HTML中常见的各种位置距离(clientTop clientLeft clientWidth ClientHeight offsetleft offsettop offsetwidth offset
来源:互联网 发布:sql双引号转义字符 编辑:程序博客网 时间:2024/05/29 05:55
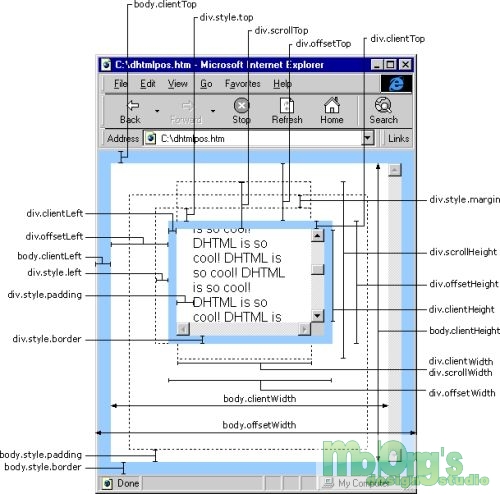
附上一个看不太懂的图:

DOM中都有一些什么宽度、高度。
常见的
offsetWidth
clientWidth
scrollWidth
offsetHeight
clientHeight
scrollHeight
offsetLeft
clientLeft
scrollLeft
offsetTop
clientTop
scrollTop
下面我们来一一讲解
offsetleft:元素的边框的外边缘距离与已定位的父容器(offsetparent)的左边距离(不包括元素的边框和父容器的边框)。
offsettop:同理是指元素的边框的外边缘距离与已定位的父容器(offsetparent)的上边距离(不包括元素的边框和父容器的边框)。
offsetwidth:描述元素外尺寸宽度,是指 元素内容宽度+内边距宽度(左右两个)+边框(左右两个),不包括外边距和滚动条部分。
offsetheight:同理 描述元素外尺寸高度,是指 元素内容高度+内边距高度(上下两个)+边框(上下两个),不包括外边距和滚动条部分。
下面我们看一下一段代码
<div id="divParent" style="padding: 8px; background-color:#CCC; position: relative;"> <div id="divChild" style="background-color:#C00; margin: 30px; padding: 10px; height: 200px; width: 200px; border: solid 10px #0000CC;"> </div> </div>
<script type="text/javascript"> var div = document.getElementById(‘divChild‘); var offsetHeight = div.offsetHeight; var offsetWidth = div.offsetWidth; div.innerHTML += ‘offsetHeight: ‘ + offsetHeight + ‘<br />‘; div.innerHTML += ‘offsetWidth: ‘ + offsetWidth + ‘<br />‘; var offsetLeft = div.offsetLeft; var offsetTop = div.offsetTop; div.innerHTML += ‘offsetLeft: ‘ + offsetLeft + ‘<br />‘; div.innerHTML += ‘offsetTop: ‘ + offsetTop + ‘<br />‘; var offsetParent = div.offsetParent; div.innerHTML += ‘offsetParent: ‘ + offsetParent.id + ‘<br />‘;</script>
看一下效果
现在我们按照上面的说明比对一下
offsetleft:(div id=divChild)自己的margin 30(外边距--距离父容器左边30px)+ (div id=divParent) 父亲的padding 8 (父容器的内边左距离 8px)=38
offsettop:margin 30+ padding 8=38;
offsetwidth:本身的宽度(200)+内边距左右(10*2)+边框左右(10*2)=240; width+padding+border;
offsetheight:同理;
下面我们来看下第二组
clientleft:元素的内边距的外边缘和边框的外边缘的距离,实际就是边框的左边框宽度
clienttop:同理边框的上边框的宽度
clientwidth:用于描述元素内尺寸宽度,是指 元素内容+内边距 大小,不包括边框、外边距、滚动条部分
clientheight:同理 用于描述元素内尺寸高度,是指 元素内容+内边距 大小,不包括边框、外边距、滚动条部分
我们只更改一下JavaScript的代码,DOM不改变
chrome 41 版本
clientleft:左边框宽度 10; // 相当于做左border的厚度
clienttop:10;
clientwidth:本身宽度(200)+内边距(10*2)=220; // width+padding;
clientheight:本身高度(200)+内边距(10*2)=220;
正确,下面我们来看下嵌套的div盒子模型图
div id=divChild
div id=divParent
符合我们上面所说的,下面我们看下
scrollwidth:内容区域尺寸加上内边距加上溢出尺寸,当内容正好和内容区域匹配没有溢出时,这些属性与clientWidth和clientHeight相等
scrollheight:同上
scrolltop:滚动条上方卷去的高度
scrollleft:滚动条左边卷去的宽度
好现在我们 看一段代码
