一起学习ASP.NET MVC 5
来源:互联网 发布:财会书籍知乎 编辑:程序博客网 时间:2024/04/29 22:33
一起学习ASP.NET MVC 5 之 Getting Started
最近由于一些原因在学习ASP.NET MVC 5,资源来自于微软官网,由于是英文的,所以自己也就翻一下,顺便学习记录下,以后也能看看。整个流程和官网的原文相同,有些涉及到细节的东西可能不一样。官网地址Learn About ASP.NET MVC。下面开始:
开始,共11篇
使用ASP.NET MVC 5开始
官网使用的软件平台为Visual Studio Express 2013或者Visual Studio 2013。我自己使用的是Visual Studio 2015.
Visual Studio是一个IDE,也就是集成开发环境。就像我们使用微软的Word来编写文档,通过IDE可以来创建应用程序。进入正文。
创建第一个应用程序
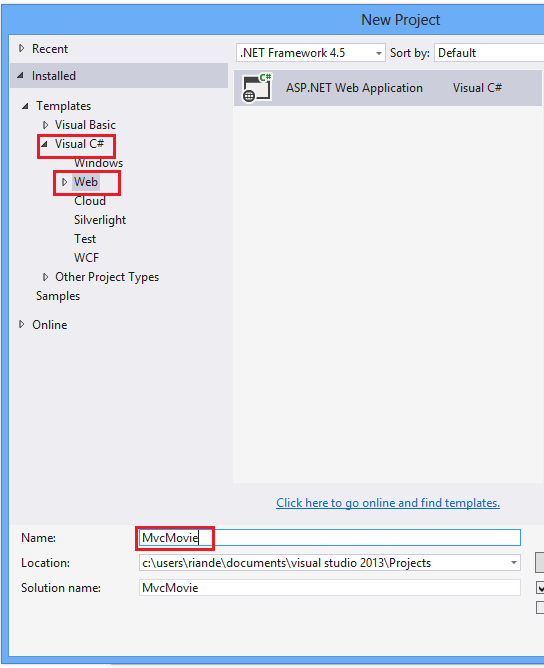
点击新建工程,选择左侧的Visual C#->Web然后选择ASP.NET网页应用程序,取个工程名“MvcMovie”然后单击确定。 
在新建ASP.NET工程对话框中选择MVC并点击确定 
Visual Studio会给刚刚创建的工程使用一个默认的模板,所以不需要做任何事就已经有了一个可以工作的应用程序!它类似于一个简单的“Hello World”工程,并且有助于你开始制作你的应用程序。 
点击F5或者Ctrl+F5运行程序,Visual Studio会启动IIS Express来启动你的网页应用程序,所以接下来会看到以下的画面。可以注意到浏览器的地址栏中地址为localhost:port#而不是我们常见的example.com类型的。这是因为localhost总是指向你自己的本地计算机,也这是因此看到的网页其实是我们刚刚创建的应用程序。当Visual Studio运行一个网页工程,会分配一个随机的端口提供给网页服务。在下面的图片中端口号为1234。当你运行它的时候,会看到一个不同的端口号。 
这个默认的模板提供了主页,联系以及关于页面,页面的大小情况会影响到实际内容的显示。
- 一起学习ASP.NET MVC 5
- 跟ASP.NET MVC一起使用jQuery
- 跟ASP.NET MVC一起使用jQuery
- 跟ASP.NET MVC一起使用jQuery
- 跟ASP.NET MVC一起使用jQuery
- asp.net大家一起学习
- asp.net大家一起学习
- asp.net mvc 学习
- ASP.NET MVC学习
- 从零开始学习ASP.NET MVC
- Asp.net MVC 学习笔记
- asp.net mvc学习资料!
- ASP.NET MVC学习笔记
- 学习 ASP.NET MVC 1.0
- asp.net MVC学习笔记
- ASP.NET MVC 学习笔记
- ASP.NET MVC 学习实践
- asp.net mvc 学习视频
- MFC消息解析说明
- vs2010+proe二次开发 环境配置
- 在火狐浏览器下,脚本被拖死的原因终于找到了!
- NopCommerce数据迁移之【添加新增实体的示例数据】
- unix网络编程I卷之关于wait在不同系统中的表现扩展出来的问题
- 一起学习ASP.NET MVC 5
- css和javascript的一些笔记(一)
- 微信处理红包
- Delphi XE8 程序瘦身.编译后EXE最低90KB.
- 类文件结构
- object c 对象和普通的c对象之间的转化
- Spring的ApplicationEvent的使用
- c++之tuple
- java集合总结


