【CSS3】:checked选择器
来源:互联网 发布:机械杆做丝安全数据 编辑:程序博客网 时间:2024/05/22 13:52
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。(大家都知道,要覆写这两个按钮默认样式比较困难)。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
示例演示:
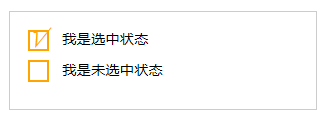
通过“:checked”状态来自定义复选框效果。
HTML代码
<form action="#"> <div class="wrapper"> <div class="box"> <input type="checkbox" checked="checked" id="usename" /><span>√</span> </div> <lable for="usename">我是选中状态</lable> </div> <div class="wrapper"> <div class="box"> <input type="checkbox" id="usepwd" /><span>√</span> </div> <label for="usepwd">我是未选中状态</label> </div></form>
CSS代码:
form { border: 1px solid #ccc; padding: 20px; width: 300px; margin: 30px auto;}.wrapper { margin-bottom: 10px;}.box { display: inline-block; width: 20px; height: 20px; margin-right: 10px; position: relative; border: 2px solid orange; vertical-align: middle;}.box input { opacity: 0; position: absolute; top:0; left:0;}.box span { position: absolute; top: -10px; right: 3px; font-size: 30px; font-weight: bold; font-family: Arial; -webkit-transform: rotate(30deg); transform: rotate(30deg); color: orange;}input[type="checkbox"] + span { opacity: 0;}input[type="checkbox"]:checked + span { opacity: 1;}结果演示

0 0
- 【CSS3】:checked选择器
- :checked选择器
- CSS3选择器
- css3选择器
- CSS3选择器
- CSS3 选择器
- CSS3 选择器
- css3选择器
- CSS3 选择器
- css3选择器
- CSS3选择器
- CSS3 选择器
- css3选择器
- CSS3选择器
- css3选择器
- CSS3 选择器
- CSS3选择器
- css3选择器
- Android性能优化一些方法
- 谷歌AdMob与Unity3D
- 简单的入门概念变量
- 读取系统版本信息 info.plist里面的信息
- 1028. 人口普查(20)
- 【CSS3】:checked选择器
- Okhttp Logging Interceptor
- highcharts click事件获取数据传给datagrid ,动态加载数据
- 如何用抓包工具在模拟器与服务器之间抓包
- fork之pid理解
- 互联网+人人都能看懂的互联网+转型攻略(读书笔记)
- oracle 权限与角色查询语句
- 23.UITableView如何改变contentSize
- Unity3D学习笔记(十二)预制


