Rebound-Android的弹簧动画库
来源:互联网 发布:惠州网络推广 编辑:程序博客网 时间:2024/04/29 21:57
简介
官方网站
github
Rebound是facebook出品的一个弹簧动画库,与之对应的IOS版本有一个pop动画库,也是非常的强大给力。Facebook真是互联网企业中的楷模,开源了很多的实用开源库,大赞一个!!!
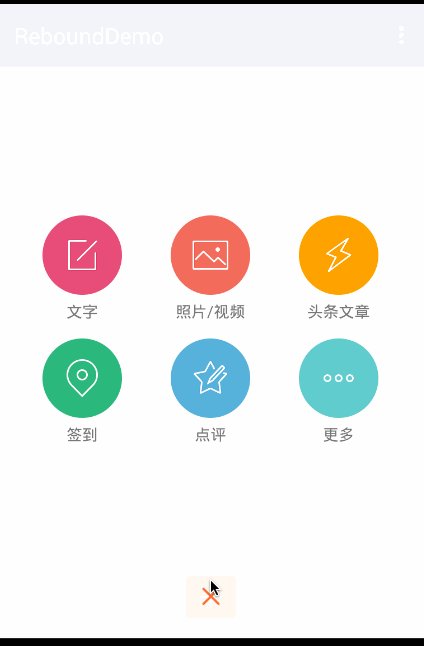
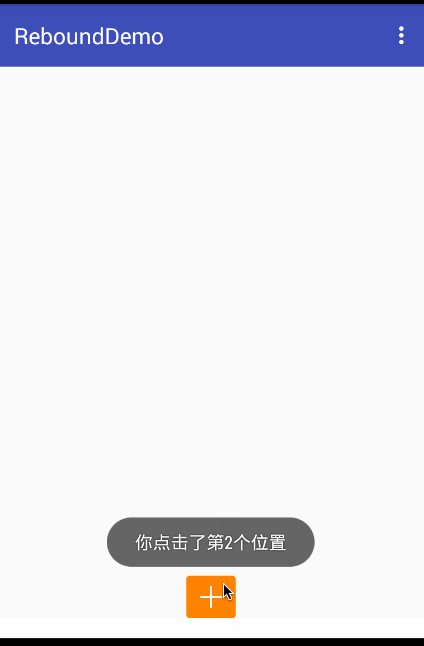
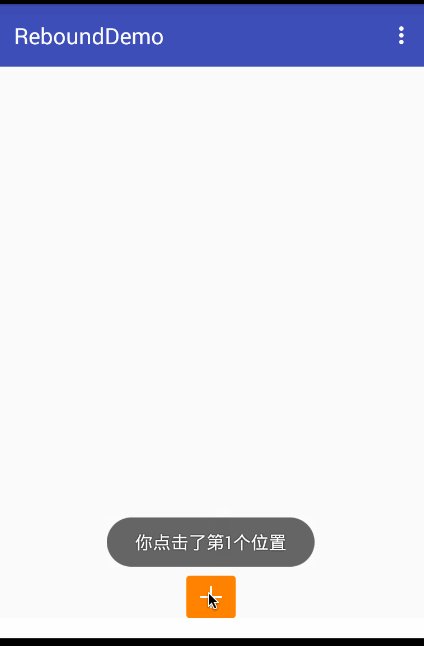
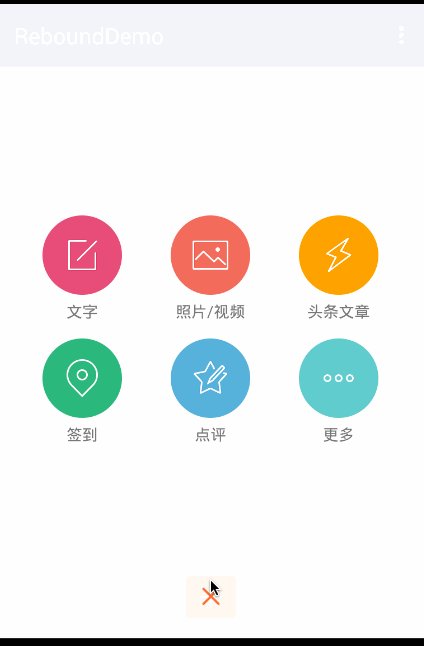
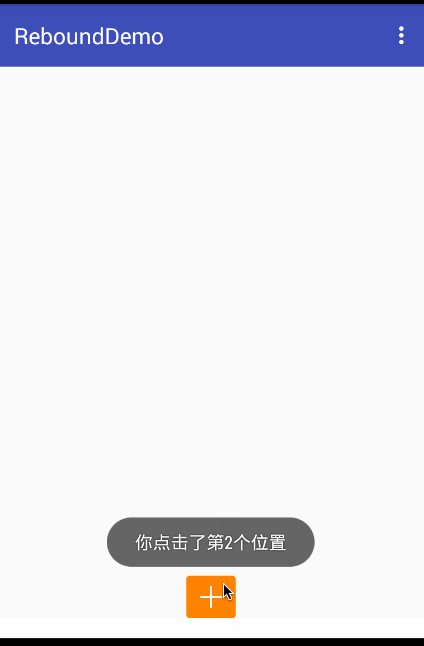
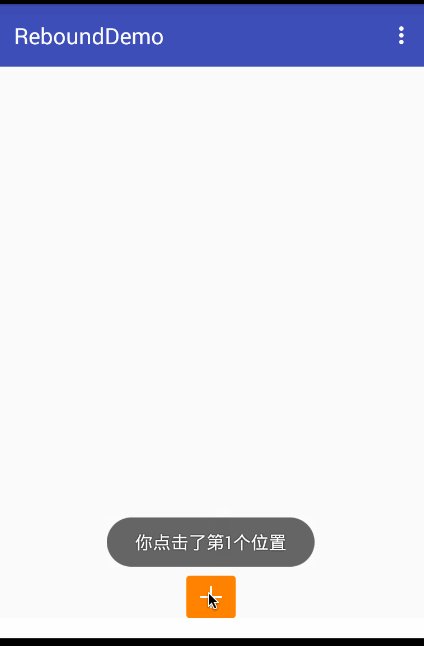
讲解Rebound之前,先看看我们根据Rebound高仿的新浪微博弹出菜单,看效果图:

