通过js框架jquery判断IE浏览器版本来解决浏览器兼容性问题
来源:互联网 发布:全钟穆勒编程软件下载 编辑:程序博客网 时间:2024/05/01 14:05
原文:通过js框架jquery判断IE浏览器版本来解决浏览器兼容性问题
源代码下载地址:http://www.zuidaima.com/share/1755373161352192.htm
IE还真是让设计师恨的牙痒痒的东西,且现在已经有IE6、IE7、IE8、IE9、IE10这个五种不同版本的浏览器,且都有一点小差异。但是没办法,为了让网页在每个浏览器中显示都一样还必须迁就它。
不过现在我基本上都不太愿意对低版本的IE去做兼容了。比如IE6、IE7这些直接忽略!IE8的话还凑合一下。好在IE9和IE10对网络标准支持都比较了,等IE9版本以上的浏览器普及以后就好很好了。
但是不做兼容归不做兼容,还是要简单的处理一下的。幸运的是 jQuery 提供了 browser 标记来让我们能判断现在的访客是用什么浏览器及版本:
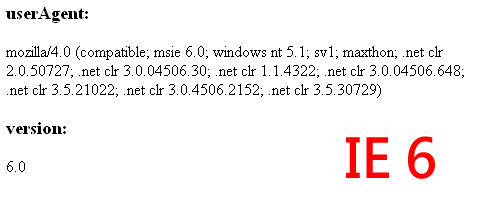
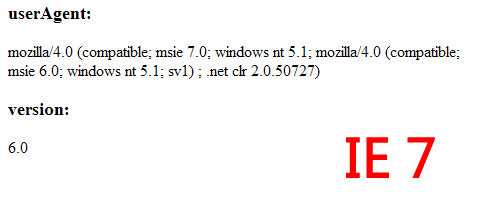
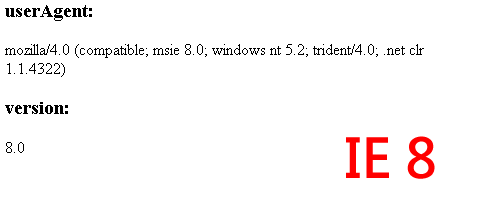
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script><script type="text/javascript">$(function() {var userAgent = window.navigator.userAgent.toLowerCase();var version = $.browser.version;$(".info").html("<h3>userAgent:</h3>" + userAgent + "<br />" +"<h3>version:</h3>" + version);});</script> <body><div class="info"></div></body>我用了一点简单的范例来显示目前浏览器的 userAgent 及 jQuery.browser.version,接着在 IE 6~8 中测试,但其中显示的结果还真是让错愕咧!



从结果看来, IE 7 的判断是错误的,在仔细看它的 userAgent 时会发现,里面除了 msie 7.0 之外,还包含了 msie 6.0,因此导致 jQuery.browser.version 的比对就有问题了。既然已经知道问题,那我们就能针对问题来解决。
第一种方式是比较直接的方式,先判断 userAgent 中如果有出现较高版本的话,那就是依该版本为主:
当要使用时,就能用 $.browser.msie6~10 来做判断处理了。另一种就是直接修正 jQuery.browser.version 的比对方式:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script><script type="text/javascript">$(function() {var userAgent = window.navigator.userAgent.toLowerCase(); $.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent); $.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent); $(".info").html("<h3>userAgent:</h3>" + userAgent + "<br />" +"<h3>Is IE 10?</h3>" + $.browser.msie10 +"<h3>Is IE 9?</h3>" + $.browser.msie9 +"<h3>Is IE 8?</h3>" + $.browser.msie8 +"<h3>Is IE 7?</h3>" + $.browser.msie7 +"<h3>Is IE 6?</h3>" + $.browser.msie6);});</script> <body><div class="info"></div></body>经过这样的修正之后,当我们再使用 jQuery.browser.version 来判断时就能正确的显示 IE 的版号了。两种方式都有其方便性,就看各位要选择那一种来使用啰!
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
文章引用地址:http://www.iefans.net/jquery-pandan-ie-banben/ 作者:iefans
由最代码官方编辑于2014-3-28 10:48:45
- 通过js框架jquery判断IE浏览器版本来解决浏览器兼容性问题
- 通过js框架jquery判断IE浏览器版本来解决浏览器兼容性问题
- 判断ie浏览器版本,解决浏览器兼容性问题
- js判断ie浏览器版本
- 解决IE浏览器之间的兼容性问题 IE7.JS IE8.JS
- 解决IE浏览器之间的兼容性问题 IE7.JS IE8.JS
- 使用jQuery判断IE浏览器版本
- 通过JS判断浏览器类型,详细区分IE各版本浏览器
- 通过JS判断浏览器类型,详细区分IE各版本浏览器
- 通过JS判断浏览器类型,详细区分IE各版本浏览器
- 通过JS判断浏览器类型,详细区分IE各版本浏览器
- js判断浏览器及浏览器版本,区分IE版本,
- js判断IE浏览器版本过低
- js判断浏览器类型以及IE版本
- js方法判断ie浏览器版本
- IE 浏览器版本判断
- 判断IE浏览器版本
- IE浏览器版本判断
- kcatSniM.155
- Linux系统学习入门(1)(转载)
- 关于RCP产品无法进行远程调试的说明(源码断点和高亮显示位置不对)
- 习题6-2 S-Trees(树)
- 重构(改善既有代码的设计)-- 读书笔记1
- 通过js框架jquery判断IE浏览器版本来解决浏览器兼容性问题
- Linux中查询I/O地址范围
- Axis2开发WebService客户端 的3种方式(转载)
- java进制间转换
- mysql数据库存储路径更改 数据文件位置
- 今日BBC
- java模糊搜索
- [LeetCode]237. Delete Node in a Linked List
- Gradle DSL method not found: 'useLibrary()'