<div id="divParent" style="padding: 8px; background-color: #aaa; height:200px; width:300px; overflow:auto" > <div id="divChild" style="background-color: #0f0;height: 400px; width: 500px; border: solid 10px #f00;"> </div> </div>
<script type="text/javascript"> var divParent= document.getElementById("divParent"); var scrollwidth = divParent.scrollWidth; var scrollheight = divParent.scrollHeight; var scrolltop = divParent.scrollTop; var scrollleft = divParent.scrollLeft; divChild.innerHTML += ‘clientWidth: ‘ + scrollwidth + ‘<br />‘; divChild.innerHTML += ‘clientHeight: ‘ + scrollheight + ‘<br />‘;</script>现在我们要计算id=divParent的scrollheight,和scrollwidth。根据上面的说明,我们知道应该按照下面的公式计算
scrollwidth=子div的宽度(500)+子div的边框(10*2)+父容器的padding(8)=528
scrollheight=子div的高度(400)+子div的边框(10*2)+父容器的padding(8)=428
现在我们验证一下
我们发现在 ie8及之后的 浏览器 为428,firework 也为428;而 chrome Safari opera 都为436;
因此我们可以猜测 chrome和 Safari、opera 在计算 scrollheight时,加上了 父容器的下 padding(8) 即 428+8=436;
下面我们在看看scrolltop和scrollleft的值怎么样
测试了好几个浏览器都发现其值为零,这是肿么回事,尼玛,万能的百度、谷歌,原来我的滚动条一直在顶端和左端,没有卷走高度,我们修改一下代码,将显示内容绑定到onscroll事件
<script type="text/javascript"> var divParent = document.getElementById("divParent"); divParent.onscroll = function () { divChild.innerHTML = ""; var scrollwidth = divParent.scrollWidth; var scrollheight = divParent.scrollHeight; var scrolltop = divParent.scrollTop; var scrollleft = divParent.scrollLeft; divChild.innerHTML += ‘clientWidth: ‘ + scrollwidth + ‘<br />‘; divChild.innerHTML += ‘clientHeight: ‘ + scrollheight + ‘<br />‘; divChild.innerHTML += ‘scrolltop: ‘ + scrolltop + ‘<br />‘; divChild.innerHTML += ‘scrollleft: ‘ + scrollleft + ‘<br />‘; }</script>终于发现值改变了
另外我们在使用window的pageXOffset,pageYOffset求浏览器滚动条的卷去的高度和左边的距离,同时scrolltop、scrollleft也可以,但是要注意
当我们网页页面申明了dtd(文档模型时), 使用document.documentElement.scrolltop scrollleft获取浏览器卷去上面的距离,左边卷去的距离。
如果网页没有申明dtd(怪异模式时),使用document.body.scrolltop scrollleft获取上边卷去的距离、左边卷去的距离。
什么是dtd,这里简单解释一下,我们使用vs新建页面时,在每个网页的顶端 一般会有这样的申明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这里申明了 网页的模型 ,再浏览器加载网页时,会选择对应的模式渲染网页。
现在我们来测试一下
<div id="divParent" style="padding: 8px; background-color: #aaa; height:1200px; width:300px; overflow:auto" > <div id="divChild" style="background-color: #0f0;height: 400px; width: 500px; border: solid 10px #f00; position:absolute"> </div> </div>
