CSS Gradient详解
来源:互联网 发布:美术教程视频软件 编辑:程序博客网 时间:2024/05/21 19:21
前言
现在设计师同学越来越高大上了,纯色背景已经不能满足人民群众日益增长的物质文化需要了,必须整渐变背景o(╯□╰)o。怎么还原呢,设计师直接丢过来一个几十K的图片,这怎么行。。。
还好我们有CSS第三代!这次就来唠唠CSS3 Gradient(/ˈgreɪdɪənt/)的用法。
兼容性
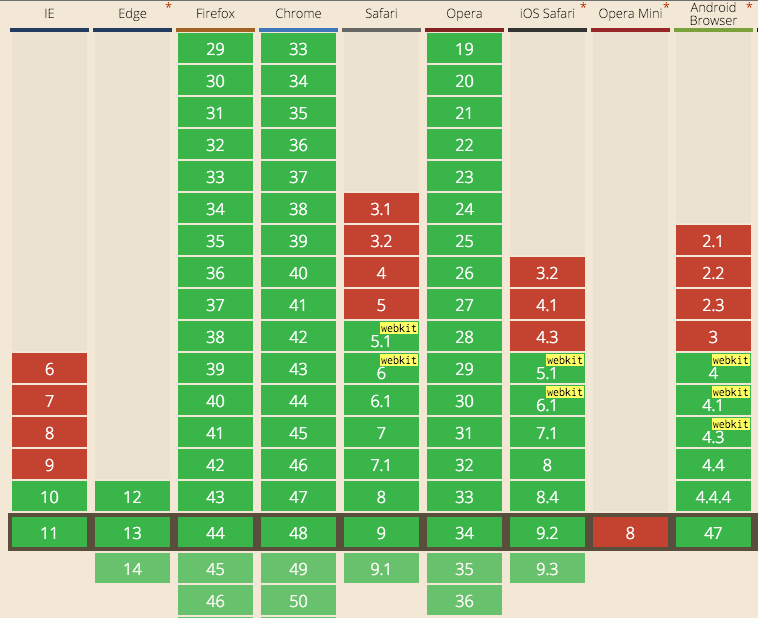
从Can I use上看,现代浏览器支持程度良好,尤其移动端,对于不支持的浏览器,下文会提供一种采用纯色的降级方案。

但是各种兼容性问题肯定免不了,Gradient和Flex box一样eggache,总共有三种语法规则,而且差异很大。。。
这里为了讨论简单,我们只涉及最新的语法(基本能覆盖大量新浏览器了)。老旧语法规则和IE等各浏览器的兼容方法请见参考文章的2、3有详细的介绍,也可以使用Gradient Generator或者autoprefixer自动生成代码。
前置知识
1、绘制区域,也就是规范中所谓的gradient box(为了理解无歧义,下文不再翻译该术语),跟所关联DOM的实际尺寸有关,比如,设定background的话,绘制区域就是DOM的padding box,除非用backgroud-size指定大小;如果是设定list-style-image,绘制区域就是1em的正方形。
2、从W3C的描述中可以知道,浏览器实际是根据Gradient指定的语法来生成对应的图片
A gradient is an image that smoothly fades from one color to another.
而且不只background可以用,比如
3、由于是image,所以用于background时,实际是设置在background-image上,如果只是单纯的渐变颜色,可以用以下的样式来对不支持的老旧浏览器做降级处理
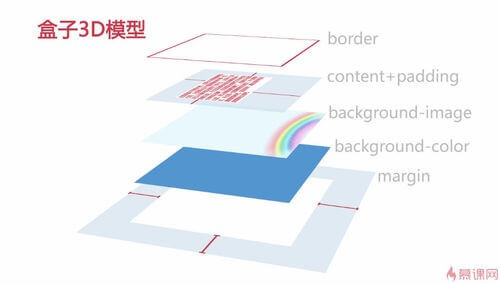
原理就借用慕课网的一张图:

