html5绘制折线图
来源:互联网 发布:8684公交软件下载 编辑:程序博客网 时间:2024/05/31 13:15
原文链接
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
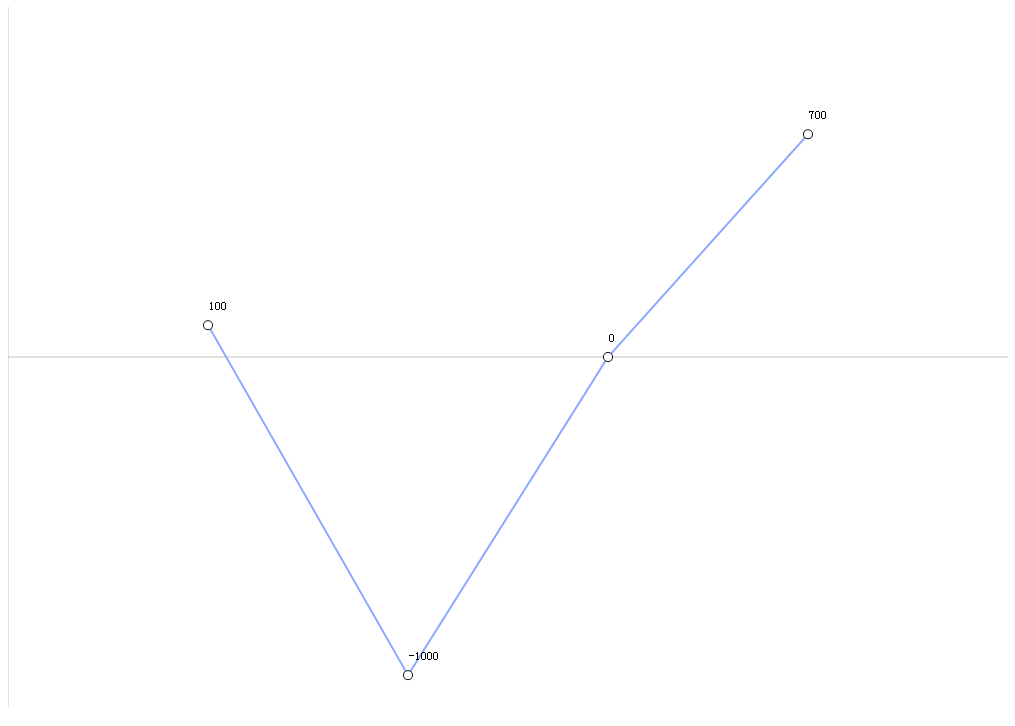
<html><canvas id="a_canvas" width="1000" height="700"></canvas><script> (function (){ window.addEventListener("load", function(){ var data = [100,-1000,0,700]; // 获取上下文 var a_canvas = document.getElementById('a_canvas'); var context = a_canvas.getContext("2d"); // 绘制背景 var gradient = context.createLinearGradient(0,0,0,300); // gradient.addColorStop(0,"#e0e0e0"); //gradient.addColorStop(1,"#ffffff"); context.fillStyle = gradient; context.fillRect(0,0,a_canvas.width,a_canvas.height); // 描绘边框 var grid_cols = data.length + 1; var grid_rows = 4; var cell_height = a_canvas.height / grid_rows; var cell_width = a_canvas.width / grid_cols; context.lineWidth = 1; context.strokeStyle = "#a0a0a0"; // 结束边框描绘 context.beginPath(); // 准备画横线 /*for (var col = 0; col <= grid_cols; col++) { var x = col * cell_width; context.moveTo(x,0); context.lineTo(x,a_canvas.height); } // 准备画竖线 for(var row = 0; row <= grid_rows; row++){ var y = row * cell_height; context.moveTo(0,y); context.lineTo(a_canvas.width, y); }*/ //划横线 context.moveTo(0,a_canvas.height/2); context.lineTo(a_canvas.width,a_canvas.height/2); //画竖线 context.moveTo(0,0); context.lineTo(0,a_canvas.height); context.lineWidth = 1; context.strokeStyle = "#c0c0c0"; context.stroke(); var max_v =0; for(var i = 0; i<data.length; i++){ var d=0; if(data[i]<0) {d=d-data[i]; } else{d=data[i];}; if (d > max_v) { max_v =d}; } max_v = max_v * 1.1; // 将数据换算为坐标 var points = []; for( var i=0; i < data.length; i++){ var v= data[i]; var px = cell_width * (i +1); var py = a_canvas.height/2 - a_canvas.height*(v / max_v)/2; points.push({"x":px,"y":py}); } // 绘制折现 context.beginPath(); context.moveTo(points[0].x, points[0].y); for(var i= 1; i< points.length; i++){ context.lineTo(points[i].x,points[i].y); } context.lineWidth = 2; context.strokeStyle = "#8BA9FF"; context.stroke(); //绘制坐标图形 for(var i in points){ var p = points[i]; context.beginPath(); context.arc(p.x,p.y,4,0,2*Math.PI); //实心圆 /* context.fillStyle = "#000";*/ //空心圆 context.strokeStyle = "#000"; context.stroke(); context.fillStyle="white"; context.fill(); } //添加文字 for(var i in points) { var p = points[i]; context.beginPath(); context.fillStyle="black"; context.fillText(data[i], p.x + 1, p.y - 15); } },false); })(); </script></html>运行结果如下:

0 0
- html5绘制折线图
- 利用 html5 canvas 简单绘制折线图
- html5 canvas 实现简单绘制折线图
- C#绘制折线图
- WPF绘制折线图
- EXT3绘制折线图
- android 绘制折线图
- android绘制折线图
- highcharts绘制折线图
- android绘制折线图
- achartengine绘制折线图
- 绘制折线图
- echarts绘制折线图
- 折线图的绘制
- 绘制折线图
- CALayer绘制折线图
- HelloCharts绘制折线图
- MPAndroidChart绘制折线图
- Brotli压缩算法
- PHP编码规范
- x264_param_t参数注解
- 2011年吉林大学计算机研究生机试真题
- 标记语言总结
- html5绘制折线图
- 可视区域检测js
- 介绍一篇关于session的好文章,写的很详细(jsp-servlet 技术)
- C++中头文件(.h)和源文件(.cpp)都应该写些什么
- golang json 处理
- myself C# template 格式规范
- 修改Maven的JDK版本
- 外部Activity和fragment之间的切换
- HTML5中Access-Control-Allow-Origin解决跨域问题


