谈StoryBoard上AutoLayout的约束动画
来源:互联网 发布:java开发项目经验 编辑:程序博客网 时间:2024/06/05 21:10
Sense:
以前写iOS的view动画,都在代码上直接实现,如放大缩小、转移、旋转等等。现在使用了Storyboard布局后,多是对IUView进行AutoLayout的约束,然而再在代码中对UIView的frame进行改修实现动画显得累赘还可能因为约束被破坏引发不可预知的布局错乱。
那么,我们可以利用AutoLayout的约束对UIView做相应的动画处理,可以满足我下我们app的简单需求。
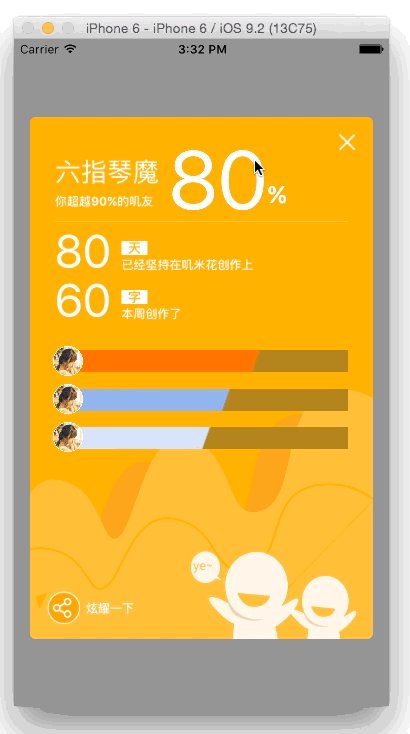
1.先看一下需求图

2.图上的需求点如下
+ 用户头像的颜色条从头像边缘延伸.
+ 用户的昵称在颜色调延伸之后渐变出现。
Think:
这里特别提一下,Android开发当中有一种相对布局平移动画,如果是相对父控件X或Y轴的负数开始平移到正数,这个移动的View是从父控件的边沿滑出,也就是说负数部分是一直隐藏的,无论这个负数有多小。而iOS的AutoLayout的相对约束尽管为负数,只要是在相对控件图层的排列上方都是不被隐藏的,就算是在相对控件图层的下方也只能被相对控件遮挡一部分大小。
因此,约束动画显得更加必要了。
- 设置颜色条距离右边的底色背景view的约束。
- 在
viewDidLoad方法后执行约束变更。 - 约束动画完成后再回调的block中实现昵称渐变显示。
Step Process:
- 布局页面在Xcode中拉上外边距约束。

代码中初始化3条颜色条的位置关系。
-(void)initUI{ self.view.backgroundColor = [[UIColor lightGrayColor] colorWithAlphaComponent:0.8]; self.prograss1MarginRight.constant = self.prograss1Iv.frame.size.width*2-10; self.prograss2MarginRight.constant = self.prograss2Iv.frame.size.width*2-10; self.prograss3MarginRight.constant = self.prograss3Iv.frame.size.width*2-10; self.userName1Lb.alpha = 0; self.userName2Lb.alpha = 0; self.userName3Lb.alpha = 0; self.dayTextLb.layer.cornerRadius = 7; self.dayTextLb.layer.masksToBounds = YES; self.wordTextLb.layer.cornerRadius = 7; self.wordTextLb.layer.masksToBounds = YES;}- 在
viewDidAppear调用动画,注意要在viewDidLoad之后调用。

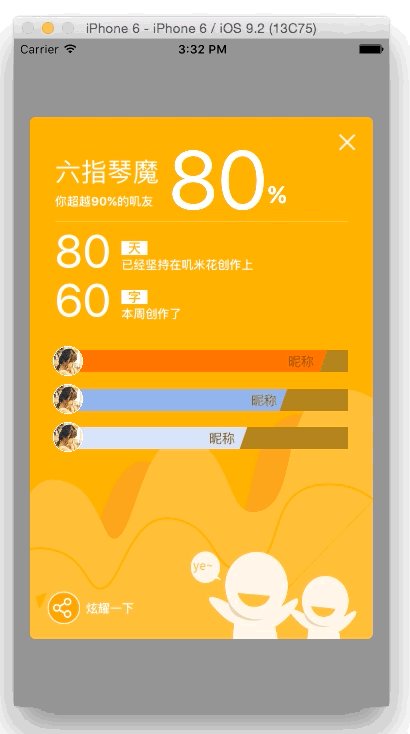
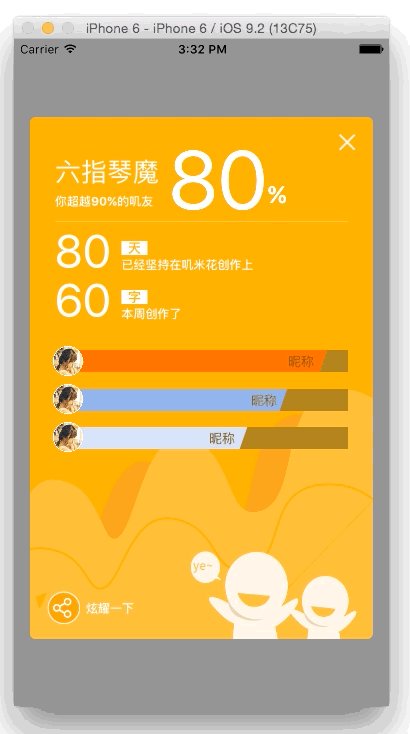
- 最终实现的效果图如下:

Demo代码地址:
https://github.com/minggo620/iOSConstraintAnimation.git
0 0
- 谈StoryBoard上AutoLayout的约束动画
- StoryBoard中Autolayout约束UIScrollView
- Autolayout约束动画化-Animating Autolayout Constraints
- iOS Autolayout约束动画化
- 【iOS开发-113】在storyboard上用AutoLayout,纯代码实现AutoLayout布局方法以及简单动画
- ScrolView的Autolayout约束
- storyboard autolayout 约束距底部空间跳动问题
- ios Autolayout改变约束, 动画效果处理
- [IOS 开发] Autolayout约束动画化
- [autoLayout]自动布局下的纯storyboard添加约束--四个imageView平分一个屏幕的宽度
- 基于Autolayout的动画
- storyboard约束的优先级问题
- AutoLayout阅读笔记3------>约束优先级的动画,你值得拥有
- AutoLayout约束
- AutoLayout自动布局添加约束的规则
- Autolayout约束的代码实现方式-1
- UIScrollView添加AutoLayout约束的坑
- 获取autolayout约束后的控件
- mysql查看执行计划
- zabbix 不能启动之非一般原因(配置的大意也可导致出错,也可以导致)
- TextView setTextColor 设置颜色失败
- 关于互联网产品的一些概念:UI/UE/ID/UED/UCD
- 关于CoreAnimation CAMediaTimingFunction
- 谈StoryBoard上AutoLayout的约束动画
- MTKandroid4.2.2编译环境OK
- jsp加载访问时判断是由手机web端还是pc端
- BigTable论文阅读-个人翻译
- Android图形显示系统——一张图片的显示流程
- Miku 修改背景音乐
- javascript数组去掉重复项
- 关于XMPPFramework的简介和集成到项目中的问题解决
- 用钱支付一切