<script type="text/javascript"> var divParent = document.getElementsByTagName("body")[0]; divParent.onscroll = function () { divChild.innerHTML = ""; divChild.style.top = window.pageYOffset + "px"; var scrollwidth = divParent.scrollWidth; var scrollheight = divParent.scrollHeight; var scrolltop = divParent.scrollTop; var scrollleft = divParent.scrollLeft; var pagexoffset = window.pageXOffset; var pageyoffset = window.pageYOffset; var documentelementtop = document.documentElement.scrollTop; var documentelementleft = document.documentElement.scrollLeft; var bodyscrolltop = document.body.scrollTop; var bodyscrollleft = document.body.scrollLeft; divChild.innerHTML += ‘clientWidth: ‘ + scrollwidth + ‘<br />‘; divChild.innerHTML += ‘clientHeight: ‘ + scrollheight + ‘<br />‘; divChild.innerHTML += ‘scrolltop: ‘ + scrolltop + ‘<br />‘; divChild.innerHTML += ‘scrollleft: ‘ + scrollleft + ‘<br />‘; divChild.innerHTML += ‘pagexoffset: ‘ + pagexoffset + ‘<br />‘; divChild.innerHTML += ‘pageyoffset: ‘ + pageyoffset + ‘<br />‘; divChild.innerHTML += ‘documentelementtop: ‘ + documentelementtop + ‘<br />‘; divChild.innerHTML += ‘documentelementleft: ‘ + documentelementleft + ‘<br />‘; divChild.innerHTML += ‘bodyscrolltop: ‘ + bodyscrolltop + ‘<br />‘; divChild.innerHTML += ‘bodyscrollleft: ‘ + bodyscrollleft + ‘<br />‘; }</script>chrome测试结果,我们发现 pagexoffset document.body.scrolltop 可以用,但是注意 我当前的申明了 html5的<!DOCTYPE html>,说明document.documentelement可以用的。
在来看看 firefox的测试效果,同样申明了文档类型 这里 document.documentelement可以用,尼玛真是日了狗了,难道是html5 文档类型特殊一点,我们测试一下其他类型的文档类型
但是发现结果和上面的一样,好吧,不管上面那些了,下面总结如何兼容scrolltop如果是求 scrolltop 可以取 body.scrolltop 和documen.documentelement.scrolltop的max值,这样不管如何总能取一个正确的值。
我们在上面的章节知道了如何取scrolltop值,接下来我们就来介绍一下dom中的窗口坐标和文档坐标,
窗口坐标:当前显示可见的页面的左上角的坐标(如果出现滚动条,且滚动条发生滚动,则 窗口坐标和文档坐标不一致,因为窗口坐标只显示当前显示的页面的部分,而文档可能因为滚动条的缘故遮盖了);
文档坐标:垂直滚动条在最上方,没有滚动,水平滚动条在最左边,没有滚动时,时的左上方的坐标
如果没有滚动条时,窗口坐标和文档坐标一致。
那如何在窗口坐标和文档坐标之间进行转换呢,这里我们就要用到上面的滚动条卷去的高度和坐标的距离,假设,有一个元素在文档中的y坐标(即垂直方向的)是200px;但是我们通过滚动条向下滚动了75px,那么当前的窗口坐标就为125px;
因此如果scrolltop的值大于0的话 我们窗口的坐标y=文档的坐标y-scrolltop,
同时视口坐标也有对应的方法可以使用
可以通过调用元素的getBoundingClientRect方法。方法返回一个有left、right、top、bottom属性的对象,分别表示元素四个位置的相对于视口的坐标。getBoundingClientRect所返回的坐标包含元素的内边距和边框,不包含外边距。兼容性很好,非常好用。
下面贴一段犀牛角上的代码
得到滚动条值
function getScrollOffsets(w) { var w = w || window;
//除ie8及更早版本,其他浏览器都能使用 if (w.pageXoffset != null) { return { x: w.pageXoffset, y: pageYoffset }; }
