UI篇之拳皇
来源:互联网 发布:淘宝网创立时间 编辑:程序博客网 时间:2024/04/27 23:48
一.搭建界面
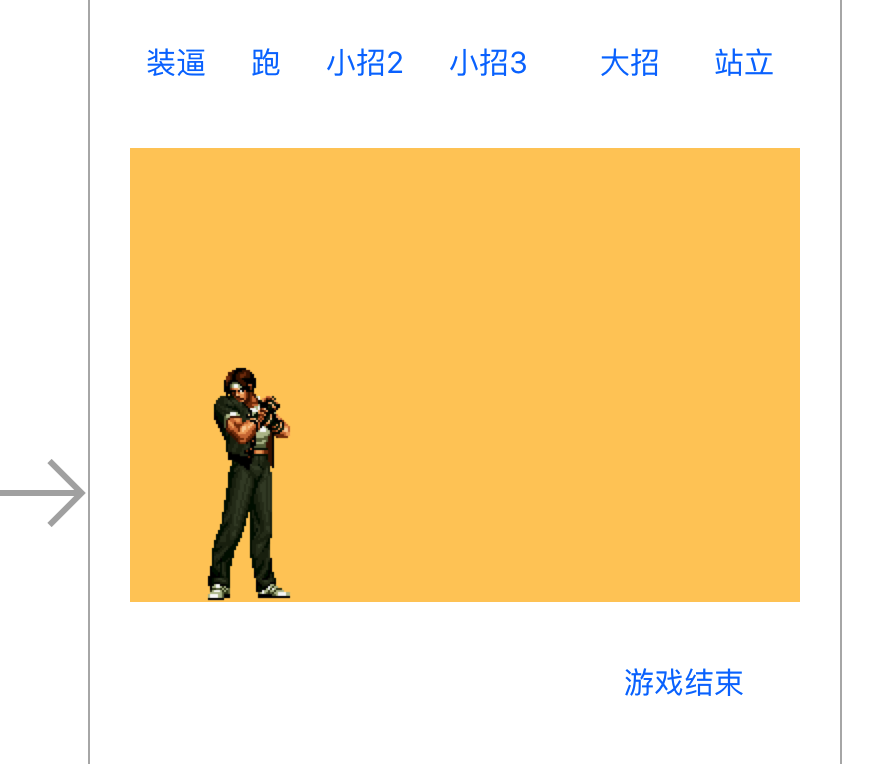
如下图所示,是一个简单的UI界面,实现了一些特定的功能.那么问题来了,搭建这样一个界面需要哪些东西呢?如图上和功能我们可以看出,整个界面是由6个按钮和一个UIImageView组成的,通过storyboard和点m文件相关联,从而实现功能.下面的GIF只是一个虚拟机上显示的.那么接下来我们来看看内部业务逻辑是怎么实现的吧.

1.1.首先我们通过这个APP的部分功能我们可以在storyboard中实现(按钮).
1> 在Xcode右下角用鼠标拖出一个UIButton按钮
2> 按钮option键一次的往右边拖拽,可以连续的拖出6个UIButton,免去了我们一个一个从右下角拖出来
3> 用鼠标双击每个按钮,然后改写和APP所对应的文字
1.2.UIImageView
1> 同样,在Xcode的右下角找到UIImageView,然后直接用鼠标拖到View中
2> 修改UIImageView的尺寸和位置
1.3.做出来得结果如下图

二.实现业务逻辑
那么整个业务逻辑到底是怎么实现的呢?
1> 一次将每个按钮和ViewController的点m文件相连接,然后设定一些量
2> UIImageView也要和ViewController的点m文件相连
3> 注意按钮是动作,不能链接到interface中
三.代码部分
3.1.一进去就直接加载了,不用每次运行都加载一次

