Modal UpdateProgress的轻量级解决方案
来源:互联网 发布:印度失业率数据 编辑:程序博客网 时间:2024/05/29 18:44
- 如何在跨浏览器的情况下得到Modal背景的尺寸?
- 如何在滚动条移动时保持PopupDialog在浏览器中的位置?
这两个问题都不难,而且事实上在ModalPopupBehavior中都可以找到解决方案,但是我还是想自己写一些代码。不过写着写着,调试来调试去总是不那么理想,其实主要还是第一个跨浏览器的问题。最后还是翻了翻ModalPopupBehavior的代码,找到了它的相关实现,剥离出来由我们来使用。决定这么做之后,没花多少时间就解决问题了。
哎,作为一个开发人员,做事还是要谦虚谨慎啊,一定要多多吸取前人的经验来提高自己。
最后得到的结果,是一个轻量级的UpdateProgress实现。为什么说是“轻量级”的呢?因为编写的代码少,但是代码本身不具有很高的通用性,在使用时还需要根据具体的情况来作一些修改。
首先,我们先在页面上随意放一个UpdatePanel和UpdateProgress,里面的内容都非常简单,如下:
在UpdateProgres中,我们放置一个id为modalBackground的div作为Modal背景,还有一个id为animationDialog的div,这才是真正用作UpdateProgress提示的内容。
然后,我们在页面上先准备一些稳定的CSS Style,如下:
接着就是最为关键的JavaScript代码了,它有两个作用,一是用于调节Modal背景的尺寸,二是调整animationDialog的位置(在这里我就将其固定在左上角),如下:
resizeElements方法的作用就是调节元素尺寸和位置。但是从获得Modal背景尺寸的工作中就可以发现,世界上存在那么多不同的浏览器实现有时真的是一件让人痛苦的事情。getClientBounds方法的作用是获得浏览器可视区域的大小,这段实现是从AjaxControlTookit中的Common.js中提取出来的。然后对元素的位置和大小进行设置的方式相信大家能够轻松地看明白,仔细想想也就可以理解DOM元素各个属性的具体含义了。最后,我们会在window的resize和scroll事件中调整DOM元素的属性——这是显而易见的。
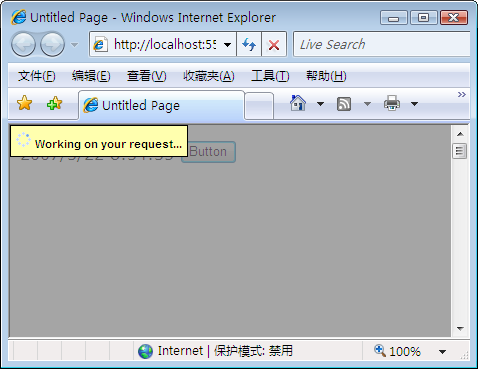
这个示例的效果如下:

以上就是Modal UpdateProgress实现方式了,朋友们可以尝试着移动滚动条,此时UpdateProgress会停留在左上角——可惜延迟是不可避免的。
嘿,既然这个是“轻量级”的实现,那么“重量级”的做法是什么呢?其实我正在写一个ModalUpdateProgress控件,算是UpdateProgress的扩展吧。这次可真要用到ModalPoupExtender了,其后果就是可能一个小小的功能就需要引入较多脚本代码。这其实是一个AjaxControlToolkit长久以来的一个问题。大家要不和我一起想想,该如何解决或者缓解这个问题呢?当然,不限于所谓的ModalUpdateProgress或者ModalPopupBehavior,这是为整个AjaxControlTookit要求的。
代码下载
- Modal UpdateProgress的轻量级解决方案
- updatePanel的triggle导致无法加载updateProgress解决方案
- UpdateProgress的AssociatedUpdatePanelID属性
- UpdateProgress
- UpdateProgress
- 关于iOS modal界面跳转黑屏的原因及解决方案
- AJAX中的UpdateProgress的用法
- 轻量级VPN解决方案--SigmaVPN
- OSGi轻量级数据库解决方案
- Finger Chart:国产基于Flash开发的轻量级图表解决方案
- Finger Chart 基于 Flash 发开的轻量级图标解决方案
- ashx+jQuery,一个轻量级的asp.net ajax解决方案
- java轻量级的CMS解决方案 天梯(tianti)
- javaweb_轻量级的多机同步资源解决方案
- Bootstrap页面中多个modal报”too much recursion”错误的解决方案
- Bootstrap页面中多个modal报”too much recursion”错误的解决方案
- Bootstrap页面中多个modal报”too much recursion”错误的解决方案
- UpdateProgress和Timer控件的使用
- 再谈Java内存泄漏及代码完善
- [Java]JAVA获取相对路径问题的解决
- PE文件格式详解(上)
- (C#设计模式一)Singleton(单态)
- PE文件格式详解(下)
- Modal UpdateProgress的轻量级解决方案
- JRTPLIB库简介及应用(LIB文件编译方法 范例编译方法)
- 《錯過一時,錯過一生》
- Java编程中异常处理的优劣之道
- 帅到掉喳的美国俚语
- Sendmail配置终极指南
- [Java]重新编写Object类中的方法(zt)
- JAVA之精髓IO流
- JAVA开发者应该去的20个英文网站


