JavaScript Prototype介绍
来源:互联网 发布:乾坤决策眼指标源码 编辑:程序博客网 时间:2024/05/11 04:22
转载的这两篇博文可以加深对Prototype的理解
介绍一
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了,最近看了一些 JavaScript高级程序设计,终于揭开了其神秘面纱。
每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。
私有变量、函数
在具体说prototype前说几个相关的东东,可以更好的理解prototype的设计意图。之前写的一篇JavaScript 命名空间文章中提到过JavaScript的函数作用域,在函数内定义的变量和函数如果不对外提供接口,那么外部将无法访问到,也就是变为私有变量和私有函数。
function Obj(){
var a=0; //私有变量
var fn=function(){ //私有函数
}
}
这样在函数对象Obj外部无法访问变量a和函数fn,它们就变成私有的,只能在Obj内部使用,即使是函数Obj的实例仍然无法访问这些变量和函数
var o=new Obj();
console.log(o.a); //undefined
console.log(o.fn); //undefined
静态变量、函数
当定义一个函数后通过 “.”为其添加的属性和函数,通过对象本身仍然可以访问得到,但是其实例却访问不到,这样的变量和函数分别被称为静态变量和静态函数,用过Java、C#的同学很好理解静态的含义。
function Obj(){
}
Obj.a=0; //静态变量
Obj.fn=function(){ //静态函数
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefined
实例变量、函数
在面向对象编程中除了一些库函数我们还是希望在对象定义的时候同时定义一些属性和方法,实例化后可以访问,JavaScript也能做到这样
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //function
这样可以达到上述目的,然而
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //function
上面的代码运行结果完全符合预期,但同时也说明一个问题,在o1中修改了a和fn,而在o2中没有改变,由于数组和函数都是对象,是引用类型,这就说明o1中的属性和方法与o2中的属性与方法虽然同名但却不是一个引用,而是对Obj对象定义的属性和方法的一个复制。
这个对属性来说没有什么问题,但是对于方法来说问题就很大了,因为方法都是在做完全一样的功能,但是却又两份复制,如果一个函数对象有上千和实例方法,那么它的每个实例都要保持一份上千个方法的复制,这显然是不科学的,这可肿么办呢,prototype应运而生。
prototype
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,默认情况下prototype属性会默认获得一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针,有些绕了啊,写代码、上图!
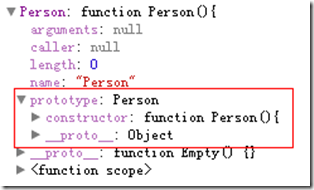
function Person(){
}
根据上图可以看出Person对象会自动获得prototyp属性,而prototype也是一个对象,会自动获得一个constructor属性,该属性正是指向Person对象。
当调用构造函数创建一个实例的时候,实例内部将包含一个内部指针(很多浏览器这个指针名字为__proto__)指向构造函数的prototype,这个连接存在于实例和构造函数的prototype之间,而不是实例与构造函数之间。
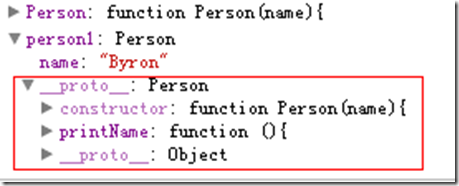
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
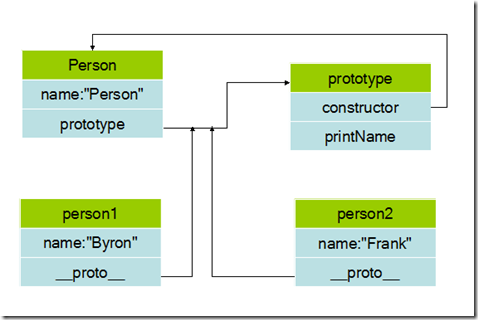
Person的实例person1中包含了name属性,同时自动生成一个__proto__属性,该属性指向Person的prototype,可以访问到prototype内定义的printName方法,大概就是这个样子的
写段程序测试一下看看prototype内属性、方法是能够共享
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]
果不其然!实际上当代码读取某个对象的某个属性的时候,都会执行一遍搜索,目标是具有给定名字的属性,搜索首先从对象实例开始,如果在实例中找到该属性则返回,如果没有则查找prototype,如果还是没有找到则继续递归prototype的prototype对象,直到找到为止,如果递归到object仍然没有则返回错误。同样道理如果在实例中定义如prototype同名的属性或函数,则会覆盖prototype的属性或函数。
function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0而不是prototype中的[]
构造简单对象
