【代码笔记】iOS-看图听故事
来源:互联网 发布:两个矩阵相乘怎么算 编辑:程序博客网 时间:2024/04/29 16:16
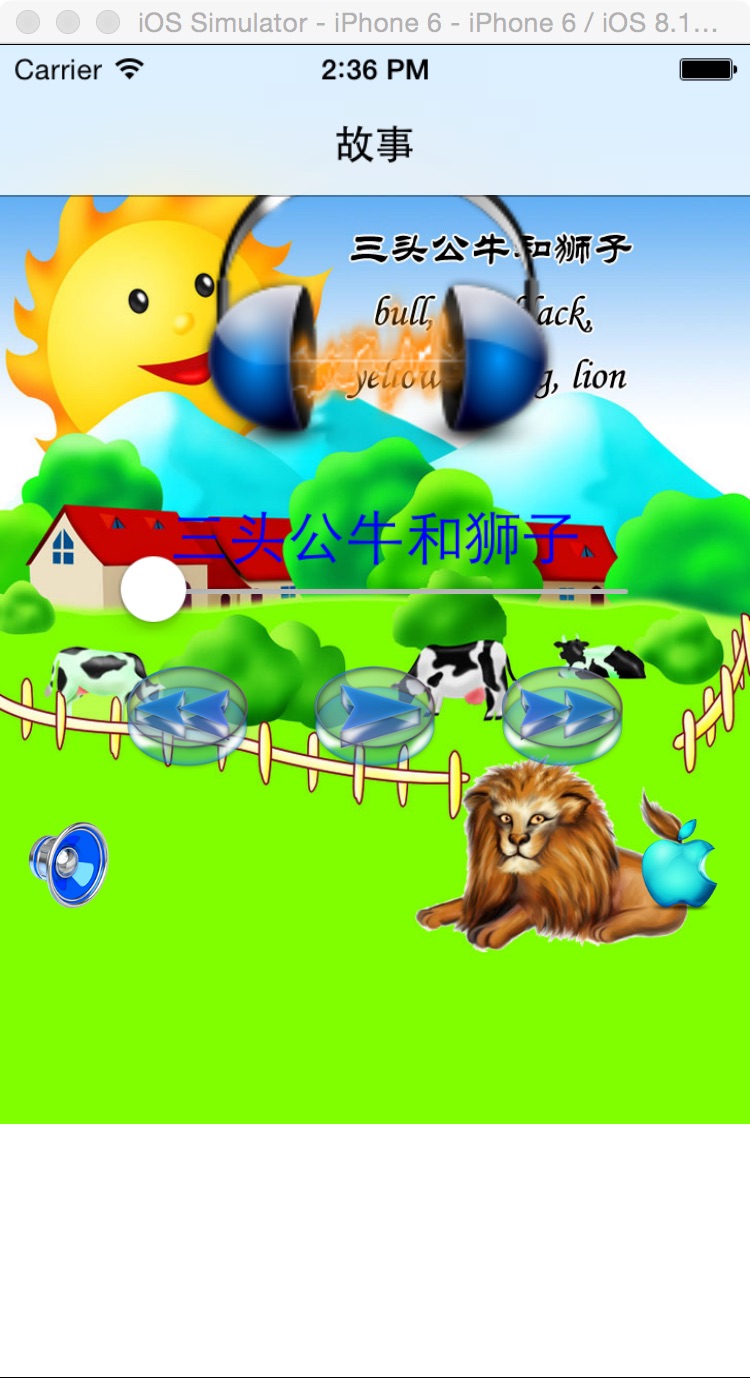
一,效果图。

二,工程图。

三,代码。
RootViewController.h
#import <UIKit/UIKit.h>#import <AVFoundation/AVFoundation.h>@interface RootViewController : UIViewController<AVAudioPlayerDelegate,UIImagePickerControllerDelegate,UINavigationControllerDelegate>{ UIImageView * backImageView; AVAudioPlayer *_audioPlayer; NSMutableArray *musicArray; NSMutableArray *titleArray; int songIndex; UIButton * leftButton; UIButton * rightButton; UILabel *titleLabel; UISlider *Slider; UISlider *volumeSlider; NSTimer * processTimer; NSTimer * timer1; }@end
RootViewController.m
#import "RootViewController.h"@interface RootViewController ()@end@implementation RootViewController- (void)viewDidLoad{ [super viewDidLoad]; self.title = @"故事"; //初始化数据 [self initData]; //初始化背景图 [self initBackgroundView]; }#pragma -mark -functions//初始化数据-(void)initData{ musicArray=[[NSMutableArray alloc]initWithObjects:@"7",@"11",@"9",@"17",@"5",@"6",@"1",@"8",@"15",@"10",@"2",@"12",@"13",@"14",@"4",@"16",@"3",@"18", nil]; titleArray=[[NSMutableArray alloc]initWithObjects:@"三头公牛和狮子",@"小红帽",@"天女散花",@"朋友再见",@"女娲造人",@"天神的哑水",@"小青蛙听故事",@"淘淘的愿望",@"讲礼貌",@"丑小鸭",@"老鼠,小鸟和香肠",@"两头驴子",@"驴子和主人",@"四个朋友",@"奖品",@"没法通过",@"五颗豌豆",@"彼得*潘", nil]; }//初始化背景图-(void)initBackgroundView{ self.navigationController.navigationBar.tintColor =[UIColor orangeColor]; self.navigationController.navigationBar.tintColor = [UIColor colorWithRed:69.0/255 green:161.0/255 blue:241.0/255 alpha:1]; //背景 backImageView= [[UIImageView alloc] initWithFrame: CGRectMake(0, 0, 320, 460)]; backImageView.image= [UIImage imageNamed:[NSString stringWithFormat:@"%@.jpg",[musicArray objectAtIndex:songIndex]]]; [self.view addSubview:backImageView]; //播放 UIButton* button= [UIButton buttonWithType:UIButtonTypeCustom]; button.frame=CGRectMake(130, 260, 60, 50); button.tag=100; [button addTarget:self action:@selector(play:) forControlEvents:UIControlEventTouchUpInside]; [button setImage:[UIImage imageNamed:@"play.png"] forState:UIControlStateNormal]; [self.view addSubview:button]; //上一首 leftButton= [UIButton buttonWithType:UIButtonTypeCustom]; leftButton.frame=CGRectMake(50, 260, 60, 50); [leftButton addTarget:self action:@selector(prier) forControlEvents:UIControlEventTouchUpInside]; [leftButton setImage:[UIImage imageNamed:@"left.png"] forState:UIControlStateNormal]; [self.view addSubview:leftButton]; //下一首 rightButton= [UIButton buttonWithType:UIButtonTypeCustom]; rightButton.frame=CGRectMake(210, 260, 60, 50); [rightButton addTarget:self action:@selector(next) forControlEvents:UIControlEventTouchUpInside]; [rightButton setImage:[UIImage imageNamed:@"right.png"] forState:UIControlStateNormal]; [self.view addSubview:rightButton]; //音量按钮 UIButton *volumebutton= [UIButton buttonWithType:UIButtonTypeCustom]; volumebutton.frame=CGRectMake(10, 