话说回来,facebook为啥推出这个库呢?主要就是现有的动画离真实物理世界差别比较明显,为了让动画看起来真实自然,带有力量的效果,Rebound应运而生。两个比较重要的参数,一个是拉力Tension,一个是摩擦力Friction,拉力越大,弹簧效果越明显;摩擦力越大,弹框效果阻力越大、越不明显。如果这个摩擦力的值设置为0,就像真实世界中处于真空状态,一点摩擦力都没有,这个弹簧效果会一直无限制重复下去,根本停不下来,不信看效果图:

我们把摩擦力的值改成1试试:

初级用法
Rebound提供了非常简洁的api方法来供我们调用,我们只需要配置一些简单的参数就可以使用了,下面看看官网给出的例子:
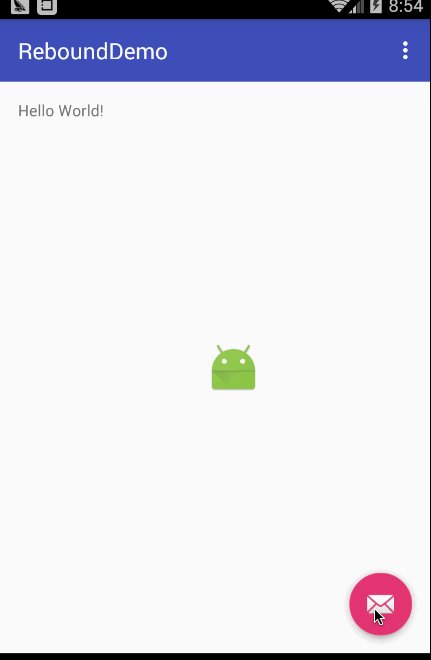
// Create a system to run the physics loop for a set of springs.SpringSystem springSystem = SpringSystem.create();// Add a spring to the system.Spring spring = springSystem.createSpring();// Add a listener to observe the motion of the spring.spring.addListener(new SimpleSpringListener() { @Override public void onSpringUpdate(Spring spring) { // You can observe the updates in the spring // state by asking its current value in onSpringUpdate. float value = (float) spring.getCurrentValue(); float scale = 1f - (value * 0.5f); myView.setScaleX(scale); myView.setScaleY(scale); }});// Set the spring in motion; moving from 0 to 1spring.setEndValue(1);我们看下对应的效果图:

