iOS tab栏
来源:互联网 发布:淘宝关键词热度查询 编辑:程序博客网 时间:2024/06/06 04:01
http://blog.csdn.net/pony_maggie/article/details/28129473
IOS学习之基于IOS7的tab bar
版权声明:本文为博主原创文章,未经博主允许不得转载。
转载请注明出处
http://blog.csdn.net/pony_maggie/article/details/28129473
作者:小马
什么是tabbar? 先几张图:

上图中蓝色框起来的部分就是tabbar, 它有如下几个特征:
1 它通常位于屏幕的最下方,不是必然,但大部分情况是这样。
2 tab bar的每个选项卡通常表示不同的功能,这也是它与segmentedcontrol最重要的区别, 后者强调的是同一功能不同类别的区分,前者则是不同功能的区分。拿开头两个图作为例子,看看他们上面红色框起来的部分,叫segmentedcontrol。
3 因为2的原因,tab bar的不同选项卡通常对应不同的视图。
4 tab bar的每个选项卡一般都有图标,有些是图标+文字(比如最上面两个图),一般不会只有文字。这个也是和segmentedcontrol的一个区别。
我今天写的这个demo,为了涉及面比较广一些,我会分别用一个系统的图标,两个自定义的图标(一个带文字和图片,一个只有文字), 来设置不同的tabbar item。最终效果如下:


开发环境
mac os + xcode5.0 + ios7模拟器
tab bar上的图标大小大一般是30*30,tab bar的整体高度是49。如果需要自定义图标,请参考这个大小比例。
新建一个single View的工程, 然后拖一个tabbar controller到storyboard。你会发现这个tabbar controller还同时带着两个viewController过来,并自动关连到item。 这个”擅自做主”的行为并不会引起我们的反感,因为我们几乎总是需要这样做。
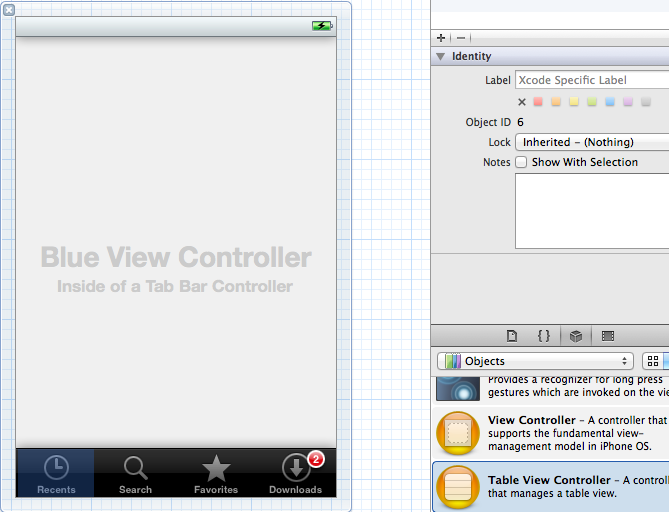
为了便于区分, 我们设置两个view的背景色,最终如下图所示(初始的那个viewcontroller已经被我删除):
然后我们再增加一个item。
拖一个viewcontroller过来,设置一下背景色。然后按住conrol键,从tabbar controller拖到这个viewcontroller, 选择最下面的”relationship”,如下图所示:
然后最终的storyboard如下图所示:
好了,编译运行,一切OK。有没有注意到我一行代码都没有写,是不是很神奇呢!
代码下载地址:
https://github.com/pony-maggie/TabBarControlDemo
或
http://download.csdn.net/detail/pony_maggie/7439409-----------------------------------------------------
iOS学习之Tab Bar的使用和视图切换
在iOS的程序中,Tab Bar的使用率很高,几个视图需要切换的时候,就用到tabbar。
今天的程序实现的效果是这样的,底部有几个tab Item,对应的有几个视图,切换tab Item,切换到对应的视图。
实现效果如下:


为了更好理解使用用tabbar和切换视图,我们创建一个Empty Application。
1、打开Xcode ,新建项目

2、创建View Controller
在项目上按花键+N创建新文件,创建 Objective-C class 文件,按Next按钮,subClass 选UIViewController 。勾选上 xib选项

