【CSS3】:read-only选择器
来源:互联网 发布:淘宝售假进货凭证截图 编辑:程序博客网 时间:2024/06/05 09:52
“:read-only”伪类选择器用来指定处于只读状态元素的样式。简单点理解就是,元素中设置了“readonly=’readonly’”
示例演示
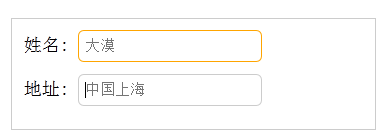
通过“:read-only”选择器来设置地址文本框的样式。
HTML代码:
<form action="#"> <div> <label for="name">姓名:</label> <input type="text" name="name" id="name" placeholder="大漠" /> </div> <div> <label for="address">地址:</label> <input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" /> </div></form>
CSS代码:
form { width: 300px; padding: 10px; border: 1px solid #ccc; margin: 50px auto;}form > div { margin-bottom: 10px;}input[type="text"]{ border: 1px solid orange; padding: 5px; background: #fff; border-radius: 5px;}input[type="text"]:-moz-read-only{ border-color: #ccc;}input[type="text"]:read-only{ border-color: #ccc;}结果演示

read-only和disabled的区别?
答:1、提交表单的时候read-only可以提交,但是disabled不可以。2、read-only只针对input/textarea这样的文本输入框,对select无效,disabled对所有表单元素有效。
0 0
- 【CSS3】:read-only选择器
- :read-only选择器
- 【CSS3】only-child选择器
- css3学习笔记 属性选择器 enabled、disabled、read-wirte、read-only
- 【CSS3】:read-write选择器
- 【CSS3】only-of-type选择器
- 【CSS3】---only-child选择器+only-of-type选择器
- CSS3中only-child伪类选择器
- CSS3中:only-child选择器的实例场景
- CSS3选择器
- css3选择器
- CSS3选择器
- CSS3 选择器
- CSS3 选择器
- css3选择器
- CSS3 选择器
- css3选择器
- CSS3选择器
- iOS高仿百度糯米,版本号:5.13.0
- try ... catch...具体结构和用法
- Java Reflection(五):方法
- ZOJ 3328Wu Xing(游戏)
- JAVA-BIO
- 【CSS3】:read-only选择器
- struct interface
- 黑幕背后的__block修饰符
- Xposed Framework hook Android APP
- struts2中内置校验器不起作用可能原因
- JAVA简易WEB服务器(二)
- 我所知道的经济学
- 深入探讨javascript函数式编程
- 程序员面试金典 2.4 链表分割