//标注模式ie(或任何浏览器) var d = w.document; if (document.compatMode == "CSS1Compat") return { x: d.documentElement.scrollLeft, y: d.documentElement.scrollTop };
//怪异模式下(没有申明dtd) return { x: d.body.scrollLeft, y: d.body.scrollTop }; }
通过使用这个函数发现也不是很兼容 在chrome中一直是0,说明即使在标准模型中,,即申明了dtd chrome 也不能取documentElement.scrollLeft值。opera也同样不能取值,firefox能取值。因此早平常的使用中我还是 使用math.max(docuemnt.body.scrolltop,docuemnt.documentelement.scrolltop)来使用。 - HTML中常见的各种位置距离(clientTop clientLeft clientWidth ClientHeight offsetleft offsettop offsetwidth offset
- OffsetLeft、offsetTop、offsetWidth、offsetHeight和clientWidth、clientHeight、clientLeft、clientTop的区别:
- CSS专题(二):元素大小与位置offsetLeft offsetTop offsetWidth offsetHeight clientWidth clientHeight scrollWidth s
- CSS专题(二):元素大小与位置offsetLeft offsetTop offsetWidth offsetHeight clientWidth clientHeight scrollWidth s
- :元素大小与位置offsetLeft offsetTop offsetWidth offsetHeight clientWidth clientHeight scrollWidth scrollHei
- clientWidth、offsetWidth、scrollWidth、clientLeft、offsetLeft、scrollLeft的测试Dome
- clientWidth、offsetWidth、scrollWidth、clientLeft、offsetLeft、scrollLeft的测试Dome
- clientWidth、offsetWidth、scrollWidth、clientLeft、offsetLeft、scrollLeft的测试Dome
- scrollTop clientTop offsetTop scrollHeight clientHeight clientWidth的区别及用法
- scrollTop clientTop offsetTop scrollHeight clientHeight clientWidth的区别及用法
- 详解javascript中offsetTop/Left、offsetWidth/Height、clientWidth/clientHeight
- javascript高级程序设计(三)offsetLeft ,offsetTop,offserHeight,offsetWidth,clientHeight,clientWidth
- scrollWidth,offsetWidth,clientWidth,width;scrollHeight,offsetHeight,clientHeight,height;offsetTop,scrollTop,top;offsetLeft,scrol
- clientWidth和clientHeight、clientLeft和clientTop、scrollWidth和scrollHeight的区别
- JS:document.documentElement对象的clientWidth、offsetWidth、scrollWidth、clientLeft、offsetLeft、scrollLeft
- JS:body元素对象的clientWidth、offsetWidth、scrollWidth、clientLeft、offsetLeft、scrollLeft
- Web前端之 offsetWidth,clientWidth,scrollWidth,offsetLeft,clientLeft,scrollLeft
- offsetWidth、offsetLeft、clientWidth、clientLeft、scrollWidth、scrollLeft各自特点比较
- Discuz! 全局变量 $_G 详解
- android 基础知识-LOG和版本解释
- 【Vue】-(1) 安装
- TensorFlow非Root权限源码编译安装
- spark 源码里面的sealed trait 存在原因
- HTML中常见的各种位置距离(clientTop clientLeft clientWidth ClientHeight offsetleft offsettop offsetwidth offset
- C++新手上坑之指针
- 在线编程--链表中倒数第k个结点
- 内核模块参数例子
- ARM平台设备WinCE下UART配置
- Git使用教程
- IT笔记
- 排序算法
- The content of element type "package" must match "(result-types?interceptors?d









