HTTPXML无刷新检查用户名是否可用前台实现篇
来源:互联网 发布:中文分词算法 编辑:程序博客网 时间:2024/05/01 10:16
<<HTTPXML无刷新检查用户名是否可用JS篇>>文章来源于:技术春天http://www.wcplym.com,为本人原创,如果您转载,请注明来源地址及作者,谢谢!
在文章<<HTTPXML无刷新检查用户名是否可用(1)>>中,我列出检测XML文件的JS代码,在这里,我说明如何具体实现使用这个JS检测用户名的XML文件!
具体演示地址:http://www.wcplym.com/memberReg.asp
第一,编写检测用户名的ASP程序或JSP程序动态网页,看您的网站具体使用何种服务器脚本决定,我是用ASP写的,chkUidIsOk.asp源代码如下:
<!--#include file="aspInclude.asp"-->
<%
Response.ContentType="text/xml"'确定此ASP文件是XML格式的
Dim uid
Dim chkRs,chkSql
uid=SafeRequest("uid")
chkSql="select * from member where member_uid='"&uid&"'"
Call OpenRs(chkRs,chkSql,1)
If Not chkRs.Eof Then
Print("<ERR/>")'生成<ERR/>标签
Else
Print("<OK/>")'生成<OK/>标签
End If
Call CloseRs(chkRs)
%>
这个文件很简单,具体一些特殊功能,自行根据要求编写设计!在这个ASP文件中,主要是生成一个XML格式的文件
第二,制作一个前台注册网页,网页源代码如下:
<form id="register" name="register" method="post" action="handleRegister.asp" style="margin:0px">
<input type="hidden" id="act" name="act" value="add" />
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="18%"><img src="images/member-reg.gif" width="85" height="34" /></td>
<td width="82%"> <font color="#FF3300" style="font-size:14px;font-weight:bold;line-height:150%">会员享受:源码光盘赠送 免费源码下载 在线技术交友 发表技术文章等</font>< /td>
</tr>
<tr>
<td height="25"><div align="right">注册验证码:</div></td>
<td><label>
<input name="code" type="text" id="code" style="border:1px #CCCCCC solid" size="8" /> <img src="/sub/CreateImgCode.asp" id="codepic"/> 如果您看不清,请点此处<a href="javascript:reflashCode('codepic');" _fcksavedurl=""javascript:reflashCode('codepic');"" _fcksavedurl=""javascript:reflashCode('codepic');"" style="text-decoration:underline">更换验证码</a>!
<font id="m1"></font></label></td>
</tr>
<tr>
<td height="25"><div align="right">您的称呼:</div></td>
<td><label>
<input name="mname" type="text" id="mname" style="border:1px #CCCCCC solid"/> <font id="m2"></font></label></td>
</tr>
<tr>
<td height="25"><div align="right">您的账号:</div></td>
<td><label>
<input name="uid" type="text" id="uid" style="border:1px #CCCCCC solid"/> <font id="m3">6位至30位数字英文组成</font> <span style="cursor:pointer" onclick="chkUid()"><img src="images/end_n_i6.gif" width="11" height="9" /><font style="font-weight:bold;color:#FF6600">检测账号是否可用</font>< /span></label></td>
</tr>
<tr>
<td height="25"><div align="right">您的密码:</div></td>
<td><label>
<input name="pwd" type="password" id="pwd" style="border:1px #CCCCCC solid;height:15px;width:146px;"/> <font id="m4">6位至30位数字英文组成</font></label></td>
</tr>
<tr>
<td height="25"><div align="right">再次输入密码:</div></td>
<td><label>
<input name="chkpwd" type="password" id="chkpwd" style="border:1px #CCCCCC solid;height:15px;width:146px;"/> <font id="m5"></font></label></td>
</tr>
<tr>
<td height="25"><div align="right">阅读会员协议:</div></td>
<td><label>
<input name="isread" type="checkbox" id="isread" value="1" />
本人已经详细认真阅读了 <a href="#" style="text-decoration:underline">查看会员协议</a> <font id="m6"></font></label></td>
</tr>
<tr> </tr>
<tr>
<td> </td>
<td height="30"><div style="width:68px;height:19px;background:url(images/end_n_input_bg2_.gif)"><div style="margin-top:3px;cursor:pointer" align="center" onclick="chkRegister()"><font style="font-weight:bold;color:#FF6600">立刻注册</font></div> </div></td>
</tr>
</table>
</form>
其 中调用JS检测用户是否可用的标签代码为:<span style="cursor:pointer" onclick="chkUid()"><img src="images/end_n_i6.gif" width="11" height="9" /><font style="font-weight:bold;color:#FF6600">检测账号是否可用</font>< /span>
就是这样,就完整的实现了无刷新检测用户名是否可用,真的很简单的,如用疑问,请在线留言!