Gradient有几个子特性,下面一一列出。
线性渐变(linear-gradient)
语法如下:
第一个参数指明了颜色渐变的方向:
- 可以是角度,比如0deg,表示正上方向,90deg表示向右(顺时针)
- 也可以是关键词,比如to top, to right, to bottom, to left, 分别对应了0deg, 90deg, 180deg, 270deg。当然也可以不指定,默认值是to bottom
第二个参数指明了颜色断点(即color-stop)。位置可以省略,第一个默认为0%,最后一个默认为100%,如果中间的值没有指定,则按颜色数目求均值,比如
更多边界情况可以参考W3C规范,建议位置都采用同样的单位,避免产生意外情况。
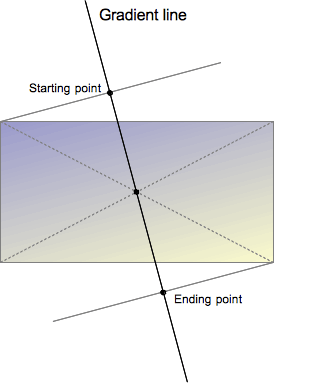
浏览器是如何绘制渐变线的呢?
如下图,从gradient box的中心(对角线交点)开始以CSS中指定的角度向两侧延伸,终点是gradient box的一个相近顶点到gradient line垂线的垂足,起点也是类似的求法,两点间的距离就是gradient line的长度(浓浓的初中几何味~)。

所以,gradient line的长度计算公式是:
是不是看完有种然并卵的感觉:前端工程师哪里需要知道这些鬼啊。
非也非也,在开发UI的时候,清楚的知道浏览器原理,才能在脑中根据视觉稿正确的解构出CSS代码,否则只能在那里傻傻的试了又试。
 栗子一
栗子一
以下的写法效果其实都一样

 栗子二
栗子二
当然多个颜色断点也可以:

这个例子还有个小技巧,Gradient中两个不同颜色间默认是渐变的,但如果我们需要做出图中这种颜色明显变化的效果(锐变),就可以用同一个位置不同颜色的方式实现。
 栗子三
栗子三
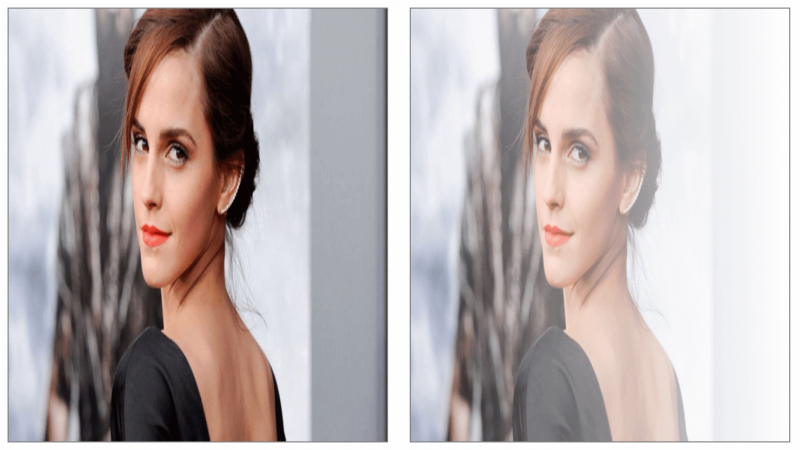
在颜色上设置透明度渐变
效果如下,左边原图,右边增加了一层遮罩,这个效果其实是利用了CSS3的多背景语法

