怎么利用CSS实现HTML5响应式导航栏
来源:互联网 发布:路由器封lol端口 编辑:程序博客网 时间:2024/04/30 06:22
在html5中实现响应式导航栏的方法有很多种,如何利用纯CSS来现实这一功能,在这里小编就通过实例来和大家讲解,纯CSS实现的HTML5响应式导航栏的方法和技巧。
目前响应试web页面已经逐渐开始盛行,除了将页面的内容以及布局结构实现响应试以外,剩下的重点就是实现导航栏的响应试,当然方法有很多,不过最 近我发现了一个新的无需使用Javascript就能轻松实现响应试导航栏的技术,它采用的是简洁的html5标签结构来实现的应式导航栏,导航栏能够被 轻松的控制在左侧,中部,已经右侧。当鼠标经过导航栏时就会平滑拉菜单,不仅如此该响应式导航栏在手机屏幕和ie浏览器中也同样能够正常运行。

这篇文章的目的是让大家能够知道 如何将普通的导航栏转变成小型的可伸缩的下拉菜单。
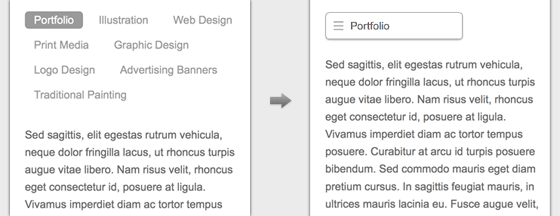
这种技术非常适合用于多栏目导航栏,如下图所示你可以将所有的导航栏目精简成一个优雅的菜单按钮。
<nav class = "nav"><ul> <li class = "current"><a href = "www.elsyy.com">portfolio</a></li> <li><a href = "www.elsyy.com">Illustration</a></li> <li><a href = "www.elsyy.com">Web Design</a></li> <li><a href = "www.elsyy.com">Print Media</a></li> <li><a href = "www.elsyy.com">Graphic Disign</a></li></ul></nav>HTML5导航标签结构
如果想使用纯css实现该效果,首先应该使用标签,它是创建css下拉框所必须使用的结构,用.current类标记出当前的菜单栏目。HTML5导航标签结构
/* right nav */.nav.right ul { text-align: right;} /* center nav */.nav.center ul { text-align: center;}CSS属性首先以下所使用的css属性跟我们平常见到的方法没什么区别,细节就不多说了,但是我们注意到 nav ui li元素中使用了display:inline-block;这个属性替代了原先常用的float:left属性,这就是不同的地方。
使用display:inline-block这个方法后,我们就可以随意的调整转换后菜单按钮的位置了,如果要改变按钮位置只需在 nav ul 元素中添加 text-align:left; text-align:center; 或者 text-align:right; 即可。
<--[if lt IE 9]> <script src="#"></script> <script src="#"></script><![endif]-->提供老版本ie浏览器的支持
我们都知道IE8已经之前的版本对html5中的标签和media query方法是无法提供支持的,所以我们在使用前应该先先加上css3-mediaqueries.js(或者respond.js)和 html5shim.js两个脚本,来提供相应的回退支持。
最后再加上media query检测方法来对屏幕宽度进行识别,这里设置了以600px的宽度为断点,意味着当浏览器或者屏幕宽度小于600px像素时就将使用一下css属性。
@media screen and (max-width: 600px){ .nav { position: relative; min-height: 40px; } .nav ul { width: 180px; padding: 50px 0; position: absolute; top: 0px; left: 0px; border: 1px solid #aaa; background: #fff url(images/icon-menu.png) no-repeat 10px 11px; border-radius: 5px; box-shadow: 0 1px 2px rgba(0,0,0,0.3); } .nav li { display:none; /* hide all<li>items */ margin: 0; } .nav .current{ display: block; /* show only current <li> item */ } .nav a{ display: block; padding:5px 5px 5px 32px; text-align: left; } .nav .current a{ background: none; color: #666; } /* on nav hover */ .nav ul:hover{ background-image: none; } .nav ul:hover li{ display: block; margin: 0 0 5px; } .nav ul:hover .current{ background: url(images/icon-check.png) no-repeat 10px 7px; } /* right nav */ .nav .right ul{ left: auto; right: 0; } /* center nav */ .nav .center ul{ left: 50%; margin-left: -90px; }}怎么利用CSS实现HTML5响应式导航栏,就先谈到这里,要学习更多HTML知识,来这里没差:http://www.elsyy.com/course/c-60-1-1-ASC-
0 0
- 怎么利用CSS实现HTML5响应式导航栏
- 响应式导航栏-利用纯css实现
- HTML5响应式导航
- Bootstrap实现响应式导航栏效果
- 如何用CSS构建响应式顶部导航栏
- 利用div+css实现简单的纵向导航栏
- 响应式导航栏
- 响应式导航栏
- 利用javascript让导航栏响应伸缩
- CSS:响应式的导航菜单
- 利用CSS实现下拉菜单导航
- 【taobaoUED】CSS 与 HTML5 响应式图片
- bootstrap实现响应式导航栏,折叠隐藏效果
- 响应式的导航栏
- 利用jquery实现导航栏
- CSS实现侧边栏导航
- 利用css写响应式布局
- CSS实现响应式正方形
- 收藏大神们的文章
- GridControl 中ComoboxEdit 列 模糊音查询
- ORA-00161:事务处理的分支长度 非法(允许的最大长度为 64)
- Pull文件解析器解析xml文件出错解决
- 滑动冲突实例汇总
- 怎么利用CSS实现HTML5响应式导航栏
- Java集合框架Koloboke详解
- WPF中ListView与GridView的关系
- 《iOS Human Interface Guidelines》——iCloud
- Weblogic在Linux下启动特别慢及进入控制台慢的解决方法
- 多线程
- 基于同一个Table或者TableViewer创建的Table,创建CheckTableViewer引起问题说明
- 设置UIButton的文字显示位置、字体的大小、字体的颜色、加粗
- 字符串搜索、搜索子串 rangeOfString方法


