简单的下拉刷新以及优化--SwipeRefreshLayout
来源:互联网 发布:后期用什么软件 编辑:程序博客网 时间:2024/06/06 18:40

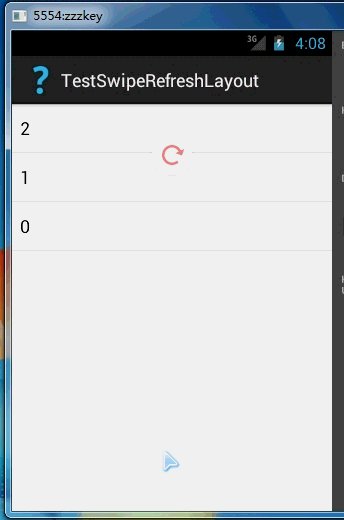
代码工程简要说明:以一个SwipeRefreshLayout包裹ListView,SwipeRefreshLayout接管ListView的下拉事件,若ListView被用户触发下拉动作后,SwipeRefreshLayout启动下拉刷新的UI表现样式,下拉刷新完毕,在SwipeRefreshLayout提供的接口中回调更新ListView中的数据。
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.zzw.testswiperefreshlayout.MainActivity" > <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/swipeRefreshLayoyut" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v4.widget.SwipeRefreshLayout></RelativeLayout>
MainActivity.java:
package com.zzw.testswiperefreshlayout;import java.util.ArrayList;import android.app.Activity;import android.os.Bundle;import android.support.v4.widget.SwipeRefreshLayout;import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;import android.widget.ArrayAdapter;import android.widget.ListView;public class MainActivity extends Activity { private SwipeRefreshLayout swipeRefreshLayout; private int count = 0; private ArrayList<String> data; private ArrayAdapter<String> adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); data = new ArrayList<String>(); swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayoyut); ListView listView = (ListView) findViewById(R.id.listView); // 设置刷新动画的颜色,可以设置1或者更多. // 我们暂时使用三个Android系统自带的颜色。 swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_red_light, android.R.color.holo_green_light, android.R.color.holo_orange_light); swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() { @Override public void onRefresh() { longTimeOperation(); } }); // 使用Android系统自带的一个简单TextView布局文件android.R.layout.simple_list_item_1显示我们的数据内容。 adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data); listView.setAdapter(adapter); } // 每一次下拉刷新将触发更新操作动作。 // 这里将是比较耗时的操作:如网络请求的数据,加载一个大图片。 // 简单期间,我们假设就是简单的将count数据加1,然后更新显示。 // // 备注:swipeRefreshLayout.setRefreshing(true) 到 // swipeRefreshLayout.setRefreshing(false)之间的这段代码 , // 在实际的应用开发中一般就是线程化的、耗时的或者后台的操作代码。 private void longTimeOperation() { // true,刷新开始,所以启动刷新的UI样式. swipeRefreshLayout.setRefreshing(true); // 开始启动刷新... // 在这儿放耗时操作的 AsyncTask线程、后台Service等代码。 // add(0,xxx)每次将更新的数据xxx添加到头部。 data.add(0, "" + count++); adapter.notifyDataSetChanged(); // 刷新完毕 // false,刷新完成,因此停止UI的刷新表现样式。 swipeRefreshLayout.setRefreshing(false); }}在上面如果遇到一个耗时操作就会造成主线程堵塞,所以将上述的小Demo进行了简单的优化,把耗时操作放在了一个AsyncTask中操作:
actuvity_main.xml不变,变化的是MainActivity.java:
代码为
package com.zzw.testswiperefreshlayout;import java.util.ArrayList;import android.app.Activity;import android.os.AsyncTask;import android.os.Bundle;import android.os.SystemClock;import android.support.v4.widget.SwipeRefreshLayout;import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;import android.widget.ArrayAdapter;import android.widget.ListView;public class MainActivity extends Activity { private SwipeRefreshLayout swipeRefreshLayout; private int count = 0; private ArrayList<String> data; private ArrayAdapter<String> adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); data = new ArrayList<String>(); swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayoyut); ListView listView = (ListView) findViewById(R.id.listView); // 设置刷新动画的颜色,可以设置1或者更多. // 我们暂时使用三个Android系统自带的颜色。 swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_red_light, android.R.color.holo_green_light, android.R.color.holo_orange_light); swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() { @Override public void onRefresh() { new MyAsyncTask().execute(); } }); // 使用Android系统自带的一个简单TextView布局文件android.R.layout.simple_list_item_1显示我们的数据内容。 adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data); listView.setAdapter(adapter); } private class MyAsyncTask extends AsyncTask { // 初始化 @Override protected void onPreExecute() { // true,刷新开始,所以启动刷新的UI样式. swipeRefreshLayout.setRefreshing(true); } protected Object doInBackground(Object... params) { // 假设耗时5秒 SystemClock.sleep(5000); return count++; } @Override protected void onPostExecute(Object result) { // add(0,xxx)每次将更新的数据xxx添加到头部。 data.add(0, result + ""); adapter.notifyDataSetChanged(); // 刷新完毕 // false,刷新完成,因此停止UI的刷新表现样式。 swipeRefreshLayout.setRefreshing(false); } }}最后的结果如下图:

0 0
- 简单的下拉刷新以及优化--SwipeRefreshLayout
- 最简单的SwipeRefreshLayout下拉刷新
- SwipeRefreshLayout极其简单的下拉刷新工具
- 简单的实现下拉刷新 SwipeRefreshLayout
- google官方提供的 SwipeRefreshLayout 下拉刷新的简单实用
- Android下拉刷新SwipeRefreshLayout控件的简单使用
- SwipeRefreshLayout 配合fragment 下拉刷新的使用,超级简单
- 不一样的下拉刷新-----SwipeRefreshLayout
- 不一样的下拉刷新-----SwipeRefreshLayout
- 官方的下拉刷新SwipeRefreshLayout
- 自定义的下拉刷新SwipeRefreshLayout
- 关闭SwipeRefreshLayout的下拉刷新
- SwipeRefreshLayout下拉刷新的使用
- android 下拉刷新控件SwipeRefreshLayout简单使用
- google推出的SwipeRefreshLayout下拉刷新用法
- google推出的SwipeRefreshLayout下拉刷新用法
- google推出的SwipeRefreshLayout下拉刷新用法
- google推出的SwipeRefreshLayout下拉刷新用法
- ALV在保存带有小数的字段时候,在可编辑状态会自动少数
- SHU1919 Running Man,Bob(那罗延数)
- 元旦前随笔
- Understanding Convolutions
- Revit二次开发(4):对象存储的可扩展存储框架
- 简单的下拉刷新以及优化--SwipeRefreshLayout
- 基本套接字编程(2) -- I/O模型篇
- WebView的缓存设置
- JVM参数设置分析
- 轻松使用Nginx搭建web服务器
- mybaits入门(含实例教程和源码)
- Revit二次开发(5):元素类型过滤
- centos7 安装opencv-3.0.0
- iOS 根据文字内容动态设置宽度与高度


