Java EE HTML5 WebSocket 示例
来源:互联网 发布:学java可以找什么工作 编辑:程序博客网 时间:2024/06/05 07:28
在本教程中,我们将借助于Java EE的WebSocket(服务器端)实现一个HTML5的WebSocket连接。
1. 介绍
HTML5给Web浏览器带来了全双工TCP连接websocket标准服务器的能力。
换句话说,浏览器能够与服务器建立连接,通过已建立的通信信道来发送和接收数据而不需要由HTTP协议引入额外其他的开销来实现。
在本教程中我们将在Java EE环境下实现一个简单的websockect服务器端来和客户端进行数据交互。
本教程需要以下环境:
- Ubuntu 12.04
- JDK 1.7.0.21
- Glassfish 4.0
2. WebSocket服务器端
让我们定义一个 Java EE websocket服务器端:
WebSocketTest.java
01package com.byteslounge.websockets;02 03import java.io.IOException;04 05import javax.websocket.OnClose;06import javax.websocket.OnMessage;07import javax.websocket.OnOpen;08import javax.websocket.Session;09import javax.websocket.server.ServerEndpoint;10 11@ServerEndpoint("/websocket")12public class WebSocketTest {13 14 @OnMessage15 public voidonMessage(String message, Session session)16 throws IOException, InterruptedException {17 18 // Print the client message for testing purposes19 System.out.println("Received: " + message);20 21 // Send the first message to the client22 session.getBasicRemote().sendText("This is the first server message");23 24 // Send 3 messages to the client every 5 seconds25 int sentMessages = 0;26 while(sentMessages < 3){27 Thread.sleep(5000);28 session.getBasicRemote().29 sendText("This is an intermediate server message. Count: "30 + sentMessages);31 sentMessages++;32 }33 34 // Send a final message to the client35 session.getBasicRemote().sendText("This is the last server message");36 }37 38 @OnOpen39 public void onOpen() {40 System.out.println("Client connected");41 }42 43 @OnClose44 public void onClose() {45 System.out.println("Connection closed");46 }47}@ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端。注解的值将被用于监听用户连接的终端访问URL地址。
onOpen 和 onClose 方法分别被@OnOpen和@OnClose 所注解。这两个注解的作用不言自明:他们定义了当一个新用户连接和断开的时候所调用的方法。
onMessage 方法被@OnMessage所注解。这个注解定义了当服务器接收到客户端发送的消息时所调用的方法。注意:这个方法可能包含一个javax.websocket.Session可选参数(在我们的例子里就是session参数)。如果有这个参数,容器将会把当前发送消息客户端的连接Session注入进去。
本例中我们仅仅是将客户端消息内容打印出来,然后首先我们将发送一条开始消息,之后间隔5秒向客户端发送1条测试消息,共发送3次,最后向客户端发送最后一条结束消息。
3. 客户端
现在我们要来写websocket测试应用的客户端:
page.html
01<!DOCTYPE html>02<html>03<head>04<title>Testing websockets</title>05</head>06<body>07 <div>08 <input type="submit" value="Start" onclick="start()" />09 </div>10 <div id="messages"></div>11 <script type="text/javascript">12 varwebSocket =13 new WebSocket('ws://localhost:8080/byteslounge/websocket');14 15 webSocket.onerror = function(event) {16 onError(event)17 };18 19 webSocket.onopen = function(event) {20 onOpen(event)21 };22 23 webSocket.onmessage = function(event) {24 onMessage(event)25 };26 27 function onMessage(event) {28 document.getElementById('messages').innerHTML29 += '<br />' + event.data;30 }31 32 function onOpen(event) {33 document.getElementById('messages').innerHTML34 = 'Connection established';35 }36 37 function onError(event) {38 alert(event.data);39 }40 41 function start() {42 webSocket.send('hello');43 return false;44 }45 </script>46</body>47</html>这是一个简单的页面,包含有JavaScript代码,这些代码创建了一个websocket连接到websocket服务器端。
onOpen 我们创建一个连接到服务器的连接时将会调用此方法。
onError 当客户端-服务器通信发生错误时将会调用此方法。
onMessage 当从服务器接收到一个消息时将会调用此方法。在我们的例子中,我们只是将从服务器获得的消息添加到DOM。
我们连接到websocket 服务器端,使用构造函数 new WebSocket() 而且传之以端点URL:
ws://localhost:8080/byteslounge/websocket
4. 测试
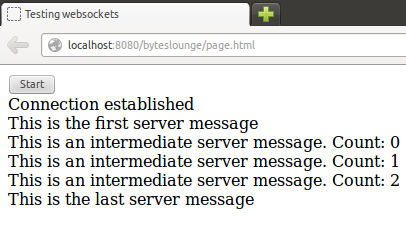
现在我们可以访问测试页面对我们的应用进行测试:
http://localhost:8080/byteslounge/page.html
正如所期望的,我们将看到 Connection established 消息:

现在只要我们一按按钮,就会通过此websocket发送初始化报文给服务器,而且接下来会收到发自服务器的测试消息:

5. WebSockets 握手
客户端和服务器端TCP连接建立在HTTP协议握手发生之后。通过HTTP流量调试,很容易观察到握手。客户端一创建一个 WebSocket实例,就会出现如下请求和服务器端响应:注意: 我们只录入了WebSocket握手所用到的HTTP头。
请求:
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Key: wVlUJ/tu9g6EBZEh51iDvQ==
响应:
Upgrade: websocket
Sec-WebSocket-Accept: 2TNh+0h5gTX019lci6mnvS66PSY=
注意:进行连接需要将通过Upgrade and Upgrade将协议升级到支持websocket HTTP头的Websocket协议。服务器响应表明请求被接受,协议将转换到WebSocket协议(HTTP状态码101):
HTTP/1.1 101 Web Socket Protocol Handshake
6. 下载源码
在本页的末尾有范例源代码下载链接,源码在Glassfish 4(需要兼容Java EE 7的服务器)上通过测试。- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例
- Java EE HTML5 WebSocket 示例【转自http://www.oschina.net/translate/java-ee-html5-websocket-example】
- Java EE HTML5 WebSocket 编码器与解码器的例子
- Java EE HTML5 WebSocket 编码器与解码器的例子
- HTML5 WebSocket 应用示例
- HTML5 WebSocket DEMO示例
- Java EE 7: Building Web Applications with WebSocket, JavaScript and HTML5
- Linux简单驱动框架
- 多媒体名词介绍
- android sdk content loader 0%不动
- 为ListView添加分段标头
- Android:fragment书上例子详细介绍
- Java EE HTML5 WebSocket 示例
- 第16周项目2-大数据集上排序算法性能的体验
- 反射
- win8 64位 下 安装Openfire
- 欢迎使用CSDN-markdown编辑器
- atoi和itoa之坑------还是用stringstream吧!
- jquery mobile在页面中间有一个灰色的圆圈
- JAVA配置JDK环境变量错误
- 查询 + 添加 + 修改 一条sql 搞定~