更多例子可以在这里看 http://lea.verou.me/css3patterns/
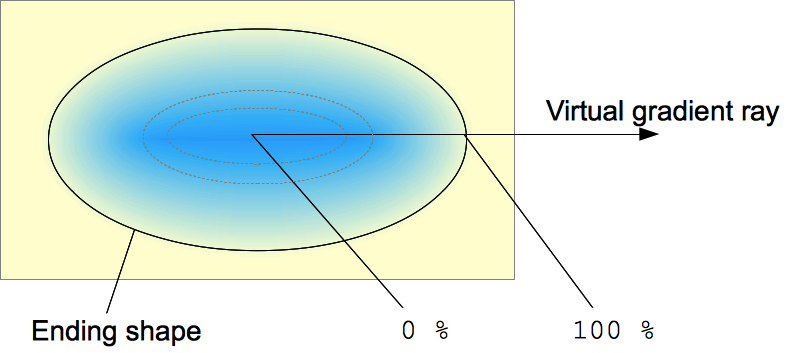
径向渐变(radial-gradient)
radial gradient其实就是颜色从一个点以同心圆或者椭圆向外渐变。

简化版语法如下:
- position用来指定渐变圆心的位置,默认为center,赋值规则与background-positon的类似;
- ending-shape可以是circle或者elipse,如果省略,则默认值与size相关,size指定一个值就是圆形,否则是椭圆;
- size可以是具体的值,也可以用关键字指定,默认值是farthest-corner。如果是具体值,圆形需要一个数值,椭圆需要两个。关键字则包括:
- closest-side 指gradient box某一边到盒子中心最近的距离;
- farthest-side 指gradient box某一边到盒子中心最远的距离;
- closest-corner 指gradient box某一顶点到盒子中心最近的距离;
- farthest-corner 指gradient box某一顶点到盒子中心最远的距离;
- color-stop-list与linear-gradient类似
注意:
- size的数值不能是负数
- W3C规范规定,百分比的数值只能用于椭圆,不能用于圆形。
- position的值可以是负数
所以,复杂版语法如下:
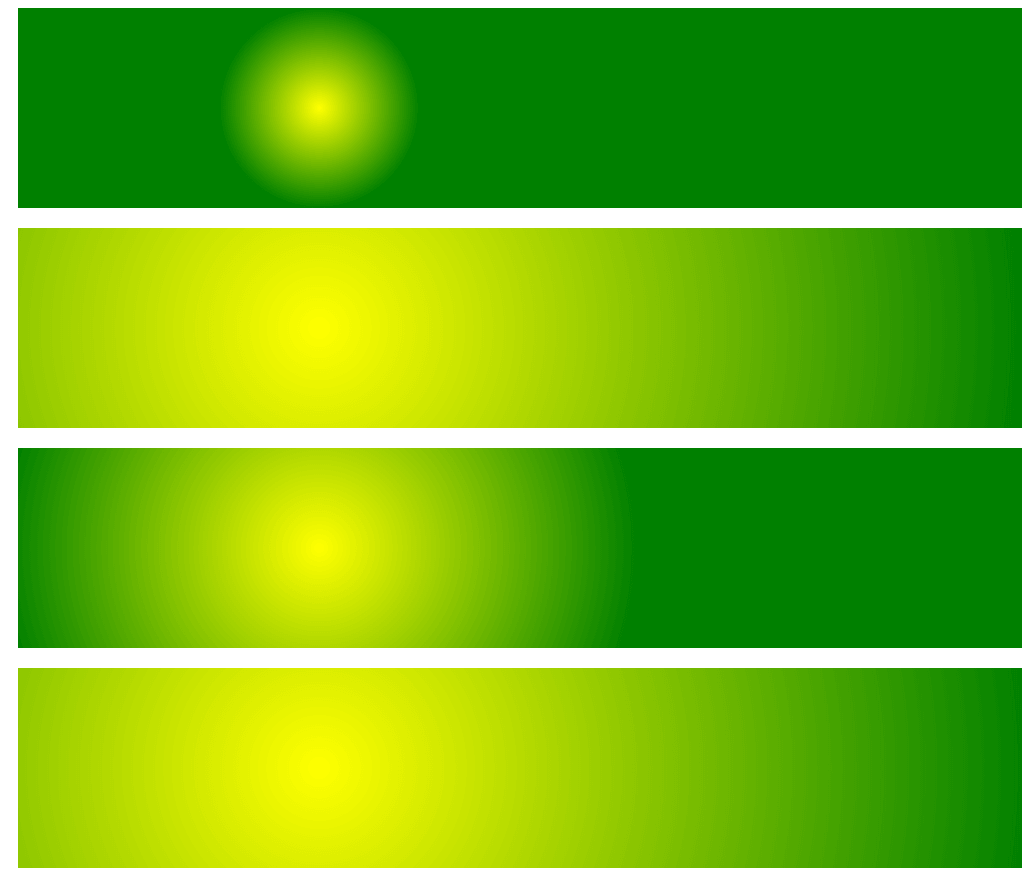
 栗子一
栗子一
以下几种写法是等价的