你们发现,好像弹簧效果不明显,Rebound默认的拉力和摩擦力参数分别是40和7,我们看下Rebound里面有个defaultConfig
public static SpringConfig defaultConfig = SpringConfig.fromOrigamiTensionAndFriction(40, 7);为了让弹簧效果更明显,我们修改下SpringConfig的值,代码如下:
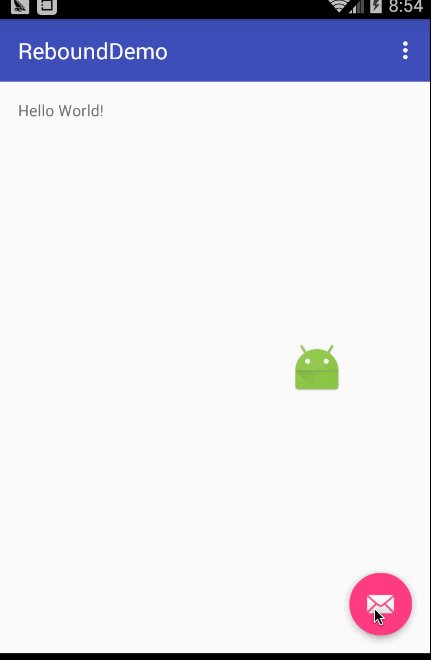
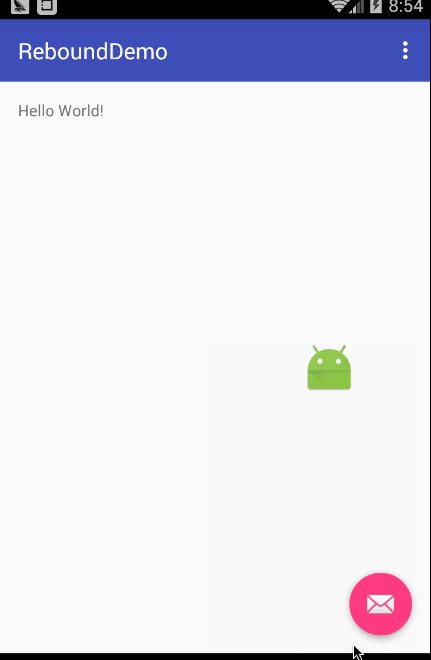
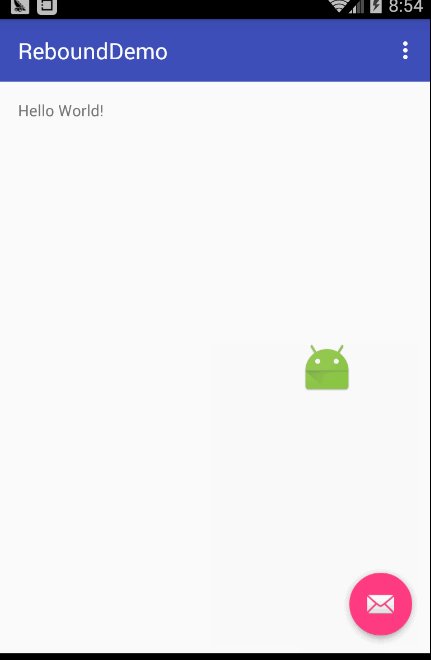
spring.setSpringConfig(SpringConfig.fromOrigamiTensionAndFriction(100,1));我们将拉力值改成100,摩擦力值改成1,效果图如下:

效果很赞了吧!
高级用法:多个view连锁动画
如果想要做很多view的连锁动画怎么办?Rebound也提供了SpringChain这个接口。直接看代码吧:
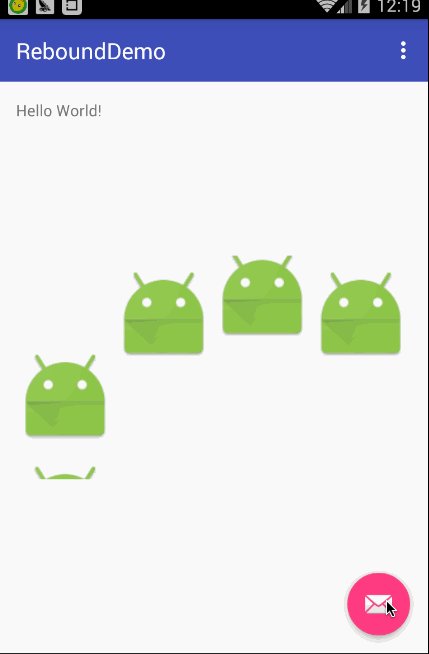
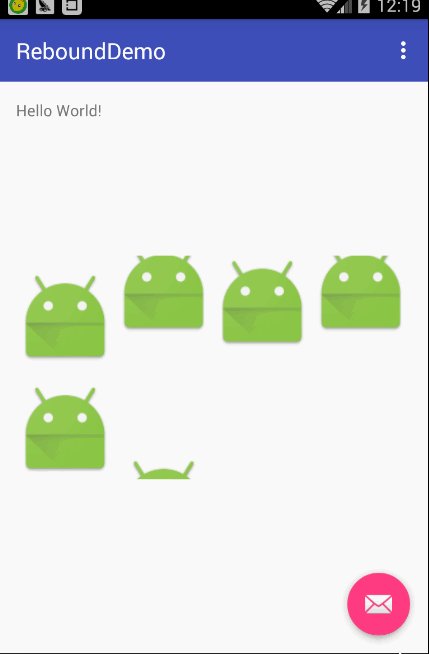
SpringChain springChain = SpringChain.create(40,6,50,7);int childCount = viewGroup.getChildCount();for (int i = 0; i < childCount; i++) { final View view = viewGroup.getChildAt(i); springChain.addSpring(new SimpleSpringListener() { @Override public void onSpringUpdate(Spring spring) { view.setTranslationY((float) spring.getCurrentValue()); } });}List<Spring> springs = springChain.getAllSprings();for (int i = 0; i < springs.size(); i++) { springs.get(i).setCurrentValue(400);}springChain.setControlSpringIndex(2).getControlSpring().setEndValue(0);效果图如下:

