easyui为tabs添加右键菜单
来源:互联网 发布:html首页源码 编辑:程序博客网 时间:2024/06/05 14:08
在使用easyui-tabs时,当我们打开许多个tab后,我们希望也能像浏览器窗口一样有一个右键菜单,包含关闭全部、关闭当前、关闭右侧等操作,该文就讲述如何实现此功能。
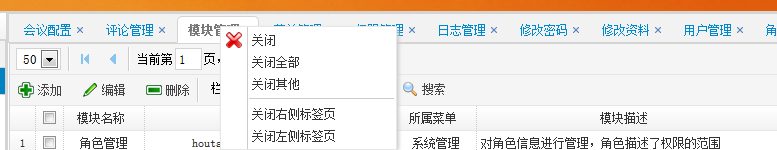
挂上一图,看看效果,菜单就是easyui的menu组件,使用者可以为菜单选项添加图标,定义样式,甚至可以设置多级结构的菜单。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<divid="rcmenu"class="easyui-menu"style=""> <divdata-options="iconCls:'icon-cancel'"id="closecur"> 关闭 </div> <divid="closeall"> 关闭全部 </div> <divid="closeother"> 关闭其他 </div> <divclass="menu-sep"></div> <divid="closeright"> 关闭右侧标签页 </div> <divid="closeleft"> 关闭左侧标签页 </div></div>easyui-menu的使用请参考官方文档:http://www.jeasyui.com/documentation/menu.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
$(function(){ $(".tabs-header").bind('contextmenu',function(e){ e.preventDefault(); $('#rcmenu').menu('show', { left: e.pageX, top: e.pageY }); }); //关闭当前标签页 $("#closecur").bind("click",function(){ vartab = $('#tab').tabs('getSelected'); varindex = $('#tab').tabs('getTabIndex',tab); $('#tab').tabs('close',index); }); //关闭所有标签页 $("#closeall").bind("click",function(){ vartablist = $('#tab').tabs('tabs'); for(vari=tablist.length-1;i>=0;i--){ $('#tab').tabs('close',i); } }); //关闭非当前标签页(先关闭右侧,再关闭左侧) $("#closeother").bind("click",function(){ vartablist = $('#tab').tabs('tabs'); vartab = $('#tab').tabs('getSelected'); varindex = $('#tab').tabs('getTabIndex',tab); for(vari=tablist.length-1;i>index;i--){ $('#tab').tabs('close',i); } varnum = index-1; for(vari=num;i>=0;i--){ $('#tab').tabs('close',0); } }); //关闭当前标签页右侧标签页 $("#closeright").bind("click",function(){ vartablist = $('#tab').tabs('tabs'); vartab = $('#tab').tabs('getSelected'); varindex = $('#tab').tabs('getTabIndex',tab); for(vari=tablist.length-1;i>index;i--){ $('#tab').tabs('close',i); } }); //关闭当前标签页左侧标签页 $("#closeleft").bind("click",function(){ vartab = $('#tab').tabs('getSelected'); varindex = $('#tab').tabs('getTabIndex',tab); varnum = index-1; for(vari=0;i<=num;i++){ $('#tab').tabs('close',0); } }); });$('.tabs-header')为tabs的hearder对象,通过绑定contextmenu事件,并阻止默认的事件,来实现在header区域右键弹出菜单操作。最后运用官方提供的api,来实现tab标签页的关闭。
1 0
- easyui为tabs添加右键菜单
- easyui为tabs添加右键菜单
- EasyUI基本使用(tabs右键菜单)
- easyui的tabs右键关闭菜单
- 为jQuery-easyui的tab组件添加右键菜单功能
- 为EasyUI 的Tab 标签添加右键菜单(转)
- EasyUI Tab添加右键菜单
- 【EasyUI】EasyUI主页面布局:左侧菜单tree、tabs选项卡、tabs右键菜单
- jQuery easyUI 添加tab并为tab添加右键菜单---每天多学一点
- 为lazyTreeGrid添加右键菜单
- 为QTreeView添加右键菜单
- 为windows添加右键菜单
- easyui datagrid中添加右键菜单事件
- EasyUI 动态添加tabs
- J2EE系列:右键快捷菜单实现jquery easyui tabs 刷新关闭
- 为资源管理器添加命令提示符右键菜单
- 为右键菜单添加进入CMD快捷方式
- 为列表控件添加右键弹出菜单
- CCNA Cloud CLDFND 210-451 QUIZ: Server Virtualization
- [iOS]FFmpeg框架在iOS平台上的编译和使用
- 安卓开发之百度地图定位
- ajax 对 Json 格式的解析
- 友盟统计编译不过arm64
- easyui为tabs添加右键菜单
- 关于unity中的update、Lateupdate和FixedUpdate
- Windows7系统下svn图标不显示的完美解决方法
- 缓存穿透与缓存雪崩
- php新手----Coderigniter/CI框架去除index.php
- 如何写简历?
- Servlet如何从浏览器的表单获取中文信息并保存到磁盘的xml文档中不出现乱码
- em和px的区别
- ios 缩放手势


