sublime 插件 收集记录
来源:互联网 发布:淘宝发货炫富图片大全 编辑:程序博客网 时间:2024/05/17 06:18
全栈开发必备的10款Sublime Text插件
参考:http://blog.jobbole.com/79326/
参考:http://www.xuanfengge.com/practical-collection-of-sublime-plug-in.html
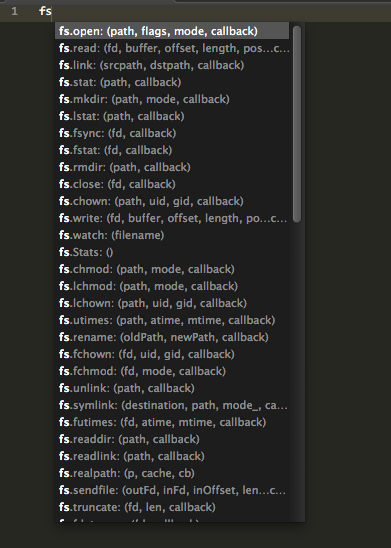
Nodejs
功能:node代码提示
教程:https://sublime.wbond.net/packages/Nodejs

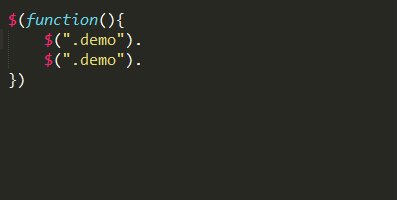
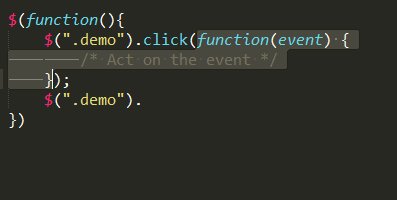
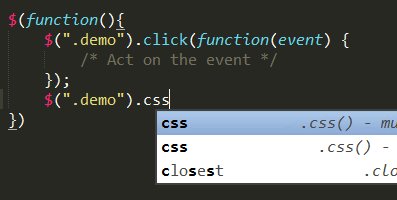
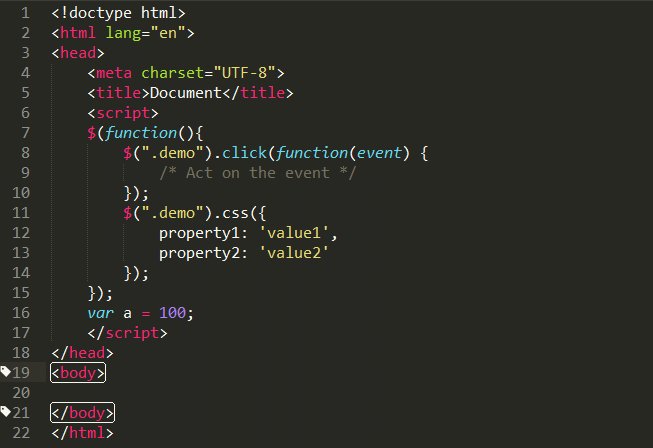
jQuery
功能:jQ函数提示
简介:快捷输入jQ函数,是偷懒的好方法

Bracket Highlighter
功能:代码匹配
简介:可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可

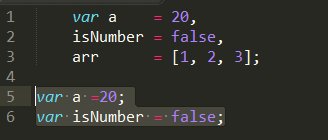
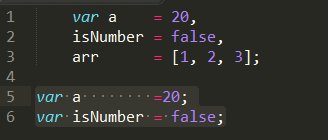
Alignment
功能:”=”号对齐
简介:变量定义太多,长短不一,可一键对齐
使用:默认快捷键Ctrl+Alt+A和QQ截屏冲突,可设置其他快捷键如:Ctrl+Shift+Alt+A;先选择要对齐的文本

