css-before 和 after的妙用
来源:互联网 发布:自制数据库 编辑:程序博客网 时间:2024/06/03 14:56
CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们的功用不仅于此。前几天发现了 Creative Link Effects 这个非常有意思的介绍创意链接特效的页面,里面惊人的效果大量使用到的特性除了 transform 属性进行变形之外,就是接下来要介绍的这两个伪元素了。

Creative Button Styles
一 基本语法
在了解进阶的应用之前,先来了解一下语法规则。平常仅仅需要将这两个伪元素用于添加一些自定义字符时,只需使用伪类使用的单冒号写法,以保证浏览器的兼容性:
- p:before {}
不过,在 CSS3 中为了区别伪元素和伪类为伪元素使用了双冒号,因此如果使用了 display 或者 width 等属性时使得显示脱离了原本元素后,建议按照标准双写。过于老的浏览器可能会存在支持问题,不过伪元素大多是配合 CSS3 使用,就无所谓向下兼容了:
- img::after {}
这两个伪类下特有的属性 content ,用于在 CSS 渲染中向元素逻辑上的头部或尾部添加内容。注意这些添加不会改变文档内容,不会出现在 DOM 中,不可复制,仅仅是在 CSS 渲染层加入。比较有用的是以下几个值:
- [String] - 使用引号包括一段字符串,将会向元素内容中添加字符串。示例:
- a:after { content: "↗"; }
- attr() – 调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。示例:
- a:after { content:"(" attr(href) ")"; }
- url() / uri() – 用于引用媒体文件。示例:
- h1::before { content: url(logo.png); }
- counter() – 调用计数器,可以不使用列表元素实现序号功能。具体请参见 counter-increment 和 counter-reset 属性的用法。示例:
- h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
二 进阶技巧
清除浮动是一个时常会遇到的问题,不少人的解决办法是添加一个空的 div 应用 clear:both; 属性。现在,无需增加没有意义的元素,仅需要以下样式即可在元素尾部自动清除浮动:
- .clear-fix { *overflow: hidden; *zoom: 1; }
- .clear-fix:after { display: table; content: ""; width: 0; clear: both; }
许多人喜欢给 blockquote 引用段添加巨大的引号作为背景,这种时候我们就可以用 :before 来代替 background 了,即可以给背景留下空间,还可以直接使用文字而非图片:
- blockquote::before {
- content: open-quote;
- position: absolute;
- z-index: -1;
- color: #DDD;
- font-size: 120px;
- font-family: serif;
- font-weight: bolder;
- }
三 特效妙用
除了简单的添加字符,配合 CSS 强大的定位和特效特性,完全可以达到给简单的元素另外附加最多两个容器的效果。有一点需要注意的是,如果不需要内容仅配合样式属性做出效果,内容属性也不能为空,即 content:”" 。否则,其他的样式属性一概不会生效。

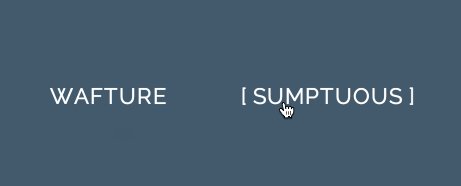
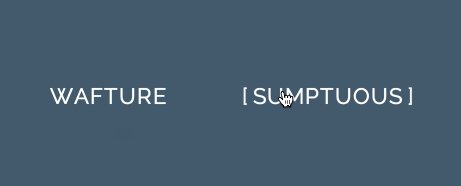
悬浮出现方括号
鼠标移上链接,出现方括号:
- a {
- position: relative;
- display: inline-block;
- outline: none;
- text-decoration: none;
- color: #000;
- font-size: 32px;
- padding: 5px 10px;
- }
- a:hover::before, a:hover::after { position: absolute; }
- a:hover::before { content: "\5B"; left: -20px; }
- a:hover::after { content: "\5D"; right: -20px; }
同样,我们只需要配合 display: block 和 position: absolute ,就可以将其当成两个容器,拼合成悬浮出现双边框的特效:
- a {
- position: relative;
- display: inline-block;
- outline: none;
- text-decoration: none;
- color: #000;
- font-size: 32px;
- padding: 0 10px;
- }
- /* 大框 */
- a:hover::before, a:hover::after {
- content: "";
- display: block;
- position: absolute;
- top: -15%%;
- left: -14%%;
- width: 120%;
- height: 120%;
- border-style: solid;
- border-width: 4px;
- border-color: #DDD;
- }
- /* 小框 */
- a:hover::after {
- top: 0%;
- left: 0%;
- width: 100%;
- height: 100%;
- border-width: 2px;
- }
用 :before 和 :after 伪类结合更多 CSS3 强大的特性,还可以完成非常多有意思的特效和 Hack ,这里权当抛砖引玉,诸位又能想出什么妙用呢?
居中
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是这个方法要求待居中的元素是 inline-block,不是一个真正通用的方案。
html如下:
<div class="block" style="height: 300px;"> <div class="centered"> <h1>haorooms案例题目</h1> <p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p> </div></div>css如下:
/* This parent can be any width and height */.block { text-align: center;}/* The ghost, nudged to maintain perfect centering */.block:before { content: ''; display: inline-block; height: 100%; vertical-align: middle; margin-right: -0.25em; /* Adjusts for spacing */}/* The element to be centered, can also be of any width and height */ .centered { display: inline-block; vertical-align: middle; width: 50%;}对一个文字进行美化
左右型美化
HTML代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3伪类元素(::before|::after),文字进行美化</title>
- </head>
- <body>
- <div>
- <span data-text='库'>库</span>
- </div>
- </body>
- </html>
CSS代码
- *{
- padding: 0;
- margin: 0
- }
- span{
- position: relative;
- font-size: 12rem;
- color: #0099CC
- }
- span::before{
- position: absolute;
- font-size: 12rem;
- color: #333;
- content: attr(data-text);
- white-space:nowrap;
- width: 50%;
- display: inline-block;
- overflow: hidden
- }
上下型美化
只需要把CSS代码里的width:50%修改成height:50%就可以了,思路是一样的。