330, 40, 40); [volumebutton setImage:[UIImage imageNamed:@"labalan.png"] forState:UIControlStateNormal]; [volumebutton addTarget:self action:@selector(showVolume) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:volumebutton]; //背景 UIButton *backButton= [UIButton buttonWithType:UIButtonTypeCustom]; backButton.frame=CGRectMake(270, 330, 40, 40); [backButton setImage:[UIImage imageNamed:@"apple.png"] forState:UIControlStateNormal]; [backButton addTarget:self action:@selector(setBackground) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:backButton]; //音乐logo图片 UIImageView* musicImageView= [[UIImageView alloc] initWithImage: [UIImage imageNamed:@"musicLogo.png"]]; musicImageView.frame= CGRectMake(80, 40, 160, 140); [self.view addSubview:musicImageView]; //标题 titleLabel= [[UILabel alloc] initWithFrame:CGRectMake(0, 195, 320, 30)]; titleLabel.font= [UIFont systemFontOfSize:25]; titleLabel.textAlignment= NSTextAlignmentCenter; titleLabel.textColor= [UIColor blueColor]; titleLabel.numberOfLines=0; titleLabel.backgroundColor= [UIColor clearColor]; titleLabel.text= [titleArray objectAtIndex:0]; [self.view addSubview:titleLabel]; //进度控制 Slider= [[UISlider alloc] initWithFrame:CGRectMake(50, 230, 220, 5)]; Slider.maximumValue=100; Slider.minimumValue=0; Slider.value=0; Slider.continuous=NO; [Slider addTarget:self action:@selector(processSet:) forControlEvents:UIControlEventValueChanged]; [Slider addTarget:self action:@selector(processTimerStop) forControlEvents:UIControlEventTouchDown]; [self.view addSubview:Slider]; //音量控制 volumeSlider= [[UISlider alloc] initWithFrame:CGRectMake(-85, 280, 220, 5)]; volumeSlider.maximumValue=1; volumeSlider.minimumValue=0; volumeSlider.value= 0.5; volumeSlider.hidden=YES; [volumeSlider addTarget:self action:@selector(volumeSet:) forControlEvents:UIControlEventValueChanged]; volumeSlider.transform= CGAffineTransformMakeRotation(-90* M_PI/180); [self.view addSubview:volumeSlider]; processTimer=[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(process) userInfo:nil repeats:YES]; [self loadMusic:[musicArray objectAtIndex:0] type:@"mp3"]; UILongPressGestureRecognizer* rightLongPress= [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(rightLongPress:)]; [rightButton addGestureRecognizer:rightLongPress]; UILongPressGestureRecognizer* leftLongPress= [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(leftLongPress:)]; [leftButton addGestureRecognizer:leftLongPress]; }//进度控制-(void)processSet:(UISlider*)slider{ processTimer=[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(process) userInfo:nil repeats:YES]; _audioPlayer.currentTime=slider.value/100*_audioPlayer.duration; if(_audioPlayer.playing==YES) [_audioPlayer playAtTime:_audioPlayer.currentTime];}-(void)processTimerStop{ [processTimer invalidate];}//背景-(void)setBackground{ UIImagePickerController* picker= [[UIImagePickerController alloc] init]; picker.sourceType= UIImagePickerControllerSourceTypeSavedPhotosAlbum; picker.delegate=self; [self presentViewController:picker animated:NO completion:nil];}#pragma -mark -doClickActions//右侧按钮手势-(void)rightLongPress:(UILongPressGestureRecognizer*)longPress{ if (longPress.state != UIGestureRecognizerStateBegan) return; if(_audioPlayer.playing) { if(_audioPlayer.currentTime>_audioPlayer.duration-5) _audioPlayer.currentTime=_audioPlayer.currentTime; else _audioPlayer.currentTime+=5; [_audioPlayer playAtTime:_audioPlayer.currentTime]; }}//左侧按钮手势-(void)leftLongPress:(UILongPressGestureRecognizer*)longPress{ if (longPress.state != UIGestureRecognizerStateBegan) return; if(_audioPlayer.playing) { if(_audioPlayer.currentTime<5) _audioPlayer.currentTime=0; else _audioPlayer.currentTime-=5; [_audioPlayer playAtTime:_audioPlayer.currentTime]; printf("left\n"); }}//雪花函数-(void)snow{ int startX= random()%320; int endX= random()%320; int width= random()%25; CGFloat time= (random()%100)/10+5; CGFloat alp= (random()%9)/10.0+0.1; UIImage* image= [UIImage imageNamed:@"snow.png"]; UIImageView* imageView = [[UIImageView alloc] initWithImage:image]; imageView.frame= CGRectMake(startX,-1*width,width,width); imageView.alpha=alp; [self.view addSubview:imageView]; [UIView beginAnimations:nil context:(__bridge void *)(imageView)]; [UIView setAnimationDuration:time]; if(endX>50&&endX<270) { imageView.frame= CGRectMake(endX, 270-width/2, width, width); } else if((endX>10&&endX<50)||(endX>270&&endX<310)) imageView.frame= CGRectMake(endX, 400-width/2, width, width); else imageView.frame= CGRectMake(endX, 480, width, width); [UIView setAnimationDidStopSelector:@selector(onAnimationComplete:finished:context:)]; [UIView setAnimationDelegate:self]; [UIView commitAnimations];}-(void)onAnimationComplete:(NSString*)animationID finished:(NSNumber*)finished context:(void*)context{ UIImageView* snowView=(__bridge UIImageView *)(context); [snowView removeFromSuperview]; }//封装系统加载函数-(void)loadMusic:(NSString*)name type:(NSString*)type{ NSString* path= [[NSBundle mainBundle] pathForResource: name ofType:type]; NSURL* url = [NSURL fileURLWithPath:path]; _audioPlayer= [[AVAudioPlayer alloc] initWithContentsOfURL:url error:nil]; _audioPlayer.delegate=self; _audioPlayer.volume= 0.5; [_audioPlayer prepareToPlay]; }//音量设置-(void)volumeSet:(UISlider*)slider{ _audioPlayer.volume= slider.value;}-(void)showVolume{ volumeSlider.hidden=NO; [NSTimer scheduledTimerWithTimeInterval:5.0 target:self selector:@selector(hideVolume) userInfo:nil repeats:NO];}-(void)hideVolume{ volumeSlider.hidden=YES;}//歌曲进度-(void)process{ Slider.value= 100*_audioPlayer.currentTime/_audioPlayer.duration;}#pragma -mark -doClickActions//播放-(void)play:(UIButton*)button{ if(_audioPlayer.playing) { [button setImage:[UIImage