HTTP multipart/form-data格式之文件上传
来源:互联网 发布:nginx bind to failed 编辑:程序博客网 时间:2024/06/07 06:48
报文格式如下:
- --${bound}
- Content-Disposition: form-data; name="Filename"
- HTTP.pdf
- --${bound}
- Content-Disposition: form-data; name="file000"; filename="HTTP协议详解.pdf"
- Content-Type: application/octet-stream
- %PDF-1.5
- file content
- %%EOF
- --${bound}
- Content-Disposition: form-data; name="Upload"
- Submit Query
- --${bound}--
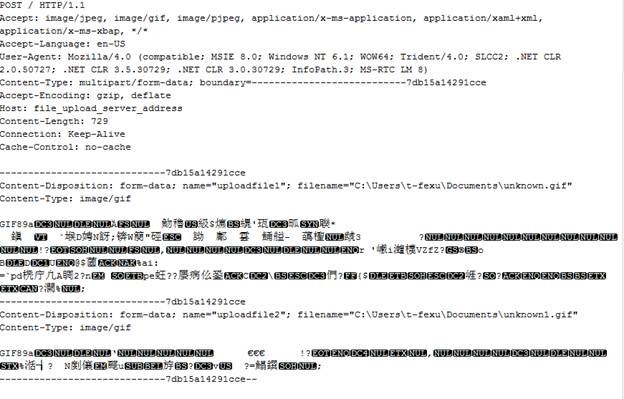
举例如下:

既然http协议本身的原始方法不支持multipart/form-data请求,那这个请求自然就是由这些原始的方法演变而来的,具体如何演变且看下文:
1、multipart/form-data的基础方法是post,也就是说是由post方法来组合实现的
2、multipart/form-data与post方法的不同之处:请求头,请求体。
3、multipart/form-data的请求头必须包含一个特殊的头信息:Content-Type,且其值也必须规定为multipart/form-data,同时还需要规定一个内容分割符用于分割请求体中的多个post的内容,如文件内容和文本内容自然需要分割开来,不然接收方就无法正常解析和还原这个文件了。具体的头信息如下:
- Content-Type: multipart/form-data; boundary=${bound}
//其中${bound} 是一个占位符,代表我们规定的分割符,可以自己任意规定,但为了避免和正常文本重复了,尽量要使用复杂一点的内容。如:--------------------56423498738365
0 0
- HTTP multipart/form-data格式之文件上传
- Http 上传文件之multipart form-data
- multipart/form-data格式上传文件
- multipart/form-data 上传文件
- 如何使用multipart/form-data格式上传文件
- 如何使用multipart/form-data格式上传文件
- 如何使用multipart/form-data格式上传文件
- 如何使用multipart/form-data格式上传文件
- 如何使用multipart/form-data格式上传文件
- 如何使用multipart/form-data格式上传文件
- 如何使用multipart/form-data格式上传文件
- iOS里实现multipart/form-data格式上传文件
- Android文件图片上传的详细讲解(一)HTTP multipart/form-data 上传报文格式实现手机端上传
- Android文件图片上传的详细讲解(一)HTTP multipart/form-data 上传报文格式实现手机端上传
- Android文件图片上传的详细讲解(一)HTTP multipart/form-data 上传报文格式实现手机端上传
- Android文件图片上传的详细讲解(一)HTTP multipart/form-data 上传报文格式实现手机端上传
- Android文件图片上传的详细讲解(一)HTTP multipart/form-data 上传报文格式实现手机端上传
- HTTP multipart/form-data 上传方式说明
- 一个字符串中,找到出现次数最多的字符
- 样式布局分享-基于frozen.js的移动OA
- c++引用和指针,不为人知的秘密。
- 「每周review」关于Emacs的学习XMind
- Volley源码学习(二):网络请求处理,HurlStack类,BasicNetwork类,ByteArrayPool,PoolingByteArrayOutputStream
- HTTP multipart/form-data格式之文件上传
- 快速排序
- 关于Opencv图像的转换(YUV420sp)
- LINQ
- Java设计模式之单例(Singleton)模式
- poj 3420 Quad Tiling 状压dp+矩阵快速幂
- HDU4046 Panda(线段树)
- Linux下常用指令
- ATOM


