使用
- jquery中toggle方法使用例子
- 【JQuery】toggle函数
- jquery的toggle函数
- jQuery方法Toggle()应用
- jQuery中的toggle方法
- jQuery 效果 - toggle() 方法
- jQuery 效果 - toggle() 方法
- Jquery中toggle方法
- jQuery中的toggle()方法
- bind方法绑定多个jquery事件
- jquery toggle使用
- JQuery toggle使用分析
- 轻量级JavaEE企业应用实战(七)
- python注释
- hdu-1194 Beat the Spread!
- EventBus详解
- SQL Server 导入和导出 命令打开向导
- 【jQuery】使用toggle()方法绑定多个函数
- android开发的记录
- autocode的demo
- hdu-1196 Lowest Bit
- Android Activity 启动/退出 动画效果
- Undefined symbols for architecture armv7: "std::_List_node_base::hook(std::_List_node_base*)", refer
- 大王我巡山把会逛,左手互联网右手美模特(⊙﹏⊙b汗,逛展会好累)
- hdu-1197 Specialized Four-Digit Numbers
- fedora22安装zeroc ice(记录)