imageNamed:@"play.png"] forState:UIControlStateNormal]; [_audioPlayer pause]; [timer1 invalidate]; } else { [button setImage:[UIImage imageNamed:@"stop.png"] forState:UIControlStateNormal]; timer1=[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(snow) userInfo:nil repeats:YES]; [_audioPlayer play]; } }//上一首-(void)prier{ BOOL playFlag; if(_audioPlayer.playing) { playFlag=YES; [_audioPlayer stop]; } else { playFlag=NO; } songIndex--; if(songIndex<0) songIndex= musicArray.count-1 ; [self loadMusic:[musicArray objectAtIndex:songIndex] type:@"mp3"]; UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"%@.jpg",[musicArray objectAtIndex:songIndex]]]; [self setBackground:image]; titleLabel.text= [titleArray objectAtIndex:songIndex]; if(playFlag==YES) { [_audioPlayer play]; } }//下一首-(void)next{ BOOL playFlag; if(_audioPlayer.playing) { playFlag=YES; [_audioPlayer stop]; } else{ playFlag=NO; } songIndex++; if(songIndex==musicArray.count) { songIndex= 0; } [self loadMusic:[musicArray objectAtIndex:songIndex] type:@"mp3"]; UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"%@.jpg",[musicArray objectAtIndex:songIndex]]]; [self setBackground:image]; titleLabel.text= [titleArray objectAtIndex:songIndex]; if(playFlag==YES) { [_audioPlayer play]; }}#pragma -mark -AVAudioPlayerDelegate//播放完成自动切换-(void)audioPlayerDidFinishPlaying:(AVAudioPlayer *)player successfully:(BOOL)flag{ songIndex++; if(songIndex==musicArray.count) songIndex= 0; [self loadMusic:[musicArray objectAtIndex:songIndex] type:@"mp3"]; titleLabel.text= [titleArray objectAtIndex:songIndex]; [_audioPlayer play]; }#pragma -mark -UIImagePickerControllerDelegate-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker{ [self dismissViewControllerAnimated:YES completion:nil];}-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingImage:(UIImage *)image editingInfo:(NSDictionary *)editingInfo{ backImageView.image = image; [self dismissViewControllerAnimated:YES completion:nil];}-(void)setBackground:(UIImage *)image{ backImageView.image = image; }@end
0 0
- 【代码笔记】iOS-看图听故事
- 【代码笔记】iOS-看图听声音
- ios开发代码笔记
- 【代码笔记】iOS-GTMBase64
- 【代码笔记】iOS-饼图
- 【代码笔记】iOS-日历
- 【代码笔记】iOS-iCarouselDemo
- 【代码笔记】iOS-竖状图
- iOS笔记 常用代码
- 【代码笔记】iOS-中国地图
- 【代码笔记】iOS-柱状图
- 【代码笔记】iOS-MBProgressHUD
- 【代码笔记】iOS-MBProgressHUDDemo
- 【代码笔记】iOS-NSJSONSerializationDemo
- 【代码笔记】iOS-NSNotificationCenter
- 【代码笔记】iOS-NSTimer
- 【代码笔记】iOS-performSelector
- 【代码笔记】iOS-performSelectorOnMainThread
- MRC 和 ARC的区别
- devstack安装初体验(ubuntu)
- KM算法 (HDU 2255 1533 1853 3488 3435 2426 2853)
- leetcode 61. Rotate List
- Swift UIPickerView
- 【代码笔记】iOS-看图听故事
- 报错:1130-host ... is not allowed to connect to this MySql server 开放mysql远程连接 不使用localhost
- [Android Studio] Android studio 多渠道打包(超简洁版)
- codevs 1501 二叉树最大宽度和高度
- 基于scrapy的挖掘系统所需环境汇总
- 【Android】多点触控(判断触摸点是否在view上)
- nodepad++不打开上次关闭的文件
- OpenCV for Ios 标记检测2
- C++学习笔记之二 C++基础学习



