Flex 四种方式设置dataGrid表头颜色
来源:互联网 发布:传奇霸业内功等级数据 编辑:程序博客网 时间:2024/05/16 18:38
原文:Flex 四种方式设置dataGrid表头颜色
源代码下载地址:http://www.zuidaima.com/share/1732934631148544.htm
有时候需要改变dataGrid表头颜色,整理了四种方式,大家还有其他方式可以讨论下。
1.直接通过as代码设置
grid1.setStyle("headerColors", ["red", "blue"]);2.使用MXML标签设置
<mx:DataGrid id="grid2" dataProvider="{arr}" height="100%"><mx:headerColors><fx:String>#FF0000</fx:String><fx:String>0x0000FF</fx:String></mx:headerColors><mx:columns><mx:DataGridColumn dataField="c1" headerText="列 1" /><mx:DataGridColumn dataField="c2" headerText="列 2" /><mx:DataGridColumn dataField="c3" headerText="列 3" /></mx:columns></mx:DataGrid>3.使用CSS设置
#grid3 {headerColors: #FF0000,'0x0000FF';}4.设置组件属性headColors
<mx:DataGrid id="grid4" headerColors="[#FF0000, 0x0000FF]">
不过这四种方式都只能在halo主题下才能生效,这个比较关键,很多人说不起作用应该就是这个原因。

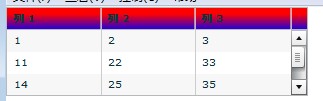
预览效果:
0 0
- Flex 四种方式设置dataGrid表头颜色
- Flex 四种方式设置dataGrid表头颜色
- Flex设置DataGrid单元格颜色以及表头背景颜色渐变
- FLEX DataGrid 点击表头后按不同方式排序
- Flex修改DataGrid行颜色以及按行值设置行颜色
- Flex DataGrid多表头实现
- Flex 中DataGrid 隐藏表头
- Flex dataGrid 表头添加按钮
- Flex dataGrid 表头添加按钮
- Flex DataGrid多表头实现
- Silverlight中DataGrid表头和列对齐方式的设置
- Flex DataGrid设置不同行的渲染颜色
- easyui datagrid 多表头设置
- EasyUI DataGrid 多级表头设置
- easyui datagrid 多表头设置
- easyui datagrid 多表头设置
- Flex中DataGrid多表头的实现
- Flex 中给Datagrid表头添加按钮
- js与PHP参数问题
- ListView-item-删除
- cvtColor()函数标识符
- viewPagerFragment的子fragment的onActivityResult()无法执行调用问题解决方案
- Linux(Ubuntu)下如何安装JDK
- Flex 四种方式设置dataGrid表头颜色
- GIT使用教程与基本原理
- 环信 下载语音文件
- Mac下,在VirtualBox上创建一台虚拟机
- VB.NET小结
- 用java解leetcode上的easy题(开始探险)
- HA模式下的Hadoop+ZooKeepeer+Hbase启动和关闭顺序!(针对本实验室的集群)
- 【tyvj1030】乳草的入侵
- Git参考手册