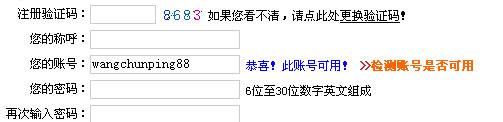
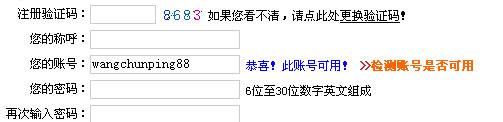
效果图片如下:
当用户名可用时
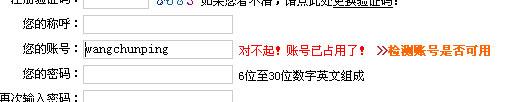
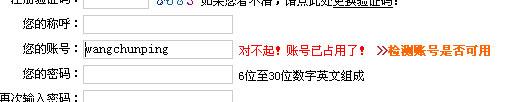
 当用户名不可用时
当用户名不可用时

在文章<<HTTPXML无刷新检查用户名是否可用(1)>>中,我列出检测XML文件的JS代码,在这里,我说明如何具体实现使用这个JS检测用户名的XML文件!
具体演示地址:http://www.wcplym.com/memberReg.asp
第一,编写检测用户名的ASP程序或JSP程序动态网页,看您的网站具体使用何种服务器脚本决定,我是用ASP写的,chkUidIsOk.asp源代码如下:
<!--#include file="aspInclude.asp"-->
<%
Response.ContentType="text/xml"'确定此ASP文件是XML格式的
Dim uid
Dim chkRs,chkSql
uid=SafeRequest("uid")
chkSql="select * from member where member_uid='"&uid&"'"
Call OpenRs(chkRs,chkSql,1)
If Not chkRs.Eof Then
Print("<ERR/>")'生成<ERR/>标签
Else
Print("<OK/>")'生成<OK/>标签
End If
Call CloseRs(chkRs)
%>
这个文件很简单,具体一些特殊功能,自行根据要求编写设计!在这个ASP文件中,主要是生成一个XML格式的文件
第二,制作一个前台注册网页,网页源代码如下:
<form id="register" name="register" method="post" action="handleRegister.asp" style="margin:0px">
<input type="hidden" id="act" name="act" value="add" />
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="18%"><img src="images/member-reg.gif" width="85" height="34" /></td>
<td width="82%"> <font color="#FF3300" style="font-size:14px;font-weight:bold;line-height:150%">会员享受:源码光盘赠送 免费源码下载 在线技术交友 发表技术文章等</font>< /td>
</tr>
<tr>
<td height="25"><div align="right">注册验证码:</div></td>
<td><label>
<input name="code" type="text" id="code" style="border:1px #CCCCCC solid" size="8" /> <img src="/sub/CreateImgCode.asp" id="codepic"/> 如果您看不清,请点此处<a href="javascript:reflashCode('codepic');" _fcksavedurl=""javascript:reflashCode('codepic');"" _fcksavedurl=""javascript:reflashCode('codepic');"" style="text-decoration:underline">更换验证码</a>!
