结构性伪类选择器—not
来源:互联网 发布:猝死的程序员? 编辑:程序博客网 时间:2024/05/22 15:18
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:
form { width: 200px; margin: 20px auto;}div { margin-bottom: 20px;}input:not([type="submit"]){ border:1px solid red;}相关HTML代码:
<form action="#"> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="John Smith" /> </div> <div> <label for="name">Password Input:</label> <input type="text" name="name" id="name" placeholder="John Smith" /> </div> <div> <input type="submit" value="Submit" /> </div></form>
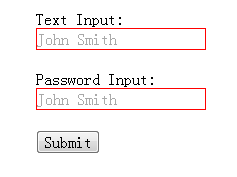
演示结果:

0 0
- 结构性伪类选择器—not
- 【CSS3】结构性伪类选择器—not
- 结构性伪类选择器—not
- 结构性伪类选择器
- 结构性伪类选择器
- 【CSS3】 结构性伪类选择器—root
- 【CSS3】结构性伪类选择器—empty
- 【CSS3】结构性伪类选择器—target
- 结构性伪类选择器—root
- 结构性伪类选择器—empty
- 结构性伪类选择器—target
- 结构性伪类选择器—first-child
- 结构性伪类选择器—last-child
- 【CSS3】---结构性伪类选择器-root+not+empty+target
- CSS3 结构性伪类选择器
- CSS3结构性伪类选择器
- CSS3选择器--结构性伪类选择器
- 【CSS3】结构性伪类选择器—first-child
- 人难免天生有自怜的情绪,唯有时刻保持清醒,才能看清真正的价值在哪里
- 有关plsql启动问题
- 关于主页面背景图片的设置问题
- POJ 1083 Moving Tables(搬桌子)
- Android中的微信、支付宝支付功能的简单实现
- 结构性伪类选择器—not
- ionic js与Java互操作插件
- .net GC (GC roots)小结
- Win2003云服务器或VPS网站程序池调整设置技巧
- 推荐!国外程序员整理的机器学习资源大全
- Python科学计算环境——Anaconda
- mac开发 ios开发
- 两条平行线怎样相交
- any2bat


