【CSS3】last-of-type选择器
来源:互联网 发布:erp软件的前景 编辑:程序博客网 时间:2024/05/29 02:25
“:last-of-type”选择器和“:first-of-type”选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。
示例演示
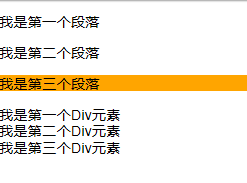
通过“:last-of-type”选择器,将容器“div.wrapper”中最后一个段落元素背景设置为橙色
(提示:这个段落不是“div.wrapper”容器的最后一个子元素)。
HTML代码:
<div class="wrapper"> <p>我是第一个段落</p> <p>我是第二个段落</p> <p>我是第三个段落</p> <div>我是第一个Div元素</div> <div>我是第二个Div元素</div> <div>我是第三个Div元素</div></div>
CSS代码:
.wrapper > p:last-of-type{ background: orange;}
演示结果:

0 0
- 【CSS3】last-of-type选择器
- 【CSS3】nth-last-of-type(n)选择器
- 【CSS3】---last-of-type选择器+nth-last-of-type(n)选择器
- last-of-type选择器
- 第二章 CSS3新增的选器之 选择器 last-child last-of-type区别
- nth-last-of-type选择器
- 【CSS3】first-of-type选择器
- 【CSS3】only-of-type选择器
- CSS3中nth-of-type和nth-last-of-type
- 【CSS3】---first-of-type选择器+nth-of-type(n)选择器
- 【CSS3】nth-of-type(n)选择器
- CSS3选择器之nth-of-type
- CSS3 :nth-child() ,nth-of-type(),nth-last-child() ,nth-last-of-type()
- first-child first-of-type last-child last-of-type 伪类选择器总结
- jQuery 选择器 first-child和first-of-type、 last-child和last-of-type的区别
- css选择器——:first/last-of-type
- 【CSS3】---only-child选择器+only-of-type选择器
- jQuery选择器中last-of-type和first-of-type效果案例
- Retrofit 2 — How to Upload Files to Server
- Leetcode 62: Unique Paths
- HTML】Table边框使用总结 ,只显示你要显示的边框(内边框,外边框)
- crash处理case范例说明
- 安装office 2007 后,每次打开都要弹出一个 setup error 对话框
- 【CSS3】last-of-type选择器
- ScrollView头部悬停
- MYSQL千万级测试1亿数据的分页分析测试(顶)
- Vim 笔记
- iOS-UITextField不同的键盘布局(iOS9最新)
- 一个常见的Spring IOC疑难症状
- 亿级短视频社交美拍架构实战
- 解读分库分表中间件Sharding-JDBC
- 中国地方方言交流学习总群 QQ群号: 208192582