<font id="m1"></font></label></td>
</tr>
<tr>
<td height="25"><div align="right">您的称呼:</div></td>
<td><label>
<input name="mname" type="text" id="mname" style="border:1px #CCCCCC solid"/> <font id="m2"></font></label></td>
</tr>
<tr>
<td height="25"><div align="right">您的账号:</div></td>
<td><label>
<input name="uid" type="text" id="uid" style="border:1px #CCCCCC solid"/> <font id="m3">6位至30位数字英文组成</font> <span style="cursor:pointer" onclick="chkUid()"><img src="images/end_n_i6.gif" width="11" height="9" /><font style="font-weight:bold;color:#FF6600">检测账号是否可用</font>< /span></label></td>
</tr>
<tr>
<td height="25"><div align="right">您的密码:</div></td>
<td><label>
<input name="pwd" type="password" id="pwd" style="border:1px #CCCCCC solid;height:15px;width:146px;"/> <font id="m4">6位至30位数字英文组成</font></label></td>
</tr>
<tr>
<td height="25"><div align="right">再次输入密码:</div></td>
<td><label>
<input name="chkpwd" type="password" id="chkpwd" style="border:1px #CCCCCC solid;height:15px;width:146px;"/> <font id="m5"></font></label></td>
</tr>
<tr>
<td height="25"><div align="right">阅读会员协议:</div></td>
<td><label>
<input name="isread" type="checkbox" id="isread" value="1" />
本人已经详细认真阅读了 <a href="#" style="text-decoration:underline">查看会员协议</a> <font id="m6"></font></label></td>
</tr>
<tr> </tr>
<tr>
<td> </td>
<td height="30"><div style="width:68px;height:19px;background:url(images/end_n_input_bg2_.gif)"><div style="margin-top:3px;cursor:pointer" align="center" onclick="chkRegister()"><font style="font-weight:bold;color:#FF6600">立刻注册</font></div> </div></td>
</tr>
</table>
</form>
其 中调用JS检测用户是否可用的标签代码为:<span style="cursor:pointer" onclick="chkUid()"><img src="images/end_n_i6.gif" width="11" height="9" /><font style="font-weight:bold;color:#FF6600">检测账号是否可用</font>< /span>
就是这样,就完整的实现了无刷新检测用户名是否可用,真的很简单的,如用疑问,请在线留言!
效果图片如下:
当用户名可用时
 当用户名不可用时
当用户名不可用时
- HTTPXML无刷新检查用户名是否可用前台实现篇
- HTTPXML无刷新检查用户名是否可用JS篇
- 无刷新检查用户名是否可以注册
- ajax实现无刷新验证用户名是否存在
- ajax 实现无刷新验证用户名是否存在
- ajax 实现无刷新验证用户名是否存在
- AJAX 实现判断用户名是否存在 无刷新效果
- ajax,servlet实现无刷新验证用户名是否存在
- Ajax即时检查用户名是否可用
- 学习aiax(javascript)--页面无刷新用ajax检查用户名是否已注册(POST方式)
- PHP实现注册登录,并实现注册时动态检查用户名是否可用
- 无刷新判断用户名是否被注册
- 无刷新验证用户名是否存在
- ASP无刷新验证用户名是否存在
- 使用Ajax实现检查用户名是可用
- ajax和struts结合实现无刷新验证用户名是否存在
- jsp中利用jquery实现无刷新验证用户名是否存在
- ajax配合struts2(ssh2)实现无刷新验证用户名是否唯一
- 读取数据库时进行分页的存储过程(sqlserver版)
- 曾经
- DataGrid中列值为显示为空但后台实际取值不为空
- 深入剖析WTL—WTL框架窗口分析 (3)
- 深入剖析WTL—WTL框架窗口分析 (4)
- HTTPXML无刷新检查用户名是否可用前台实现篇
- Fiddler工具使用说明
- 深入剖析WTL—WTL框架窗口分析 (5)
- Test Case
- 财政部“财政收入占GDP比重低制约教育经费实现4%目标”——这是理由么
- 网站盈利有哪些模式?
- 什么是ATL
- 轻量级的XML解析器:tinyxml
- 程序人生:Facebook的23岁创始人