当然prototype不是专门为解决上面问题而定义的,但是却解决了上面问题。了解了这些知识就可以构建一个科学些的、复用率高的对象,如果希望实例对象的属性或函数则定义到prototype中,如果希望每个实例单独拥有的属性或方法则定义到this中,可以通过构造函数传递实例化参数。
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
介绍二
一、基本使用方法
prototype属性可算是JavaScript与其他面向对象语言的一大不同之处。
简而言之,prototype就是“一个给类的对象添加方法的方法”,使用prototype属性,可以给类动态地添加方法,以便在JavaScript中实现“继承”的效果。
具体来说,prototype 是在 IE 4 及其以后版本引入的一个针对于某一类的对象的方法,当你用prototype编写一个类后,如果new一个新的对象,浏览器会自动把prototype中的内容替你附加在对象上。这样,通过利用prototype就可以在JavaScript中实现成员函数的定义,甚至是“继承”的效果。
一个简单的示例如下:
- Number.prototype.add = function(num){return(this+num);}
这是对已有类添加方法。这样写,可以增强已有类的功能,例如可以给Array类增加push方法如下:
- Array.prototype.push = function(new_element){
- this[this.length]=new_element;
- return this.length;
- }
对于自定义的类(或者称函数对象),也可以这样写:
- function MyApplication() {
- this.counter = 0;
- this.map = new GMap2(document.getElementById("map_canvas"));
- this.map.setCenter(new GLatLng(39.917,116.397), 14);
- GEvent.bind(this.map, "click", this, this.onMapClick);
- }
- MyApplication.prototype.onMapClick = function() {
- this.counter++;
- alert("这是您第 " + this.counter + " 次点击地图");
- }
这里定义了创建地图的类,并且为其定义了“单击”事件的响应函数。
二、prototype的动态特性及弊端
需要注意的是,prototype为我们提供了方便,使我们可以在类定义完成之后,仍可以随时为其添加方法、属性,随时添加随时使用——也就是prototype的定义具有动态性。但是越灵活的语言出现错误的可能性越大。这就需要我们在使用时,必须养成一些良好的习惯。
“首先,如果可以动态添加属性和方法,那么很容易让人想到,当我调用时,我想要调用的属性或者方法存在不?这是一个很严肃的问题,如果当我们调用时根本没有该属性或者方法,将可能导致我们的脚本down掉。” 对于这个问题,在使用时我们以后可以按照下面的写法书写:
- function MyObject(name, size)
- {
- this.name = name;
- this.size = size;
- }
- MyObject.prototype.height = "2.26 meters";
- MyObject.prototype.tellHeight = function()
- {
- return "height of "+this.name+" is "+this.height;
- }
- ///////使用
- var myobj1 = new MyObject("haha", 3);
- if (myobj1.tellHeight)
- {
- domDiv.innerHTML += myobj1.tellHeight()+";
- }
属性和方法在不在的问题简单,可是属性和方法变不变化的问题可就严重了。在不在我们可以检测,变不变呢?比如,请看下面的代码:
- function MyObject(name, size)
- {
- this.name = name;
- this.size = size;
- }
- MyObject.prototype.color = "red";
- MyObject.prototype.tellColor = function()
- {
- return "color of "+this.name+" is "+this.color;
- }
- var myobj1 = new MyObject("tiddles", "7.5 meters");
- domDiv.innerHTML += myobj1.tellColor()+"<br /><br />";
- MyObject.prototype.color = "green";
- domDiv.innerHTML += myobj1.tellColor()+"<br /><br />";
修改的是类MyObject的color属性。但是你惊奇的会看到你之前实例化的对象myobj1的属性值竟然也变化了:
color of tiddles is red
color of tiddles is green
上面是属性,还有方法,方法也是可以变的!