 栗子二
栗子二
看下size各种关键字的效果

圆心没设置在中心是因为矩形的对角线相等且平分,所以closest-corner = farthest-corner,就没法比较差异了。
重复渐变(Repeating Gradients)
基本语法与上面的线性渐变和径向渐变类似,就是增加了重复的特性。
从Can I use的数据看目前支持程度不乐观,PC除了IE都还不错,移动端Android4.0以下都红o(╯□╰)o。。
但是了解下还是必要的

重复的规则简单说就是用最后一个颜色断点的位置减去第一个颜色断点位置的距离作为区间长度,不断的重复。比如repeating-linear-gradient(red 10px, blue 50px) 就相当于linear-gradient(…, red -30px, blue 10px, red 10px, blue 50px, red 50px, blue 90px, …)
至于首尾颜色距离为0等特殊情况,这里就不细说 了,可以到W3C规范自行研究。
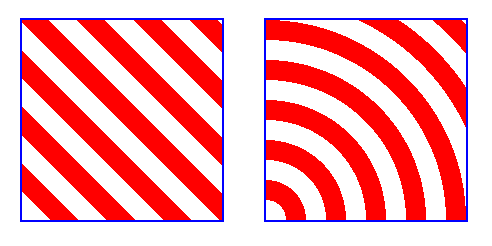
 栗子
栗子

根据上面说的规则,这个例子里的区间长度是首尾颜色的位置之差,是20px。
我们可以验证下,两张图里都有约7个红白条,矩形宽高均100px,对角线则是约140px,140px/7=20px,bingo!
注:本文例子的代码在codepen可以查看
参考文章
- W3C: Gradients
- CSS-Tricks: CSS Gradients
- 大漠:CSS3 Gradient
- MDN: CSS linear-graient(), radial-gradient(), Using CSS gradients
转载自AlloyTeam:http://www.alloyteam.com/2016/03/css-gradient/
- CSS Gradient详解
- CSS Gradient详解
- css 颜色渐变 Gradient
- CSS中 -gradient && background
- css渐变 -moz-linear-gradient -webkit-gradient
- CSS3 Gradient详解
- css3 gradient 详解
- Android (shape,gradient)详解
- CSS渐变之CSS3 gradient
- CSS -webkit-gradient 属性简介
- css渐变之linear-gradient
- css渐变之radial-gradient
- CSS3:渐变(gradient)用法详解
- gradient descent梯度下降详解
- CSS实现背景渐变(gradient)多兼容
- 深入理解CSS线性渐变linear-gradient
- CSS属性之渐变属性(gradient)
- gradient
- Variably modified array at file scope
- 桂林电子科技大学操作系统课程设计(二)
- CodeForces 367A-Sereja and Algorithm【规律】
- D - Harmonic Number——(LightOJ 1234)
- Linux笔记(44)——不可改变位权限
- CSS Gradient详解
- 隐马尔科夫学习(HMM)
- 【BZOJ1898】[Zjoi2005]Swamp 沼泽鳄鱼【DP】【矩阵乘法】
- 允许用户仅修改一次用户名
- Android获取图片的路径方法总结
- flaskweb遇到的问题总结(持续更新)
- React服务器渲染
- Win7 下基于 Oracle VM VirtualBox 安装 fedora8
- SVN安装、配置、使用笔记