我们来看看SpringChain这个类,创建它有两个create方法:
- 默认无参数create()
- 有参数的create(int mainTension,int mainFriction,int attachmentTension,int attachmentFriction)
其中带参数的第一个参数表示起主导作用Spring的拉力系数,第二个参数表示起主导作用Spring的摩擦力系数,第三个和第四个表示附属的拉力和摩擦力系数
SpringChain需要设置一个起主导控制作用的Spring,通过setControlSpringIndex方法来设置
高仿新浪弹出菜单
先看下高仿后的效果图:

这里给出示例代码:
PopMenu popMenu = new PopMenu.Builder().attachToActivity(MainActivity.this) .addMenuItem(new PopMenuItem("文字", getResources().getDrawable(R.drawable.tabbar_compose_idea))) .addMenuItem(new PopMenuItem("照片/视频", getResources().getDrawable(R.drawable.tabbar_compose_photo))) .addMenuItem(new PopMenuItem("头条文章", getResources().getDrawable(R.drawable.tabbar_compose_headlines))) .addMenuItem(new PopMenuItem("签到", getResources().getDrawable(R.drawable.tabbar_compose_lbs))) .addMenuItem(new PopMenuItem("点评", getResources().getDrawable(R.drawable.tabbar_compose_review))) .addMenuItem(new PopMenuItem("更多", getResources().getDrawable(R.drawable.tabbar_compose_more))) .setOnItemClickListener(new PopMenuItemListener() { @Override public void onItemClick(PopMenu popMenu, int position) { Toast.makeText(MainActivity.this, "你点击了第" + position + "个位置", Toast.LENGTH_SHORT).show(); } }) .build(); popMenu.show();这里由于篇幅原因,就暂时先不讲解实现原理了,如需要看源码去我的github上下载,下载地址为:高仿新浪弹出菜单
- Rebound-Android的弹簧动画库
- Rebound-Android的弹簧动画库
- Rebound-Android的弹簧动画库
- Android弹簧动画 Rebound实战
- 介绍Facebook的rebound动画库
- 让动画不再僵硬:Facebook Rebound Android动画库介绍
- 让动画不再僵硬:Facebook Rebound Android动画库介绍
- Android 弹簧动画效果
- Android 弹簧动画效果
- Android SpringAnimation 弹簧动画
- Android弹簧动画
- Facebook Rebound 弹性动画库 源码分析
- Android 新推出基于物理的动画库SpringAnimation,完全诠释什么叫做弹簧效果
- [Android 动画] 实现类似弹簧的插值器SpringInterpolator
- 【Android】实现一个弹簧(Spring)效果的动画
- Android基于Facebook Rebound的动画效果框架Backboard demo (非常炫酷)
- Android基于Facebook Rebound的动画效果框架Backboard demo (非常炫酷)
- 弹簧动画
- eclipse 添加依赖库
- Unix系统中常用的信号含义
- android中连接到指定wifi
- vpn设置方法
- IOS 图层CALayer
- Rebound-Android的弹簧动画库
- JavaScript DOM接口
- 操作系统笔记-处理器管理
- java设计模式之——策略模式
- iOS测试fps方式
- 推送。<ios8 和>8.0的推送
- 获取微信用户的openid的方法
- android 使用虚拟机安装apk
- 表单填写不完整提交按钮灰色,填写完整自动解除解禁+jQuery验证提示