- function MyObject(name, size)
- {
- this.name = name;
- this.size = size;
- }
- MyObject.prototype.color = "red";
- MyObject.prototype.tellColor = function()
- {
- return "color of "+this.name+" is "+this.color;
- }
- var myobj1 = new MyObject("tiddles", "7.5 meters");
- domDiv.innerHTML += myobj1.tellColor()+"<br /><br />";
- MyObject.prototype.color = "green";
- MyObject.prototype.tellColor = function()
- {
- return "your color of "+this.name+" is "+this.color;
- }
- domDiv.innerHTML += myobj1.tellColor()+"<br /><br />";
这段代码的结果是:
color of tiddles is red
your color of tiddles is green
Java和C#这些比较严格的语言,虽然降低了灵活性,但也减少了犯错误的可能。这样,即使一个新手,他写出的代码也不会与高手差太多。但是,像Javascript这样的脚本语言,由于太灵活,所以,一定要有好的代码编写习惯,否则出现了上面的问题,调试时可就难咯!
三、prototype的实现机制
可以说,prototype实际上是“引用”,而非“赋值”。也就是给一个类添加一个属性或者方法,是给它添加了个引用,而非赋值一份给它。看看下面的这个例子:
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
- <title>Test "prototype"</title>
- <mce:script type="text/javascript"><!--
- function ClassA()
- {
- alert("a");
- this.a=function(){alert();};
- }
- function ClassB()
- {
- alert("b");
- this.b=function(){alert();};
- }
- ClassB.prototype.a=new ClassA(); //会导致弹出 a 对话框
- ClassB.prototype.xx = "xx";
- function initialize()
- {
- var objB1=new ClassB(); //弹出 b 对话框
- var objB2=new ClassB(); //弹出 b 对话框
- alert(objB1.a==objB2.a); //true
- alert(objB1.b==objB2.b); //false
- alert("objB1.xx: " + objB1.xx + ", objB2.xx: " + objB2.xx); //objB1.xx: xx, objB2.xx: xx
- ClassB.prototype.xx = "yy";
- alert("objB1.xx: " + objB1.xx + ", objB2.xx: " + objB2.xx); //objB1.xx: yy, objB2.xx: yy
- objB2.xx = "zz";
- alert("objB1.xx: " + objB1.xx + ", objB2.xx: " + objB2.xx); //objB1.xx: yy, objB2.xx: zz
- }
- // --></mce:script>
- </head>
- <body>
- <mce:script type="text/javascript"><!--
- initialize();
- // --></mce:script>
- </body>
- </html>
其执行结果是依次弹出以下窗口:
a
b
b
true
false
objB1.xx: xx, objB2.xx: xx
objB1.xx: yy, objB2.xx: yy
objB1.xx: yy, objB2.xx: zz
相关的解释已经注释在代码中。从上面的代码可以发现,prototype只是给ClassB添加了ClassA实例的引用。因此,两个ClassB的实例中的a实例相等。
同时,ClassA的构造函数只在添加引用时被执行一次,此后ClassB的对象实例化时,只执行ClassB的构造函数。
- javascript prototype介绍
- JavaScript prototype 使用介绍
- JavaScript prototype 使用介绍
- JavaScript Prototype介绍
- JavaScript prototype 使用介绍
- JavaScript prototype 使用介绍
- JavaScript prototype 使用介绍
- JavaScript prototype 使用介绍
- javascript prototype介绍的文章
- javascript prototype介绍的文章
- javascript prototype介绍的文章
- javascript prototype介绍的文章 .
- javascript prototype介绍的文章
- JavaScript 之call , apply 和prototype 介绍
- JavaScript 之call , apply 和prototype 介绍
- JavaScript中的prototype.bind()方法介绍
- prototype of javascript,javascript 原型介绍和示例
- prototype介绍
- 支付宝钱包客户端技术架构
- Git 分支的最佳实践
- Android版添加phonegap--iscroll4框架插件教程
- Hive锁表机制
- 关于工作,学习中定时备份的几个方法(cron,git,mail)
- JavaScript Prototype介绍
- 程序调试方法
- 外行学html5 - emmet 使用
- HDU 1255 ( 覆盖的面积 ) 矩形面积并
- NIOSII中的LWIP协议栈中的FD_ZERO,FD_SET,FD_ISSET
- EC纠删码(Erasure Code)校验码算法相比传统RAID5有哪些优势?
- iOS 中 coredata 的使用步骤
- UILabel加载HTML文本和字体颜色修改
- <NetCat> nc命令详解