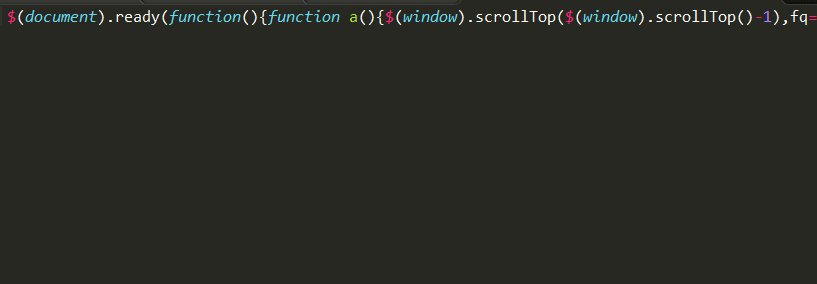
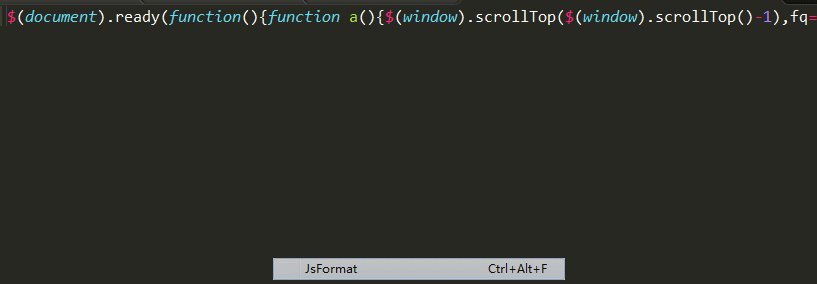
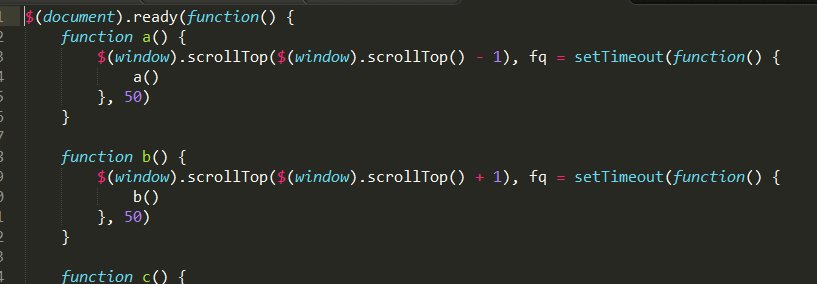
JSFormat
功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)

Emmet
功能:编码快捷键,前端必备
简介:Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用:教程-http://docs.emmet.io/cheat-sheet/、http://peters-playground.com/Emmet-Css-Snippets-for-Sublime-Text-2/

. ColorHighlighter
ColorHighlighter是一个显示选中颜色代码的视觉颜色的插件。如果您选择“# fff“,它将向您展示白色。ColorHighlighter支持所有CSS颜色格式,如Hex,RGB,HSL,HSV,同时包括颜色关键词,如“red”“green”,等等。它还为你显示包含颜色值的LESS,Sass,和Stylus变量。它是一个帮助您更直观处理颜色的插件。

. FileBrowser
FileBrowser 提供了一种在你的项目目录中浏览文件和文件夹的新方式。当你安装这个插件,你可以在新的侧边栏访问到您的项目目录,并在你的手不离开键盘的情况下进行导航(很像一个专业码农)。当你熟悉它后,这个插件可以逐步提高你的工作效率。

. IconFont
IconFont为许多流行的图标字体提供了snippet(代码片段),比如 FontAwesome, PaymentFont,Typicons 和 Github Octicons。它的工作原理类似于常规的HTML代码段,每个图标的缩写将扩展成完整的class和HTML代码。

- sublime 插件 收集记录
- sublime 插件收集
- Sublime插件记录
- sublime text 2 插件收集
- sublime Text3插件安装记录
- 记录Sublime text3常用插件
- Sublime Text 插件-全栈开发收集
- sublime text3 插件安装(记录型)
- Sublime Text 3比较好用的插件记录
- 记录一下自己的sublime 插件 和工具
- 自己记录一下sublime中比较好用的插件
- sublime插件
- sublime插件
- Sublime 插件
- Sublime插件
- sublime 插件
- Sublime插件
- sublime 插件
- asp:Button 事件,点击事件 html Button runat="sever"
- Android实际开发问题08------自动换行容器
- 内存映射系统开发
- 添加头文件apue.h
- MyEclipse下使用maven创建web项目
- sublime 插件 收集记录
- Android AsyncTask完全解析,带你从源码的角度彻底理解
- android Graphics(一):概述及基本几何图形绘制
- hibernate缓存机制详细分析
- VC:CString的用法
- 开发者必备的网站-你都收藏了么?
- sql join 与where的区别
- 解决问题:mysql存boolean数据
- Android-Volley详解