以同样方式创建另外三个ViewController ,RedViewController ,GreyViewController,YellowViewController。四个View准备好了。那么Tabbar呢?
3、创建TabBarController.xib文件,选择创建Empty文件
这时候你发现创建的xib文件是空白的,不用慌,去右下角控件栏中把TabBar Controller拖过来就Ok了。

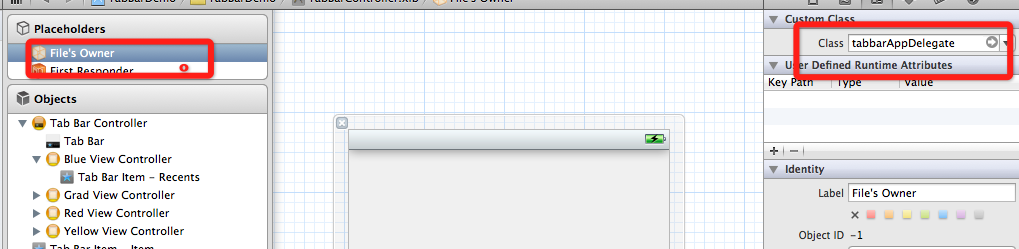
4、关联TabBarController.xib ,tabbarAppDelegate这两个文件
在上图中选择File’s Owner,打开Identity Inspector,在Class一栏选择tabbarAppDelegate

这样,我们就可以创建TabBarController.xib 文件指向tabbarAppDelegate 文件的Outlet映射了。
5、在Xcode中的工具栏的View菜单找到 打开Assistant Editor,使tabbarAppDelegate.h和TabBarController.xib 同时打开。
在xib文件上按住control键,往tabbarAppDelegate.h,创建Outlet.

弹出窗口输入 rootController,点connect。
6、添加代码
打开tabbarAppDelegate.m,在didFinishLaunchingWithOptions方法中添加代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. [[NSBundle mainBundle] loadNibNamed:@"TabBarController" owner:self options:nil]; [self.window addSubview:self.rootController.view]; self.window.backgroundColor = [UIColor whiteColor]; [self.window makeKeyAndVisible]; return YES;}
7、 往TabBarController.xib上添加Tab Bar Item,
把控件栏上的Tab Bar Item控件往TabBarController.xib上拖拽即可,一个放4个。
8、关联Tab Bar Item和***ViewController。
选择其中一个Tab Bar Item,在右上角打开Identity Inspector,在Class中选择BlueViewController:

然后,打开Attribute,在NIB Name选择BlueViewController


- (void)viewDidLoad{ [super viewDidLoad]; NSLog(@"BlueViewController"); // Do any additional setup after loading the view from its nib.}
代码获取:https://github.com/schelling/YcDemo
容芳志 (http://www.cnblogs.com/stoic/)
本文遵循“署名-非商业用途-保持一致”创作公用协议
- iOS tab栏
- iOS自定义Tab选择
- 关于Tab控件 iOS
- hide tab ios
- ios 顶部tab
- IOS tab页跳转
- IOS tab图标问题
- iOS UI Tab开发
- iOS之tab bar
- 仿Ios顶部TAB
- ios状态栏,导航栏,工具栏,tab栏的位置,附图
- TAB栏
- iOS 自定义nav tab 样式
- IOS界面元素四栏(状态栏、导航栏、工具栏、TAB栏)设计规范
- IOS界面元素四栏(状态栏、导航栏、工具栏、TAB栏)
- IOS界面元素四栏(状态栏、导航栏、工具栏、TAB栏)
- IOS界面元素四栏(状态栏、导航栏、工具栏、TAB栏)设计规范
- iOS 5.0 load tab bar controller
- NGINX服务器如何配置404错误页面转向
- UBOOT 学习心得(UBOOT流程分析)
- Python学习笔记——list和tuple
- 常规功能和模块自定义系统 (cfcmms)—029开发日志(创建ManyToMany的column4)
- android 数据持久化
- iOS tab栏
- Hadoop生态圈
- 挥手,2015,握手, 2016。
- LINUX 文件系统 10问
- Runtime Message Forwarding
- linux-mount: unknown filesystem type 'smbfs'解决方法记录
- 开创一个新世界
- Nginx日志配置
- “SSL peer certificate or SSH remote key was not OK”的分析和解决








