CSS归纳总结
来源:互联网 发布:阿里云实名认证失败 编辑:程序博客网 时间:2024/05/19 19:42
选择器的分组
CSS选择器分为
1.群组选择器 如:p, body, img, div{}2.兄弟选择器 如:p + p { color:#f00; }3.属性选择器 如: p[title] { color:#f00; }4.包含(后代)选择器 如:body ul li{}5.子元素选择器 如:div > p{}6.ID选择器 如:#myDiv{}7.类选择器 如:.class1{}8.伪元素选择器 如:E:first-line,E:before9.伪类选择器 如:E:first-child ,E:visited,E:focus,E:enabled10.标签选择器 如:p { font-size:1em; }子选择器和后代选择器的区别:
后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。
子选择器只对直接后代有影响的选择器,而对“孙子后代”以及多层后代不产生作用。
注意:在IE6中,只支持后代选择器,不支持子选择器
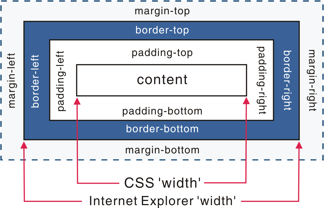
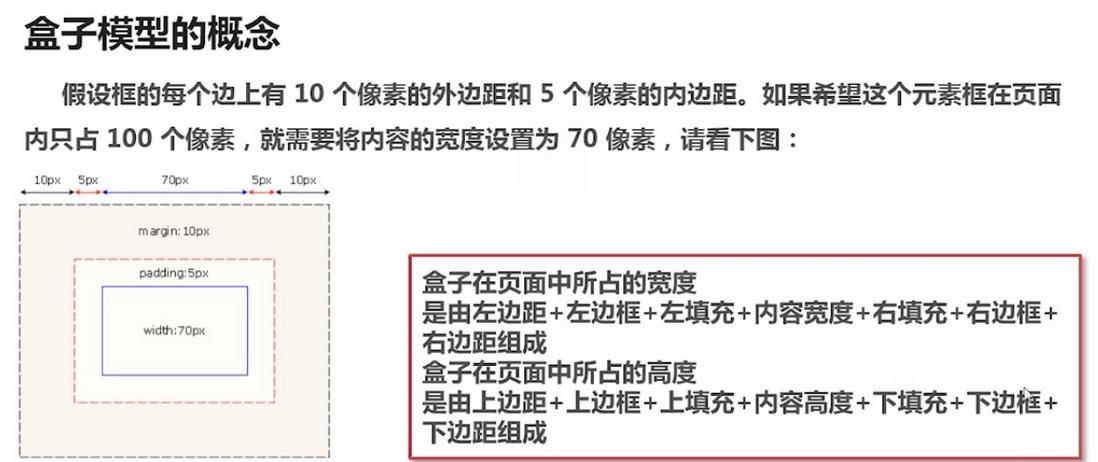
css框模型介绍:
你可以使用css速记属性:
font: bold italic small-caps 1em/1.5em verdana,sans-serif值得注意的是:css速记版本只会在你同时指定 font-size和font-family 属性时才会生效。如果你没有指定font-weight, font-style,或者 font-variant,那么这些值将会自动默认为 normal
!Important
所有被!important 标记的样式,即使它后来被重写,浏览器也只会采用被标记的那条。
#content{ height:960px !important; height:900px;} !important: IE7/IE8/IE9/FireFox可以识别上面附加!important的语句,看到附加!important的语句后,就不会再去执行 第二句,尽管他们也“认识”第二句,但是附加“!important”的语句拥有绝对优先级,只要有它存在,第二句就不允许执行。
IE6会执行!important的语句后,再去执行第二句“height:900px”,用后面的样式覆盖了前面的样式,所以在IE6下,最终的height值是900px。
@import and<link>
链接式:
link就是把外部CSS与网页连接起来,将其加在<head>头部标签中,具体形式如下:
<link href="styles.css" type="text/css" />导入样式:
通过两个或以上的css文件共同部分,在css页面引入css文件,通过@import url(” “)
@import url("global.css");@import url(global.css);@import "global.css";区别:
1)link属于XHTML标签,而@import是CSS提供的; 2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载; 3)@import只在IE5以上才能识别,而link是XHTML标签,无兼容问题; 4)link方式的样式的权重 高于@import的权重.行内元素、块元素和空元素
1、和其他元素都在一行上;2、元素的高度、宽度、行高及顶部和底部边距不可设置;3、元素的宽度就是它包含的文字或图片的宽度,不可改变。行内元素在设置 水平方向的padding-left、padding-right、margin-left、margin-right都产生边距效果,但竖直方向的padding-top、padding-bottom、margin-top、margin-bottom却不会产生边距效果。
在html中,<span>、<a>、<label>、<input>、 <img>、 <strong> 和<em>就是典型的行内元素(inline)元素。
空元素
知名的空元素: <br> <hr> <img> <input> <link> <meta>
鲜为人知的是: <area> <base> <col> <command> <embed> <keygen> <param> <source> <track> <wbr>
1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96pxCSS 多类选择器
一个 class 值中可能包含一个词列表,各个词之间用空格分隔。例如,如果希望将一个特定的元素同时标记为重要(important)和警告(warning),就可以写作:
<p class="important warning">This paragraph is a very important warning.</p>- CSS归纳总结
- CSS优先级或特殊性 总结归纳
- CSS优先级或特殊性 总结归纳
- css学习归纳总结(二)
- css学习归纳总结(一)
- css学习归纳总结(一)
- css学习归纳总结(二)
- css学习归纳总结(三)
- IE6 IE7 IE8 css bug兼容性解决方法总结归纳
- IE6 IE7 IE8 css bug兼容性解决方法总结归纳
- IE6 IE7 IE8 css bug兼容性解决方法总结归纳
- IE6 IE7 IE8 css bug兼容性解决方法总结归纳
- 归纳总结
- Css常见问题归纳
- CSS浏览器兼容性问题 归纳
- css reset归纳
- CSS及选择器归纳
- sql 归纳总结
- CodeForces 630C:Lucky Numbers【水】
- 位运算
- Android开发入门应用启动常见关于Splash的优缺点
- Safari上 input 无法触发trigger change事件
- 深入浅出RxJava(一:基础篇)
- CSS归纳总结
- XUtils-Android 最火的快速开发框架
- MachineLearning in Action_trees
- 蓝桥杯常用算法知识点:2.浮点数的注意事项
- 【nodejs】服务器处理url请求并返回json数据
- Algrothm_Sort_HeapSort
- Tomcat启动过程原理详解
- Java文本转语音
- Sicily 1488 矩阵取数游戏