使用CSS3伪类元素(::before|::after)对文字进行美化
对多个文字进行美化
左右型美化
这个其实跟单个字的左右型是一样的,你只需要在HTML代码里添加多行<span>标签包含的字就可以了。代码如下
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3伪类元素(::before|::after),多个文字美化</title>
- </head>
- <body>
- <div>
- <span data-text='云'>云</span>
- <span data-text='库'>库</span>
- <span data-text='网'>网</span>
- </div>
- </body>
- </html>
上下型
上下型有两种方法,一种跟例子3的代码差不多,只需要把width:50%修改成height:50%就可以了。还有一种方法,除了要把 width:50%修改成height:50%,还需要在一个<span>标签里添加多个文字,这种方法其实是最简单的。HTML代码如下
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3伪类元素,文字进行美化</title>
- </head>
- <body>
- <div>
- <span data-text='云库网'>云库网</span>
- </div>
- </body>
- </html>

使用CSS3伪类元素(::before|::after)对文字进行美化
动态文字美化
我们先从一个最简单的例子开始
HTML代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3伪类元素,动态文字进行美化</title>
- </head>
- <body>
- <div>
- <span data-text='云库网'>云库网</span>
- </div>
- </body>
- </html>
CSS代码
- *{
- padding: 0;
- margin: 0
- }
- span{
- position: relative;
- font-size: 12rem;
- color: #0099CC
- }
- span::before{
- position: absolute;
- font-size: 12rem;
- color: #333;
- content: attr(data-text);
- white-space:nowrap;
- height: 50%;
- display: inline-block;
- overflow: hidden;
- transition:1s ease-in-out 0s;
- }
- span:hover::before{
- height: 0;
- }
在这里需要注意的是伪类的使用,当这两个伪类放在一起时:hover要放在:before之前,不然就没有效果了。上面这个例子是上下型的,左右型 的就可 以在这个例子稍微修改下代码就OK了,把span::before{}伪类元素里的height改成width和给这个伪类添加一个:hover{}样式 就行了,如果是左右型的,那么这里的:hover样式就得对应写成:hover{width:0}
还有一种就是左右上下一起来的我们只需要给上面这个例子中的span::before伪类选择器追加一个width:50%;span:hover::before伪类选择器也添加一个width:0;就可以了,这里的50%和0可以根据个人需要进行更改。
从上面的例子中我们可以看出用一个<span>元素把每个文字 包含起来会更方便,不管是左右型还是上下型都适用。对于上下型的话,就看你想用哪一种效果了。
要每个字单独出来的HTML代码如下
- <div>
- <span data-text='云'>云</span>
- <span data-text='库'>库</span>
- <span data-text='网'>网</span>
- </div>
所有文字在一个<span>标签里HTML代码如下
- <div>
- <span data-text='云库网'>云库网</span>
- </div>
但他们有一个共同点,那就是CSS样式不需要改动。
- css-before 和 after的妙用
- css :before,:after伪元素的理解和妙用
- CSS :before 和 :after
- CSS ::before 和 ::after
- css中的before和after的作用
- :after/::after和:before/::before的区别
- :before/:after和::before/::after的区别
- css中的:before 和 :after
- CSS 巧用 :before和:after
- 论CSS ::before 和 ::after
- css中伪类 :before和:after
- CSS 巧用 :before和:after
- CSS 巧用 :before和:after
- CSS 巧用 :before和:after
- CSS巧用:before和:after
- CSS before/after的用法
- CSS伪元素BEFORE、AFTER妙用:制作时尚焦点图相框
- CSS伪元素before、after妙用:制作时尚焦点图相框
- My97DatePicker日期范围限制
- hadoop 操作(二)
- 使用JDK中JAXBContext对JavaBean和xml相互转换
- 格子中输出(改进版,可改变输出行数,列数)
- Summary of "Holding Your Objects"
- css-before 和 after的妙用
- IE11的离线安装
- 实战 SQL Server 2008 数据库误删除数据的恢复
- zookeeper 集群安装(单点与分布式成功安装)摘录
- 总结之前遇到的并解决了的问题(二)
- 自定义控件——初识自定义控件
- django mongoengine 判断mongoengine定义的字段类型
- 表格中显示数据
- Can't connect to local MySQL server through socket '/var/lib/mysql/mysql.sock' (2)