3.2.按钮的方法调用

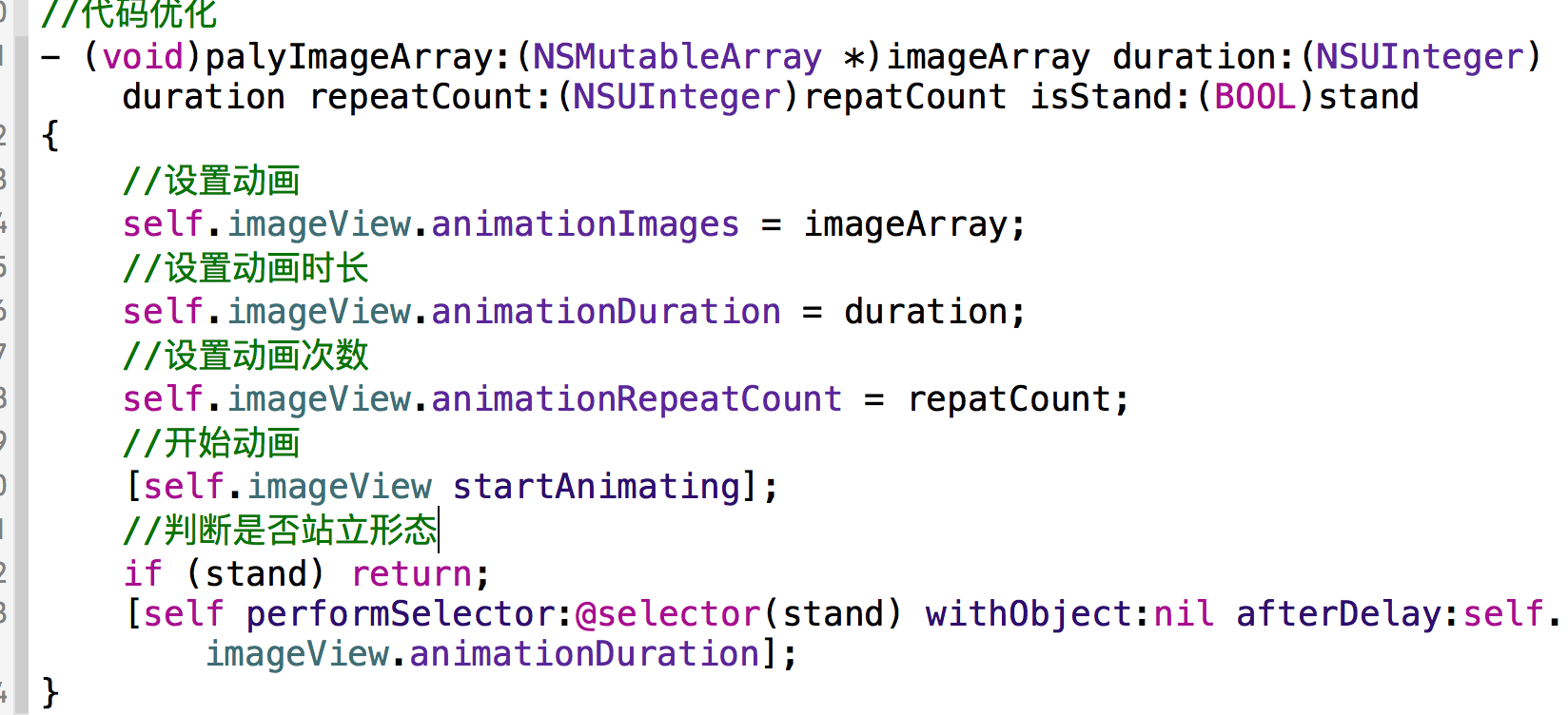
3.3.将写在每个按钮内部的同样的代码都抽取出来,单独作为一种方法

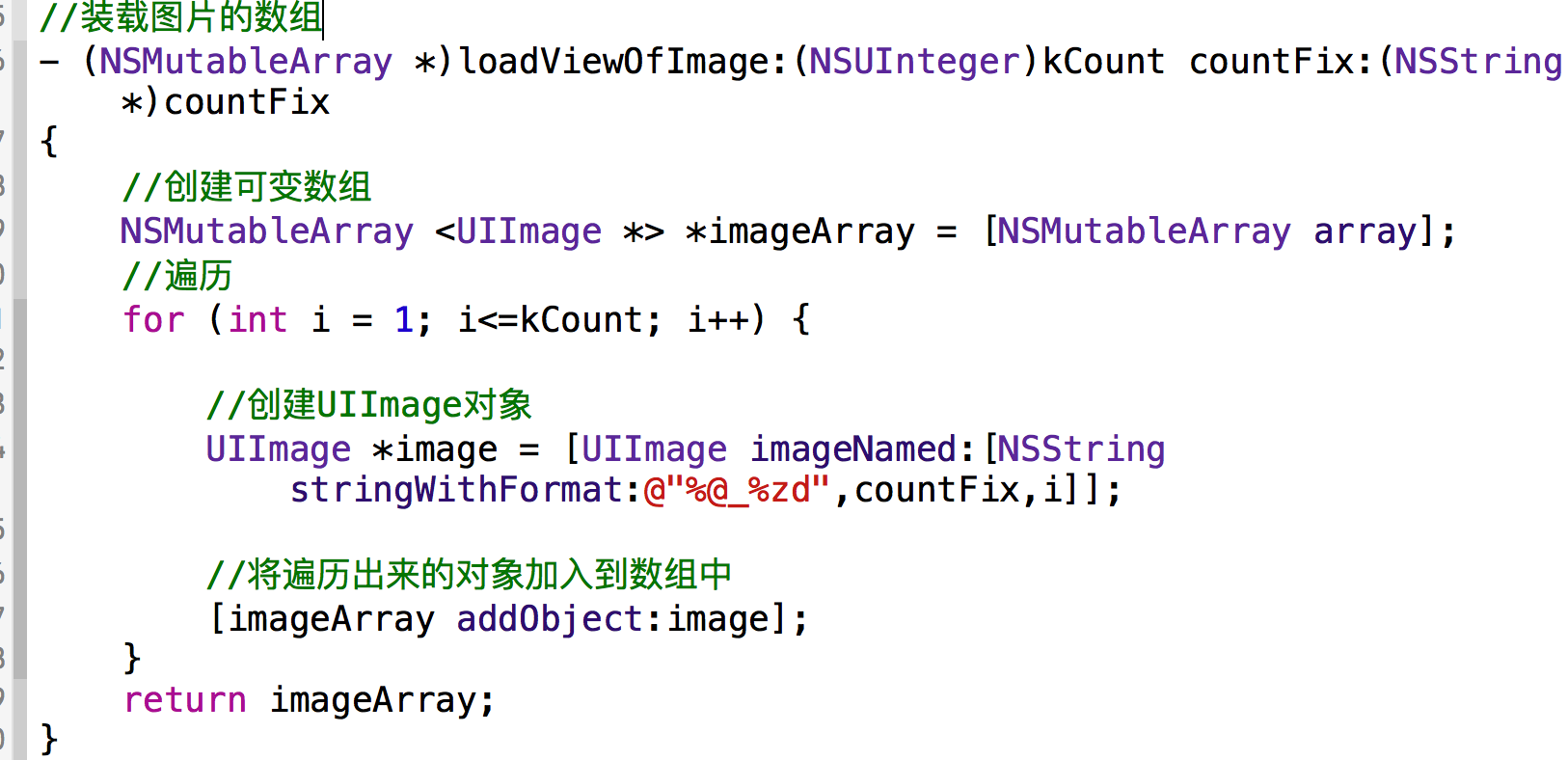
3.4装载图片的方法和遍历

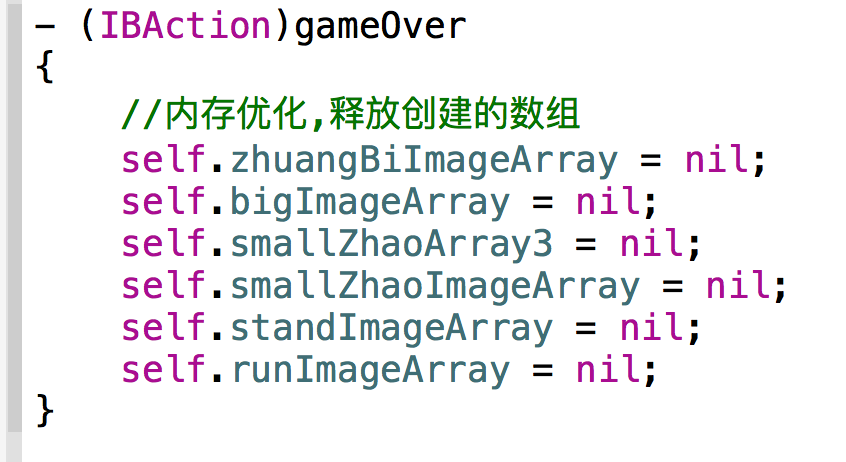
四.内存优化
由于游戏运行完后要结束,不结束的话就会占用内存.一个移动手机的内存是有限的,不能让已经不运行的APP继续耗费内,所以这部分是内存的优化部分.怎么做呢?
将创建的数组都指向nil就可以了.

五.结束语
这只是一个简单的UI界面,内部的很多逻辑都没有实现,但是我们不得不承认,一个好的APP能不能吸引到用户,界面是一个很大的因素,当你得APP界面做的让用户眼前一亮,那么客户也就会随之而来了.我知道里面还有很多做得不到位的地方,希望大家给予批评,我一定虚心受教.谢谢!!!!!
0 0
- UI篇之拳皇
- android UI之菜单篇
- Android设置之UI篇
- 微信小程序之UI篇
- 各品牌Android手机之系统UI篇
- 【Android】之【UI篇---Dialog(对话框)】
- easy ui学习篇之datagrid
- easy ui学习篇之validbox
- Android 最佳实践之 UI 篇
- Android最佳实践之UI篇
- 【不求甚解之UI篇】毛玻璃效果
- Android性能优化之界面UI篇
- iOS开发之UI篇第一回合
- iOS开发之UI篇第二弹
- swift学习笔记-UI篇之UILabel
- swift学习笔记-UI篇之UIImageView
- iOS之UI学习-UITextField属性篇
- iOS之UI学习-UITextField代理篇
- 【费用流模型】BZOJ2668 UVA1317 UVA1486 UVA1104
- 关于数组与指针的一个小问题
- iOS面试常见问题总结
- 【C语言】编写函数判断当前的机器大小端模式
- Codeforce 445(A,B,C,D,E)
- UI篇之拳皇
- (X)HTML学习笔记02_基本(X)HTML的格式化
- MQTT协议简记
- 使用 Dojo 显示表格数据,并带筛选(filter)功能
- 查询出工资最多的前五名
- 主机不能访问虚拟机中的web服务【解决方案】
- Android项目简介
- Day 2:mysql的初步使用
- ubuntu server使用pycharm中文显示和中文输入的


