右浮动位置问题
来源:互联网 发布:傲剑弓箭升级数据大全 编辑:程序博客网 时间:2024/05/17 07:20
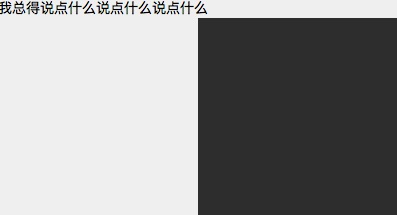
想要实现的效果

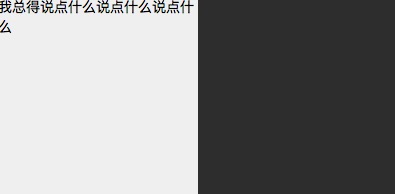
出现的问题

这里看代码
解决办法: 替换浮动元素与环绕元素的位置,将浮动元素前置
.container .right-box .content原理: 浮动元素属于BFC,前置位没有环绕它的元素会占据行位
注意点: 除非content定宽否则不要给设float
0 0
- 右浮动位置问题
- IE6右浮动问题
- li中的span右浮动问题
- 左浮动和右浮动
- IE6 7 下右浮动元素自动换行问题
- span右浮动折行,解决ie6/ie7/ie8中span右浮动折行有关问题
- 层的右浮动
- 自定义导航栏左边按钮的位置靠左问题,右边按钮的位置靠右的问题
- css 仿csdn(main右浮动,side左浮动)
- li中span元素右浮动
- pull-right 整体右浮动 (Bootstrap)
- 右浮动在ie6下换行解决方法
- *任意位置浮动固定层
- 固定位置不浮动属性
- 修复iOS7下leftBarButtonItem位置相比之前版本靠右的问题
- 修复iOS7下leftBarButtonItem位置相比之前版本靠右的问题
- 修复iOS7下leftBarButtonItem位置相比之前版本靠右的问题
- 修复iOS7、iOS8下leftBarButtonItem位置相比之前版本靠右的问题
- 基于SSTP协议的开源VPN客户端sstp-client在Ubuntu上的安装及测试
- mysql 5 mysql 5 技术内幕
- TestNG数据驱动
- Catalan数计算及应用
- Android入门教程 MediaPlayer教程【使用进度条】
- 右浮动位置问题
- 适用于 Mac OS 的 Paragon 驱动程序 | Seagate
- Android截包与反编译
- JavaScript 语言基础知识点总结(思维导图)
- Material Design之TextInputLayout使用示例
- Java基础之容器综述篇
- View的绘制流程
- 小学生算数测试
- Markdown编辑器的使用


