【Gitbook】实用配置及插件介绍
来源:互联网 发布:人工智能与人类作文800 编辑:程序博客网 时间:2024/06/05 19:46
配置
title
设置书本的标题
"title" : "Gitbook Use"author
作者的相关信息
"author" : "zhangjikai"description
本书的简单描述
"description" : "记录Gitbook的配置和一些插件的使用"language
Gitbook使用的语言, 版本2.6.4中可选的语言如下:
en, ar, bn, cs, de, en, es, fa, fi, fr, he, it, ja, ko, no, pl, pt, ro, ru, sv, uk, vi, zh-hans, zh-tw配置使用简体中文
"language" : "zh-hans",links
在左侧导航栏添加链接信息
"links" : { "sidebar" : { "Home" : "http://zhangjikai.com" }}styles
自定义页面样式, 默认情况下各generator对应的css文件
"styles": { "website": "styles/website.css", "ebook": "styles/ebook.css", "pdf": "styles/pdf.css", "mobi": "styles/mobi.css", "epub": "styles/epub.css"}例如使<h1> <h2>标签有下边框, 可以在website.css中设置
h1 , h2{ border-bottom: 1px solid #EFEAEA;}plugins
配置使用的插件
"plugins": [ "disqus"]添加新插件之间需要运行gitbook install来安装新的插件
Gitbook默认带有5个插件:
* highlight
* search
* sharing
* font-settings
* livereload
如果要去除自带的插件, 可以在插件名称前面加-
"plugins": [ "-search"]pluginsConfig
配置插件的属性
"pluginsConfig": { "fontsettings": { "theme": "sepia", "family": "serif", "size": 1 }}插件
记录一些实用的插件
Disqus
添加disqus评论
插件地址
"plugins": [ "disqus"],"pluginsConfig": { "disqus": { "shortName": "gitbookuse" }}Search Pro
支持中文搜索, 需要将默认的search插件去掉, 注意: 如果标题中有包含的关键字, 标题的样式会有所变化
插件地址
"plugins": [ "-search", "search-pro"],"pluginsConfig": { "search-pro": { "cutWordLib": "nodejieba", "defineWord" : ["Gitbook Use"] }}Advanced Emoji
支持emoji表情
emoij表情列表
插件地址
"plugins": [ "advanced-emoji"]使用示例
Github
添加github图标
插件地址
"plugins": [ "github" ],"pluginsConfig": { "github": { "url": "https://github.com/zhangjikai" }}Ace Plugin
使gitbook支持ace
插件地址
"plugins": [ "ace"]使用示例
Emphasize
为文字加上底色
插件地址
"plugins": [ "emphasize"]使用示例
KaTex
为了支持数学公式, 我们可以使用KaTex和MathJax插件, 官网上说Katex速度要快于MathJax
插件地址
MathJax使用LaTeX语法编写数学公式教程
"plugins": [ "katex"]使用示例
Include Codeblock
使用代码块的格式显示所包含文件的内容. 该文件必须存在.
插件地址
"plugins": [ "include-codeblock"]使用示例
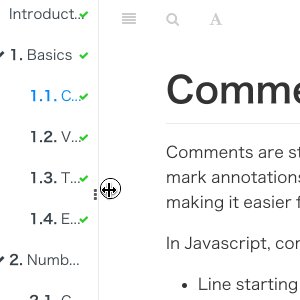
Splitter
使侧边栏的宽度可以自由调节 
插件地址
"plugins": [ "splitter"]Mermaid
支持渲染Mermaid图表
插件地址
"plugins": [ "mermaid"]使用示例
Sharing
分享当前页面, gitbook的默认插件, 使用下面方式来禁用
plugins: ["-sharing"]配置:
"pluginsConfig": { "sharing": { "weibo": true, "facebook": true, "twitter": true, "google": false, "instapaper": false, "vk": false, "all": [ "facebook", "google", "twitter", "weibo", "instapaper" ] }}Tbfed-pagefooter
为页面添加页脚
插件地址
"plugins": [ "tbfed-pagefooter"],"pluginsConfig": { "tbfed-pagefooter": { "copyright":"Copyright © zhangjikai.com 2015", "modify_label": "该文件修订时间:", "modify_format": "YYYY-MM-DD HH:mm:ss" }}Toggle Chapters
是左侧的章节目录可以折叠
插件地址
"plugins": ["toggle-chapters"]Sectionx
将页面分块显示
插件地址
"plugins": [ "sectionx"]使用示例
Codeblock-filename
为代码块添加文件名称
插件地址
plugins: [ "codeblock-filename" ] 使用示例
ga
google 统计
插件地址
"plugins": [ "ga" ],"pluginsConfig": { "ga": { "token": "UA-XXXX-Y" }}baidu
百度统计
插件地址
"plugin": [ "baidu" ],"pluginsConfig": { "baidu": { "token": "YOUR TOKEN" }}在线演示
实际效果可以查看这里
github地址
- 【Gitbook】实用配置及插件介绍
- gitbook实用配置及插件介绍
- gitbook安装及插件使用
- gitbook插件
- GitBook 配置
- nodepad++实用插件介绍
- Sublime Text 3 简单介绍 及 实用插件 小技巧
- Gitbook常用插件简介
- GitBook 配置说明
- Windows配置GitBook
- Notepad++及实用插件安装
- gitbook 放弃search-jieba插件
- sublime text 2 配置及插件介绍、推荐
- NotePad++代码自动提示配置及插件介绍
- Logstash插件filter介绍及ELK相关预警配置
- Atom 了,介绍几个实用插件
- GitBook 安装配置 & 导出PDF
- gitbook
- awk 调用方式
- 大数据架构hadoop
- C++资源网站
- IOS UIWindow 、UIView
- 2015年互联网大事30问 烧脑测试
- 【Gitbook】实用配置及插件介绍
- Java NIO:浅析I/O模型
- Socket通信原理和实践
- 第三章 DispatcherServlet详解
- 让AngularJS兼容IE8及其以下浏览器版本的方法
- Oracle 11g 安装图文步骤
- sparkR在spark on yarn下的问题
- Java初学习 - 线程同步的一点说明
- awk 精萃


